Creating depth through layers
Inkscape & Gimp tutorial

Start with the scene in Inkscape and make sure you layer the file to create the different planes. Grab the file here.


At the very bottom of the layer stack is the sky gradient.
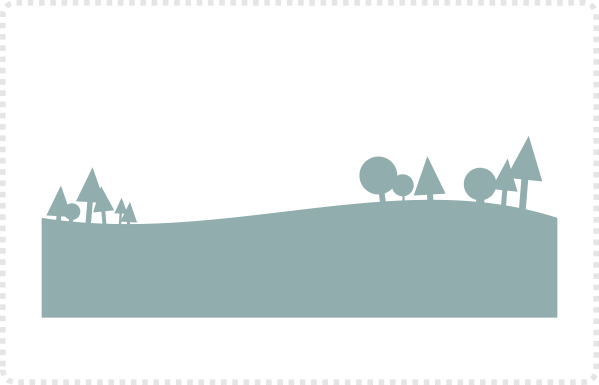
Next up the trees furthest away…


…followed by the mid-ground…
and the foreground.

We start out with a simple 4 layer background scene. A gradient sky and three planes of rolling hills with a few trees. The Inkscape file to this tutorial can be found here. When creating your own scene make sure you change the colours slightly to make the planes stand out and be distinguishable. When exporting to png making sure you have the transparency turned on.
You can create the blur right in Inkscape by using ‘Filters/ blur’ and then e.g. a motion blur. In the filter properties you can set the effect parameters. Setting them both to the same value turns the motion blur into a even blur.
Note:
Usually, I personally prefer the ‘cleaner’ approach and keep the vectors non-blurred. The effects are added in a bitmap program for better control.
Open Gimp or the bitmap editor of your choice (as long as it allows layers and blurring) to stack up the bitmap layers.

Blurring in Gimp

Start by opening your sky background layer file in Gimp.
Import the planes into the file via ‘Open As Layers’ [CTRL + Alt + O] or simply drag them into the image.


Select the most distant plane and blur it [Filters/ Blur/ Gaussian Blur].
I chose a setting of 20px horizontal and vertical blur.
Select the next plane and repeat the blur with less pixels.
I chose 10px for the 2nd plane.


Conclusion
When using more layers like in the purple example the furthest layers in the background will have the highest blur values and the lightest colours (you can even work with transparency here and make the blend into the sky/ background).
This workflow does work for all sorts of layered/ stacked backgrounds – not just trees and hills. You might want to try it with skyline, houses or an industrial complex with lots of pipes. It should make for a cool effect.
Enjoy!
Get the source art (svg and pdf) for this tutorial for free!









AWESOME! THANKS CHRIS!!!
Thanks again for sharing your creative genius. Your tutorials are fantastic!
I don't know about everyone else, but I would like in depth tutorials on:
-How to create your own font and make various styles of titles
I'll gladly pay for any in depth tutorials you happen to come out with :)
Hi, Chris! It's very cool tutorial. Thanks for your work!
One thing I've noticed is there are really cool game titles where the game character is combined with the title. Techniques such as that I think would be awesome to know. I tinker around with it now, but I think titles are such a big thing since they help sell a game that an in depth paid tutorial would be beneficial to all of us I think.
<3
Another great tutorial Chris!
A great tutorial, as always! You really keep me motivated in game dev! :)
First, I would like to you do a fantastic job !! Everything is neat and clearly explained. Thank you very much for having this blog.
Second, Is a request of top view non scrolling levels. If you would that would be great thank you so much .
Hi Jeremy,
I am not sure what you are after – top down view on what?
Hey Chris . Something like levels on a smash game like Zombie Smashers App. Just the backgrounds them selves , Like a desert or a street . Thanks in advance.
This comment has been removed by the author.
Create tutorial, you make every thing simple :).
what the app you use for this??, sorry for asking i'm new in this.
I use Inkscape for vector graphics and Gimp for the bitmap effects.
Chris, I want to see a more detailed instructions for this tutorial. I think the other tutorials that you make and charge it are better than this simple tutorial. I think it will be better that you create only paid tutorials, they are much better.
I want that as well… and more time… and a nice bmw… It's just a matter of spare time I have to devote to the blog and sadly we don't always get what we want.
I'd likely perform a little major investigation around the online game ahead of We all created something for the video game, since there is earlier most regarding beginners just walking on lacking confused regarding generally there up coming shift. Have a very goal, create the objectives along with your games encounter may be the substantially heavier for this.
Buy Old School Runescape Gold
Cheap Old School Runescape Gold
hi , that's coooooool
very very tnx Chris
Love it! I wrote a Processing sketch to generate images in this style, with a snowy twist. Here's an output from it: https://www.flickr.com/photos/_robson_/13986039780/
Awesome!!!
YOU ROCK MAN
GREAT TUTORIAL
WHY DONT YOU MAKE A PDF FOR ALL TUTORIALS YOU MADE
These tutorials are awesome!!!! I know everyone has said it but thank you so much. Really helps us non-artist types.