
3 Million
Giveaway No.3
Here’s the third present to mark the 3.000.000 page views:
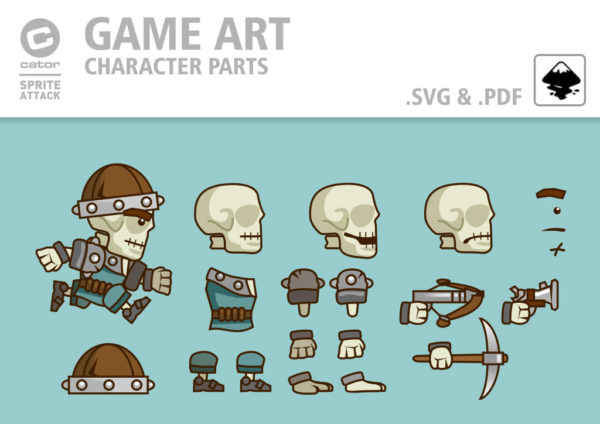
One character set is seldom enough. Here’s another one to play around with – a skeleton.
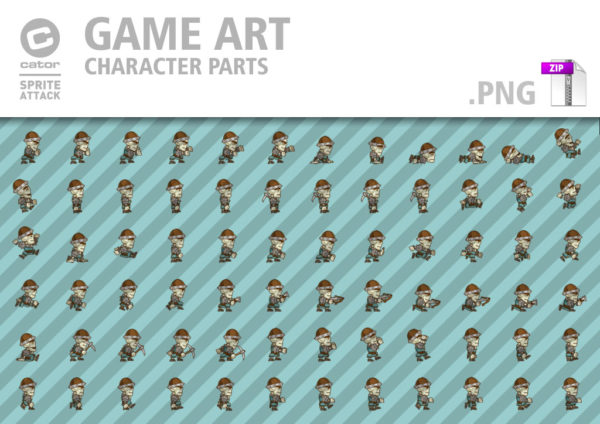
It’s another complete character with body parts, animation frames and the vector source files.


The art package [source files as .svg and .pdf and animation frames and body parts as .png] for the skeleton. Get it here!
Enjoy!
Note:
The free download stopped for now. I might be using it again in a future tutorial and make it available again.







after sharing this art via twitter and facebook its showing 10$ dollars to pay.
Very odd… I will look into sellfy… in the meantime – send me your email address and I will mail the zip to you.
I tried and it's fine for me. Thnk you Chris :)
Lot of special things for us grand occasion of 3M views. Any plans for creating a cool tutorial? May be you would like to have polling from the users and can make the tutorial in your spare time :)
Thank you very much!
I really like your work, keep it up
btw, what do you use to design your game?, I mean you use inkscape for designing the characters by what about the game levels design ? the game development itself ? the programming language ?
I hope you understand what I mean
thanks
Hi Ahmeddeia, I am 'just' doing the art. I work with friends and coders to create the games. I realized a long time ago that I am a lot better at creating art than code. I did fiddle around with C+ in the old days, coded a few games in flash and do try my hand at unity, gamesalad, construct 2 or others to see what's out there… but there simply is not enough time to do it all.
I prefer to stick to the visual side and do the art and let 'the smart people' handle the coding side. ;)
Hey Chris,
Congrats on hitting the 3 million mark! And thanks for the freebies!
I’ve been watching your site, off and on, for quite awhile now. Found it back in 2012 when my daughter needed some cartoonish faces for a school project and we found your tutorial “Let’s get started with circles”. We had a lot of fun creating funny faces.
More recently, we started working on a zombie-themed game. Your “Top down view – zombies” got us going (your 3 zombies are currently featured in the game, although we’re still working on our own zombie characters as well, with help from the “Top down view – soldier” tutorial).
We needed some seamless tiles for the background and your various tutorials on creating seamless tiles helped out there.
Then we needed some objects to throw at the zombies. For a big stone we turned to your “Rocks – quick and easy” tutorial. For some axes, knives, etc, your “Hacking and Slaying” tutorial.
Finally, what’s a zombie game without some blood splattered here and there, courtesy of your “Splatter” tutorial!
So we’ve been able to create some cool game graphics thanks to your site and once we finish the game mechanics, might actually try to get it in the App store! Will keep you posted.
Thanks again for the great site,
Mike
hi chris i have a doubt, which program you used to make animations ?
pd:
not speak English so use google translator for errors are the translator hehehe
The skeleton and the green dwarf were both animated in CorelDraw. I made the animations once and can easily replace the parts with new art to generate all animation frames in less time.
I will do a tutorial on animation in Spriter as it allows the same advantages – in a very different approach. It should be a lot easier and more versatile than animating in Inkscape.
excellent thank you!! :)
Thanks for making this available – even at a Donation level :)
What is the License on this asset. Can I use it Commercially. If not, can I use it in video tutorials on YouTube, etc. Or where do I find the License agreement – www?