Easily creating diamonds with vector shapes
Inkscape tutorial
While still busy with a lot of other projects at the moment and a little bit stuck with the special tutorial on space / spaceships / galaxy backgrounds and the likes – here’s a quick requested tutorial.
I tried to make it as simple as possible, yet look somewhat convincing.
One very helpful functionality for this tutorial is the snapping of nodes [%]. It allows you to snap nodes to other shapes [their nodes as well as their lines]. This makes it a lot easier to adjust the shapes we will create to stay inside with the facets of the diamond.
Let’s get started


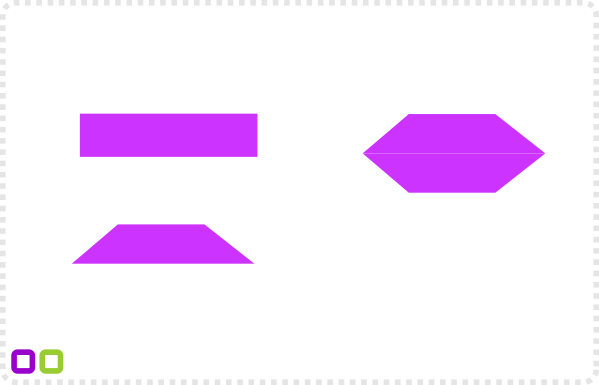
Start with a rectangle
and convert it to a path.
Move the top nodes inside to create a trapezoid.
Keeping CTRL pressed helps restrict the axis.
Mirror the trapezoid via duplicate and scale.
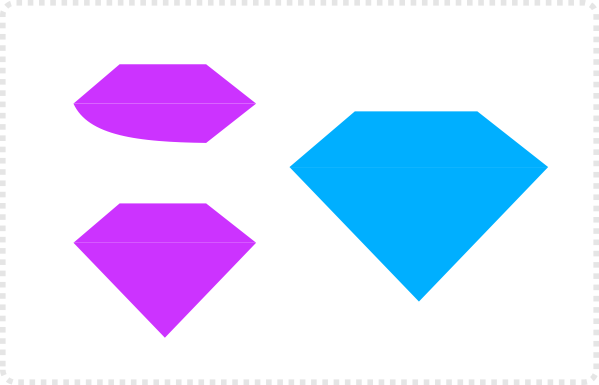
Delete one of the bottom nodes. The segment will curve. Select the node and make it a line again.
Centre the bottom node to form the diamond shape.
Colour the shape in a light blue [e.g. RGB 0,175, 255].


Create two duplicates, colour them slightly lighter and scale their width down.
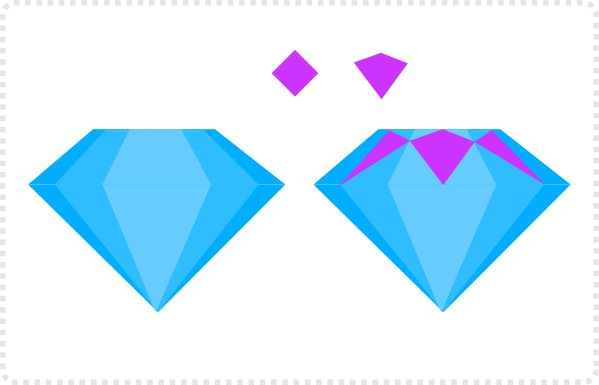
Create a square, rotate it by 45 degrees and adjust the nodes to fit the top inner shape of the diamond.
Duplicate the shape twice, erase one nodes to make a triangle and place the shape in the next facet.
Colour the shapes white and make a transparent gradient ~ from 90 to 10 percent transparency.
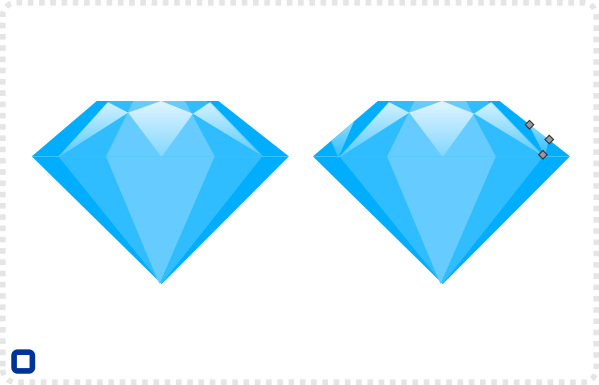
Using the snap [%] it’s easy to adjust the nodes to keep them in place with the facets.
Duplicate the triangles twice, adjust the nodes and place them in the out facets.



Two more duplicates are placed on the bottom part of the diamond.
Another two go on the next facets and another two on the out facets.
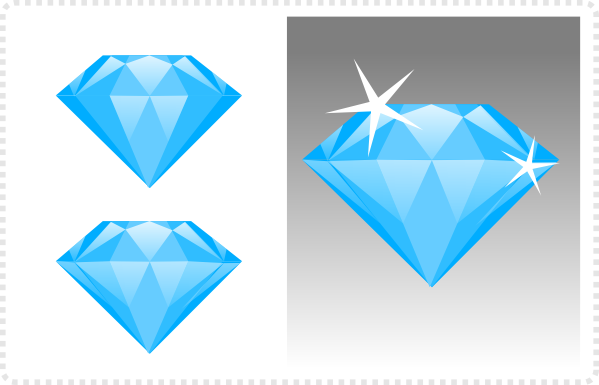
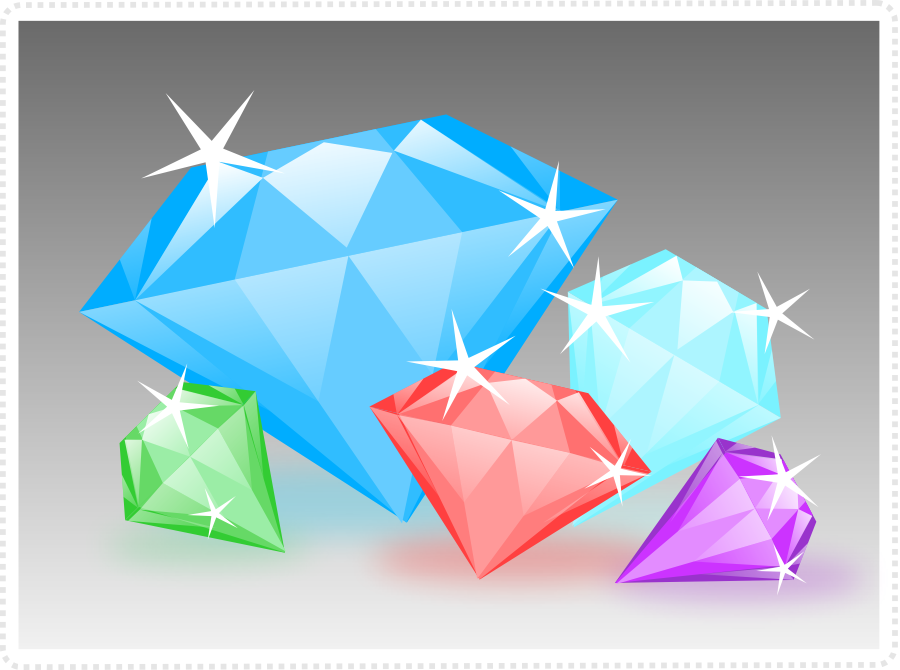
Placing some sparkles/ stars on the edges and adding a darker background will make the diamond shine.
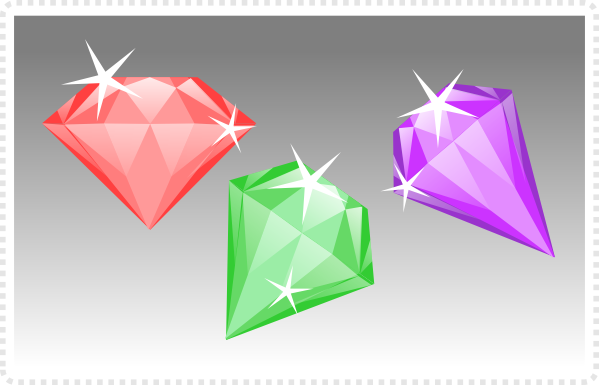
Having used white for the gradients, it’s easy to alter the base colour.
Squash and stretch the shape to create variations of the diamond.


By selecting just the top or just the bottom elements and scaling them horizonally you can get quite a few variations from the basic shape. You might also want to try adding more facets to the base shape.
Summing things up
Ultimately, this is the quick and dirty way. The lights and shadows of a real diamond are a lot more complex.
If you want to go more realistic, check out reference images. Look at the way the light breaks and adjust the white gradient shapes. Some might need to darken the stone rather than lighten it.
I hope you have fun with this and maybe try out some other stone cutting shapes. Remember google images is your best friend when it comes to finding reference images or just to check if your idea of how it should look resembles the real thing.
I hope you enjoyed this one as much as I did finally writing something useful again.
Note:
Here is a quick test with a little bitmap magic, added layers for shine, a bit of star-burst and smaller sparkles.








another cool tutorial, i like it :D
however i feel it look like lack of shadow or something like that, maybe u know better than me
shiny but look like flat
keep posting more amazing tutorial and being inspiration for everyone ^^
Hello! I would really like a tutorial on how to draw turtles of different kinds. Is there a tutorial avaliable on your blog or could you consider making one? :)
Regards, Henrik
Turtles sound interesting… but no… I have not made one yet… and yes… I will add it to my list.
Just want you to know how much I appreciate the tutorials Chris, you seem to have awakened a latent talent I was sure I didn't possess. So relieved to see a new one, I follow your stuff avidly and will for as long as you are gracious enough to give your time to do them. Also I am going to buy all the paid ones when I get back to the UK. Thanks again.
This is just brilliant (no pun intended :) )
I was looking for the right adjective for the title… ;)
Glad you like it.
I am glad my ramblings are good for something… and I will try nit to keep you guys on cold turkey for too long but sometimes work just floods my shedule.
It's a matter of background and effects you add. I will do a quick test in the morning with a darker backdrop, some lighrays/ starburst behind it and a less overwhelming sparkle.
I will post as soon as I have a nice image to show.
This is one of the best things on the internet!
What an amazing blog, keep this work please.
Its great. How much time did you spend making the diamond?
Good job with this site! We enjoyed our visit and we'd rate & review you soon. DB Product Review
Harru – the initial test diamond – done first and then recreated for the tutorial in a step by step – took about 5 minutes to put together.
I added a quick test with some eyecandy and a darker background. I think it does the trick. ;)
Thanks for another great tutorial, Chris ! These diamonds are 100% my thing ! Donated a bit of money.
very nice,you can write tutotial abaut terein?
Any chance you have Adobe illustrator/photoshop flavors of your tuts? Some things map easily but some of the controls and workflow are a bit harder to nail down across tools due to the UI differences.
Here are my results:
https://gimp-science-labs.blogspot.de/2014/05/chris-hildenbrand-diamonds.html
How exactly do you create the diamonds with colour variations from one base diamond, ensuring that the white remains unchanged?
In Inkscape I just change the 6 shapes [2 shapes in 3 colours] from step 7. If you want to make it easy on yourself you put those on one layer and add the white shapes on a layer above. Lock the shine layer and just select the base shapes and alter their colours to create variations.
If you have a bitmap image try a HUE change and shift the colour spectrum of the image – seeing the shading is just white the colours of the diamond should change pretty well.
Thank you Chris. I shall try that.
5 minutes *cry*
it took me hours, lol
I have been bending vectors for 20+ years – and done computer graphics for even longer… It's a matter of practice, practice, practice and planning/ thinking ahead to make it easy and fast when there are deadlines or you work on a budget.
Another quality tutorial thanks, any chance of a tutorial on rocks, boulders etc. as mine never look right. Cheers.
Your art especially those like characters are so precise, I was wondering if you use the mouse/trackpad or do you use a drawing tablet, and if so any that you prefer over the others?
Have you ever used any of the Wacom tablets, I'm thinking of investing in one, my lines are never that sharp.
Hi Harry, I am working with a Wacom (have been for the past 15 years – slowly upgraded from the Wacom bamboos to my current intuos5 ). Always loved them… It takes a little bit of getting used to but if you stick to it, it's an extremely helpful tool.
Very nice. This helped me a lot. Would you teach us how to draw other share gem?
Thank you very much!
Thank you Chris, This was Fun!
This is very nice. The hard part is coloring and especially gradients.
Mostly color gradient is where people make mistakes. This is the part where it makes the art real.