Back with a Bang – Creating Explosions
Inkscape Tutorial

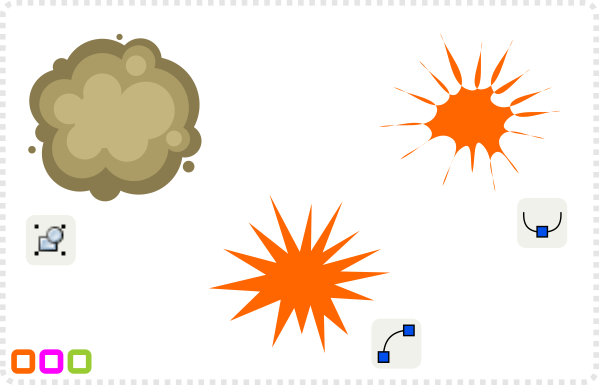
Starting Simple

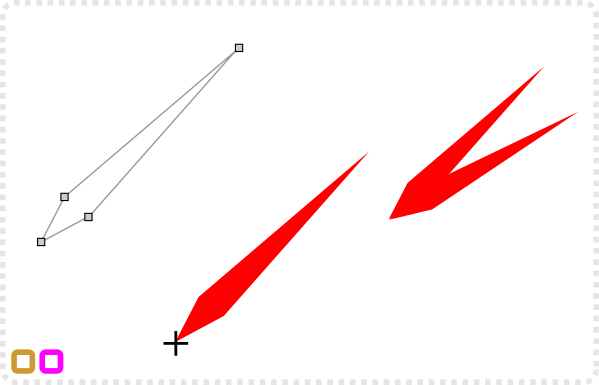
Using the straight line tool create a pointed shape.
Move the pivot point close to the node in the lower right, duplicate and rotate the shape.
Repeat the process to form a star.
Move the outer nodes to make the shape more irregular. Deleting some shapes might help.
Combine the two shapes via the Path/ Union option [CTRL++].


Delete the nodes in the centre to close the hole (should it exist).
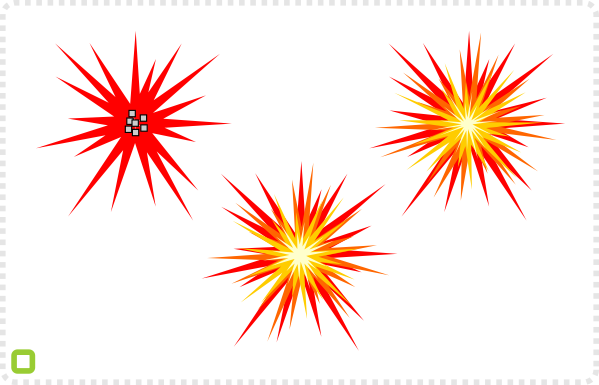
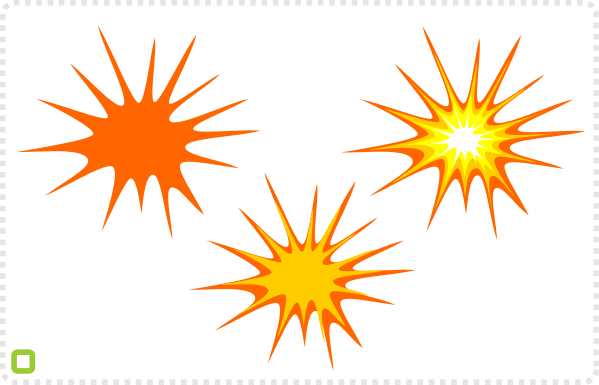
Duplicate the shape and colour them lighter [in this case going from red to orange to light yellow].
Adjust the nodes to avoid too many overlaps and ‘fill in’ empty areas.


Adding Detail
Usually blowing things up leaves more than just a flash of light. Dust and smoke clouds and debris are part of a good explosion. Let’s add some of that.

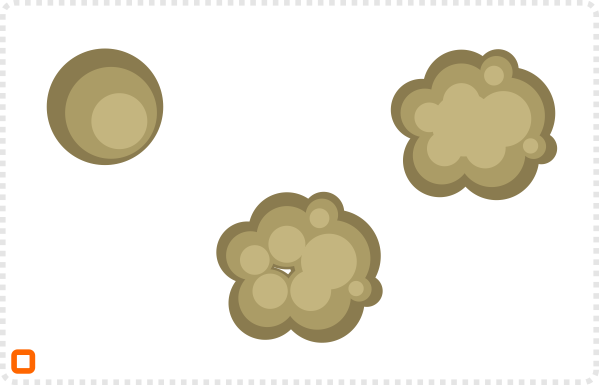
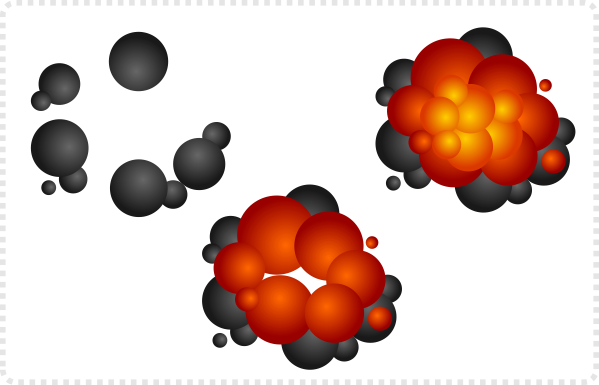
For the second explosion start with some circles to create a cloud behind the flash.
Duplicate the shapes and variate the rotation and scale to form a cloud shape. Fill the hole in the center [should it exist] with another circle.
Add a few more circles to the shape and group the lot.
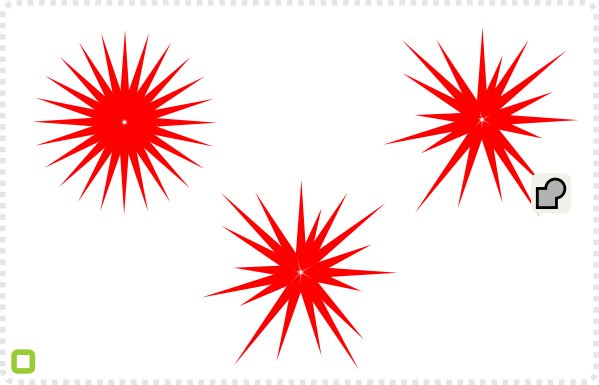
Use the straight line tool to draw an irregular star shape.
Select the inner nodes and turning them smooth. It will most likely overdo the effect and require some fiddling.


Adjust the nodes to create a spiky shape by manipulating the node handles.
Duplicate the shape and colour it lighter. Due to the shape being uneven you will have to touch up the nodes to bring the lighter shape in line with the darker one.
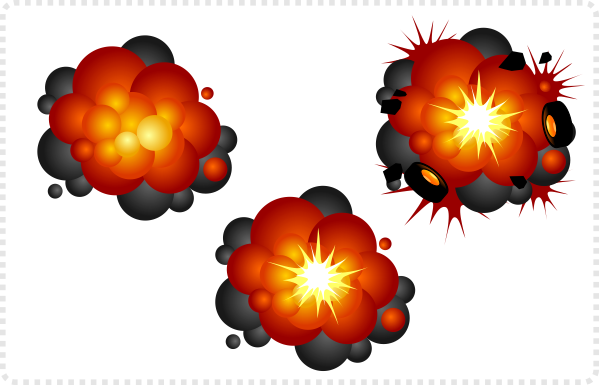
Place the flash on top of the cloud shape and add some motion lines.

This is still a very cartoony look. Let’s try something a little less ‘flat’ and add some volume to the explosions.

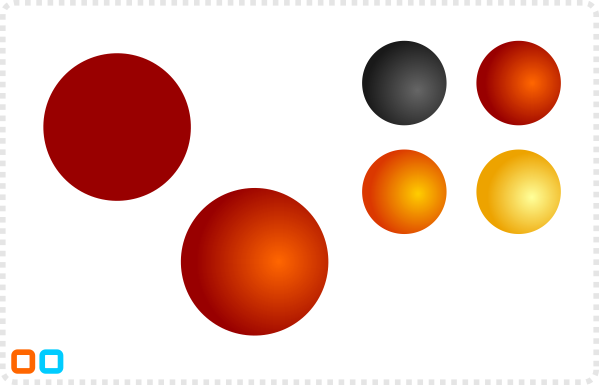
Creating More Volume and Depth

For the second explosion start with some circles to create a cloud behind the flash.
Duplicate the shapes and variate the rotation and scale to form a cloud shape. Fill the hole in the center [should it exist] with another circle.
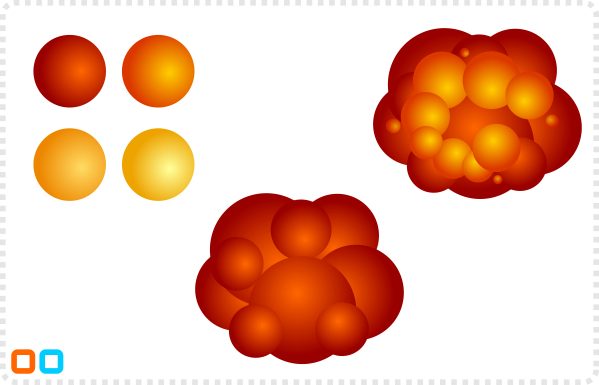
These four balls will form the base for layered clouds.
Duplicate the shape and change the scale and rotation.
Setting the gradient off centre allows for the light of th cloud to come from its centre.


Adding more circles adds more complexity and more realism to your explosion. The balls form sort of a particle effect.
Add the flash shape from the previous explosion in the centre and add some debris.


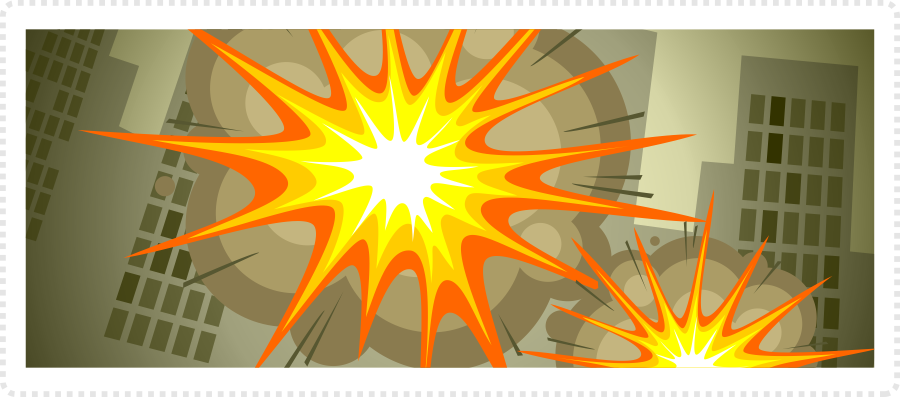
Making a BIG BANG!

Let’s do another one based on the same method with similar colours.
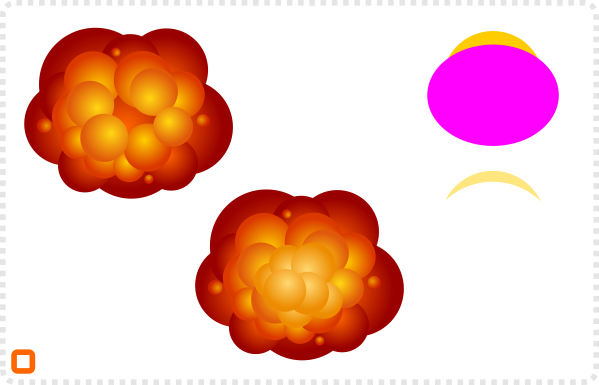
Keep the cloud more con-densed this time by using larger circles for the base shape.
Add mor circles to build up the cloud.
Duplicate the shape and change the scale and rotation.
Create two circles und combine them with the Path/ Difference [CTRL + -] command to create the highlight.


Fill the ‘moon shape’ with a transparent shade of light yellow and place it on some of the circles.
Add the flash shape from the previous explosion in the centre and add some motion lines.
Try out different shapes and colours to create the right explosion for your needs.








This is fantastic! Thank you very much, exactly what I was hoping for 3x. These tutorials have encouraged me to actually start drawing – the blog title is damn apt.
Looking forward to more.
Yeah! The explosion tutorial is finally here! o/
As usual, congratulation for this very good job.
Can't wait to try this in my Unity prototype ;)
Thanks man, I enjoy your tutorials very much!!
Hi. Thank you very much for your tutorials.
If you don't mind, can you do a quick tutorial on exporting images from Inkscape to a png? I have used the export to bitmap command and it seems like it doesn't handle the transparent area very well. I get small little white spots around the edges of my images between the colored area and the transparent area.
And if I export it as eps then it doesn't do transparent areas.
wonderful. All your tutorials here on the page are great, thanks!
programmer & inkscape user mirex.
как скачать?
There is no download here… but a similar tutorial is on tutorial at https://vector.tutsplus.com/tutorials/illustration/quick-tip-how-to-create-a-cartoon-style-big-bang-explosion/
and it has a svg download… :)
These explosions look so cool! I really wish I had someplace to use the technique… :) You can also make the little spiky shapes with the polygon and star tool. Set the tool to make stars, set the number of corners to something relatively high, like 10, and you can even set a randomization quotient so it's not completely regular, and you have nearly instant spiky star shape. You can manipulate the star with the tool-provided handles (change the length of the spikes, the size of the center, the angle the spikes connect to the center), and of course you can always convert it to a path and manipulate it more precisely if you need to. Either way, it's a lot faster than copying a shape and rotating it a bunch of times. :)
Thankyou so much for taking the time to do this, found your blog while at work – can't wait to get home and study the tut's more!