More Fun with Circles
Inkscape Tutorial
This is the next step up from the basic circle tutorial. I played around some more with circles. There’s a different approach to the eyes from the first tutorial. Also, rather than restricting this tutorial to just using circles, we will use other tools as well. The bezier curves and the straight line tools will help us create some simple shapes.


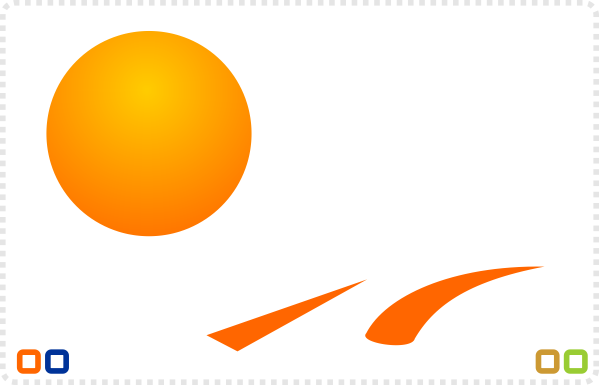
Start with a circle. Add a gradient fill to it to give it a sense of depth.
Using the bezier curves and straight lines tool create a narrow triangle.
Modify the nodes to create a curved shape.
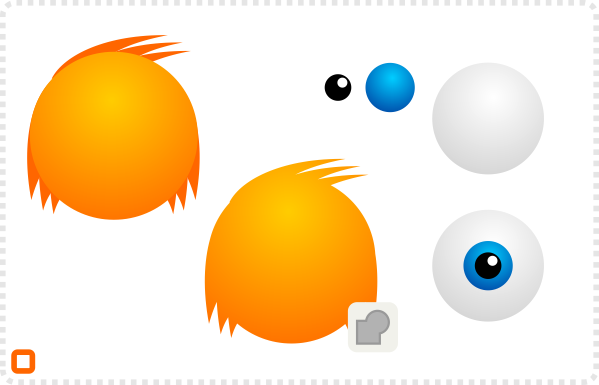
Duplicate those and arrange them around the circle.
Combine the shapes with the circles using the Path/ Union command.
Create another circle with a radial gradient for the eye.
Add another 3 circles to create the iris and a highlight.


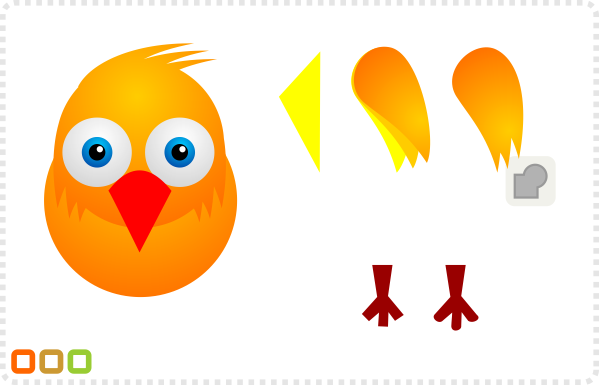
Duplicate and place the eyes.
Then add another triangle for the beak and a circle for the body.
Using the straight line tool create another triangle for the wings. Deform the side and combine the shapes.
A fork like shape will form the feet.

Variations
Variation is the key. You can use the elements to form all sorts of critters and shapes. One the biggest advantage of vectors is the ease to edit. It’s easy to change existing objects to form something new.
Note:
I like to keep certain elements in separate “library files”. E.g. the curvy triangles would be in a “fury stuff” file. Whenever I need something similar, I can take if from there, alter it and save a lot of time. Usually, it makes more sense with mor complex objects or a large number of variations of one shape. A better example might be the eyes because they are frequently used and based on the same principle. A sheet with 30 different styles of eyes is a big time saver.

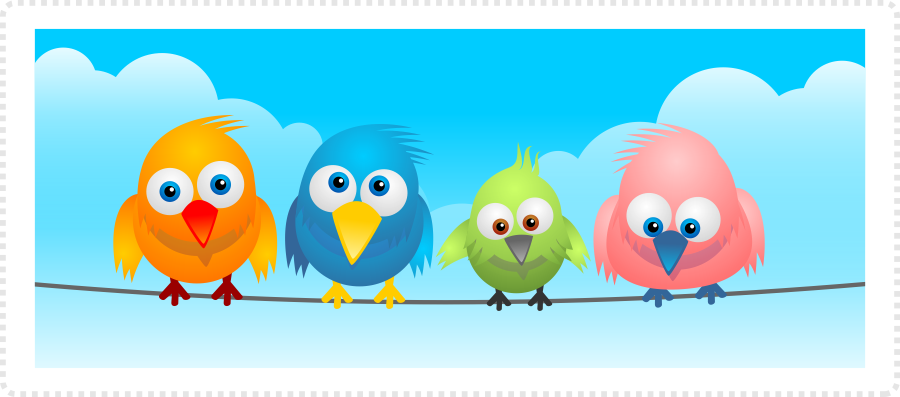
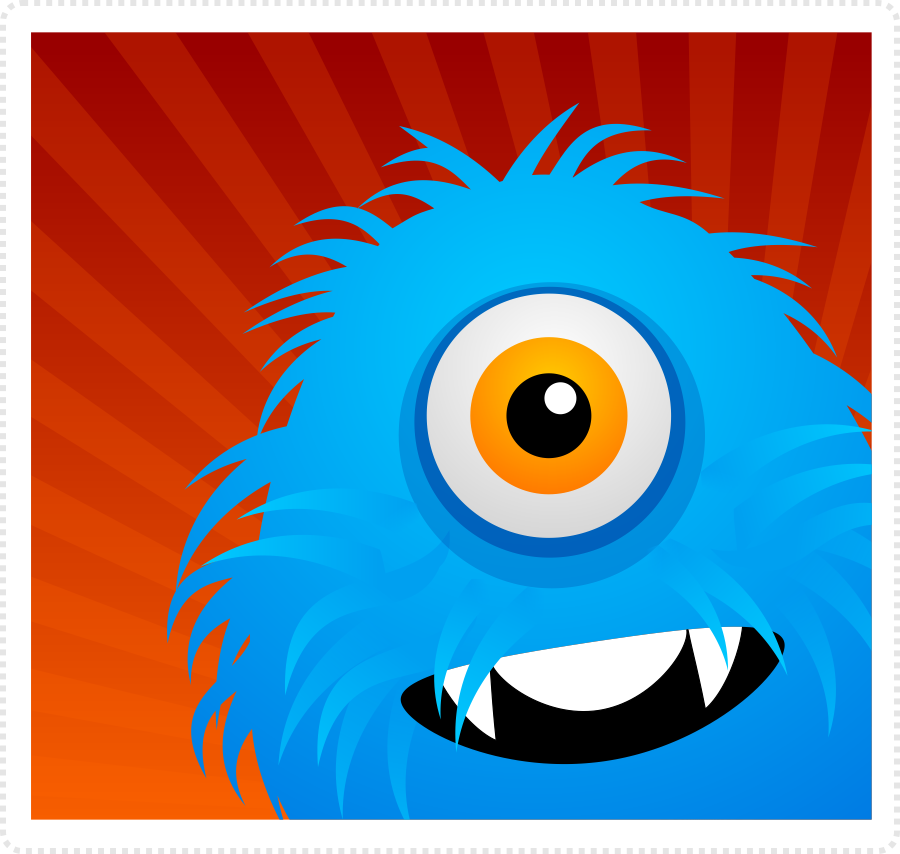
Create a variety of shapes by changing the curves of the triangle shape. Duplicate these elements to create variations e.g. fur a furry critter…

or something grassy…

As usual, I hope you enjoyed this tutorial. I hope you have more fun with vectors… because there is a lot to be had…
Get the source art (svg file) of this tutorial for free!








I find your tutorials fun and very clear to understand. I have read hundreds of Inkscape tutorials and yours are there in the clouds with microugly and heathenx
I struggle to manipulate nodes as well as you do. Can you recommend a set of exercises to do that will help to nail down the basics of node manupulation?
Thank you!
These tutorials are great! I would really love a birds eye view drawing tutorial. I am having a lot of trouble with that. (trying to create it for a 2d dungeon crawler)
Keep up the great work!
este blog es muy bueno me encantan los tutoriales
Good job, mate. Keep it on!!!!!
What about the shadow on bottom of the bird's head? How can I do that?
There is a duplicated group on the green bird… I grouped the green birds head, coloured the whole group black with low opacity and moved it behind the initial head group and a bit down to create the shadow effect.