Gradient Fill
Inkscape Tutorial


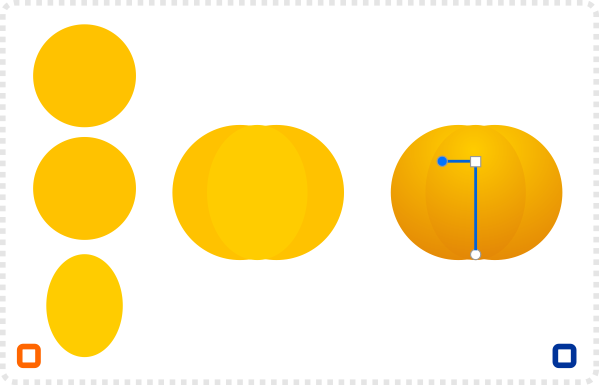
Start with 3 circles and squash one of them slightly.
Use the gradient tool and choose radial.
The two circles show the extent of the gradient and the square the starting point.
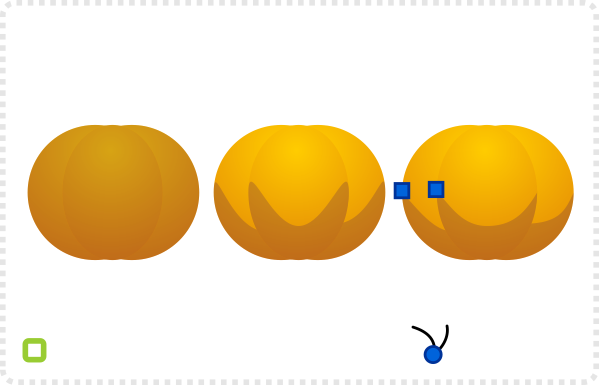
Create duplicate shapes and colour them dark purple. Set the opacity to 25% (either in the Fill & Stroke window or in the lower left next to the colour).
Alter the nodes to deform them. Turn the left and right nodes into corners.


Add a wider duplicate of the centre circle with a 10% opacity dark purple and 2 deformed black circles.
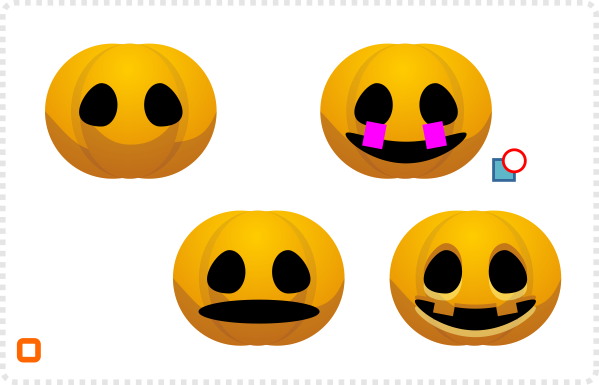
A third black circle will form the mouth with two rectangles cut out [ Path/ Difference ].
Duplicate the eyes and mouth twice with a 20% opacity light yellow and dark purple.
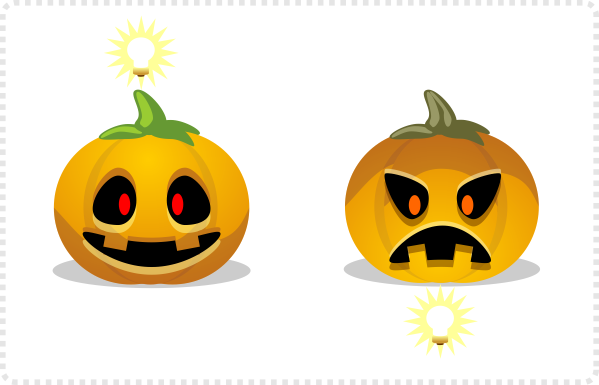
After a few more deformed circles at the top and for the inside of the eyes, we end up with a nice Halloween pumpkin…
… and a first step towards shading our vector illustrations.

Variations
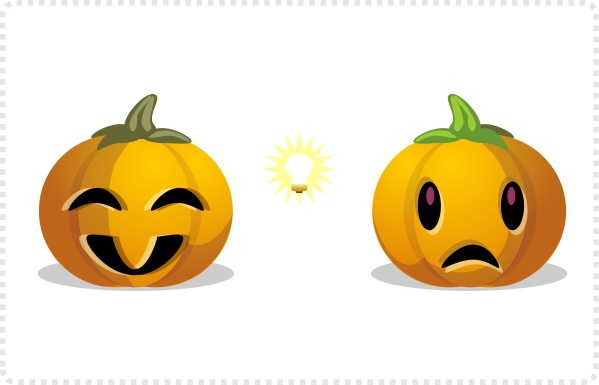
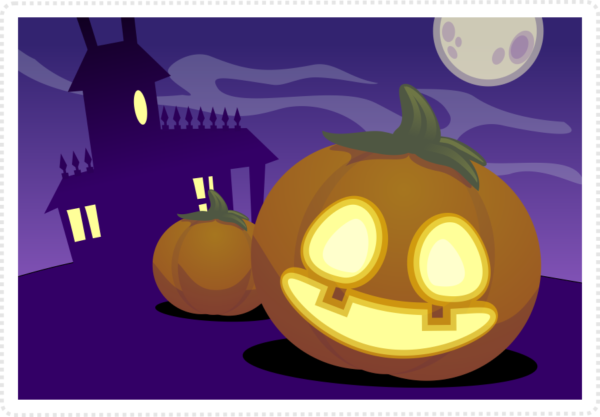
I might repeat myself here, but variations are a key element for interesting illustrations. Vectors make it easy to quickly try out different settings. Lights, expressions, colours can be easily altered without loss to the main design elements.


A major advantage of working with vectors is the ability to quickly alter the artwork. Eg. lowering the light means changing the deform on the shadows and the centre of the gradient.
Alternatively, you can try different expressions.
Light from the right side means altering the positions of the highlights as well as the position of the gradient.


Even inverting the lights to a candle inside the pumpkin is just a matter of quickly altering the colours of the shapes.
This concludes the third post. I hope you have fun trying to recreate some of the tutorials yourself or just play around with Inkscape, gimp & co.
…and please let me know what you think about the tutorials, tell me what you would like to see featured or would like me to change.
Outlook:
Next, we are moving on to more complex shapes with the help of combined shapes using union, intersection, difference, exclusion and division.







I honestly can't find a way to make the gradient part work. Could you explain this part with more details?
Hello, I also can't find the way to make the gradient. Can you help me with that, Chris?
This tutorial easily explains how to use Inkscape gradients: https://www.youtube.com/watch?v=3_Kw10dDKkY&feature=related
After it you can watch all of this site's tutorials :)
Heh, i've got problems too and it makes me skip it :/
Thank you very much for your reply. I'm going to see this video. :)
Great stuff. I never could draw anything. I showed my pumpkin to peers, so proud of myself :)
Great! I am glad the tutorial did help.
The gradient tutorial appears to be missing. Any chance you could put it back up?
Thanks
Hi Nicknoodles…. I am not sure what you mean… Both pages seem to load fine for me.
https://2dgameartforprogrammers.blogspot.com/2011/10/bringing-in-gradients.html
https://2dgameartforprogrammers.blogspot.com/2011/10/more-fun-with-gradients.html
Hi, on the page "Bringing in the gradients" I get this:
Bringing in the gradients…
One very useful tool is the gradient fill. Let's have a look at it in the next tutorial:
[NO IMAGE]
Next we are moving on to more complex shapes with the help of combined shapes using union, intersection, difference, exclusion and division.
The top image doesn't display for me. All the others appear to.
BTW: I absolutely love your tutorial series, I'm onto making a character now, and for somebody who thought art was just a thing he couldn't do, I've really made leaps and bounds. Thanks so much!
Thanks, Nick. Something went wrong with the formatting… the text with the complex shape was above rather than below the 'pumpkin paragraph'.
Chris, just linked to this one on the inkscape tutorials blog.
Just wondering if what i did for the thumbnails that i put on there are okay? I try to get a representation of what your tutorials are about so people will click :)
https://inkscapetutorials.wordpress.com/2013/09/05/playingwithgradients/
There is just a part missing here on how to use the gradient tool. Whenever I use it, it is used as the 'fill' and doesn't add the fill on top of the circles additively. It overrides my current fill.
This part should be explained better.
I agree. All of the other tutorials are easy to follow. But the pumpkin tutorial needs more steps.
I am revisit the tutorial when I have a spare moment and add some steps.
Hi, can you help to me with step 3 and 4 in tutorial about pumpkin? I don't understand about "create dublicate shapes and color…" I press Ctrl+D and colour shapes in dark color….but…how you get picture as in step 4?
Thanks! Great work! I began to learn to draw(Academic art and draw with Wacom=) and read English. Your tutorials shed light on many
I'm stuck on the gradient part, how do you get the right colour? did you do the same for the other 2 circles?
There is a mistake in the tutorial… image 4 can only be achieved after you modify the nodes. The top nodes have been pulled down to show the lighter coloured shapes underneath.
I will fix it.
Sorry… it was one of the earlier tutorials… and I obviously skipped a step and some explanations… Yes… I did do the gradient for each of the 3 circles separately. The alternative would be to make one circle do the gradient and then duplicate that 2 more times.
I'm stuck too, The gradient looks like a dark yellow shield.
I wish there was more explanations ("choose radial"… where?), and also that the text and graphics weren’t so small. But thanks anyway.
This will be the point I quit reading this blog.
This was one of the very early posts in the blog and a lot of things I still had to learn about writing tutorials… I will have a look at this tutorial again and make additions.
That'd be greatly appreciated! Not only him/her is completely stuck with this stuff. I feel that several important concepts are left without explanation and the reader is just struggling to try and copy what you're doing and that's very hard to learn from. Thank you for your time anyways!
I had a little trouble with the gradient part. I just ended up making a separate gradient for each, but I still learned a whole lot about using inkscape while trying to follow along. Thank you so much for these. It's the only good tutorial series I have found so far on inkscape and vector art in general.
I'm stuck at the part with Path/Difference. What should I select to do it? And how do you make shade not to get out at the edges of pumpkin, is there a way to do it without node tool, but with Path functions?
The patch/ difference works by 'cutting out' the 1st selected object from the 2nd one. In the case of the teeth – select one of the rectangles, hold shift and select the 2nd rectangle – then use the path/ difference (CTRL & -). The rectangle will disappear and the mouth will have a 'cut out'/ indentation where the rectangle overlapped.
As for the shading – as soon as you want to alter the objects, they need to be turned into paths (rather than objects). Using the node tool now you will see four nodes that make up the oval, by moving just the inner ones there should be no 'going over the edge' and for the node on the edge, you just alter the handle that defines the curve (not move the node). In order to keep the downward curve intact the node needs to be turned to a corner – to allow both handles to be moved interdependently.
Maybe I should make it a quick video tutorial to explain it better… ;)
Hello. I have checked your 2dgameartguru.com and i see you’ve got some duplicate content so
probably it is the reason that you don’t rank hi in google.
But you can fix this issue fast. There is a tool that creates articles like human, just search in google: miftolo’s
tools
Thanks, for the info. The whole site is being slowly reworked at the moment and I made the move from blogger.com to wordpress. There is a lot of SEO issues that I will tackle a step a time.