Special FX – Northern Light
Inkscape Tutorial
This is tutorial is based on a request from a social media site about doing Northern Lights in Affinity Designer. I have worked on the effect twice for games in the past. Struggling the first time to make it a simple to use a texture for 3D model. The second try was for the background of a mobile phone game’s Christmas feature. I came up was a rather simple solution for the problem by using blur and layer options. After doing the Affinity Designer tutorial, I wanted to see if I can work it the same way in Inkscape. It should be just as easy.
Let’s start


Let’s start with a rectangle and give it a nice gradient. Rather than go with black, I chose a dark blue [RGB 0,20,50] to petrol [RGB 25,140,120].
Note:
I just added some scenery at the bottom for the atmosphere.
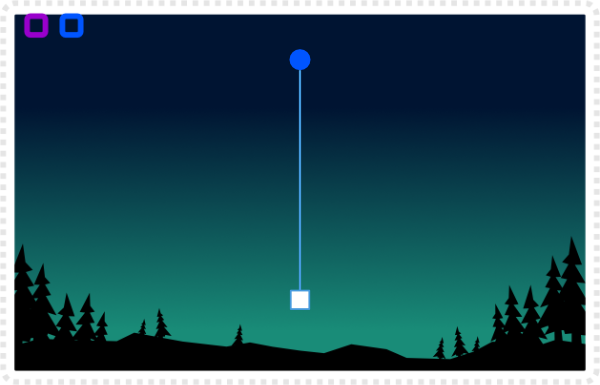
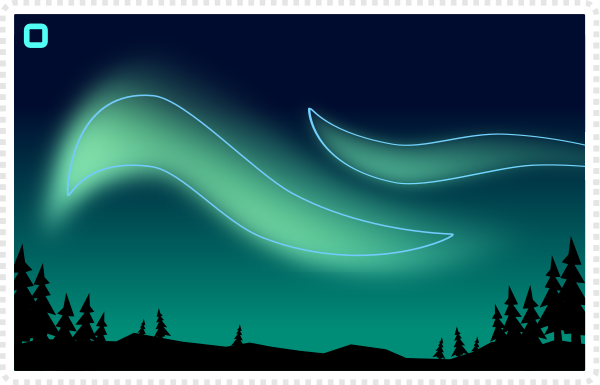
Next up is the base shape of our light. Let’s start with something not too complex.
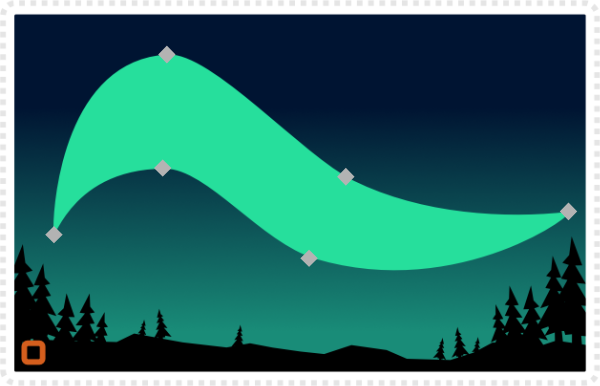
I created a circle, converted it to a path and pulled the nodes apart for a nice flowing shape.


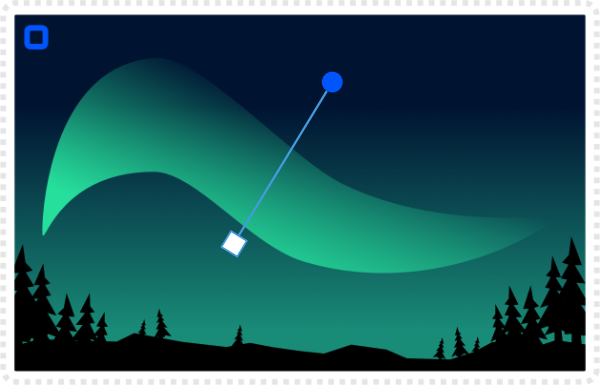
Add a transparency gradient to the shape to fade it off to the top. [Fill and Stroke (Shift+Ctrl+F)]
Add a Blur [Filters/ Blurs/ Blur…] to it. Inkscape allows for separate horizontal and vertical blur. For this shape add more blur to the vertical. Create a new layer (e.g. ‘base light’) and set the blend mode to ‘Screen’. Cut and paste the shape in here.

Limitations
Layers with blend modes like Screen or Multiply need a background behind them to work. The elements of this layer are ‘mixed’ with what’s below them. If you want to export the lights as separate .png objects, stick to Normal.
For the effect lights, add another layer ‘effect light’ and set the blend mode to ‘Screen’ again. Other tools allow for use of these modes per object and with additional options like ‘Glow’. I would suggest playing around with different settings e.g. ‘Hard Light’ or ‘Soft Light’


Duplicate the shape for a bit more of a dynamic and brighter look of the ‘base light’. Give the duplicate a slightly lighter colour.
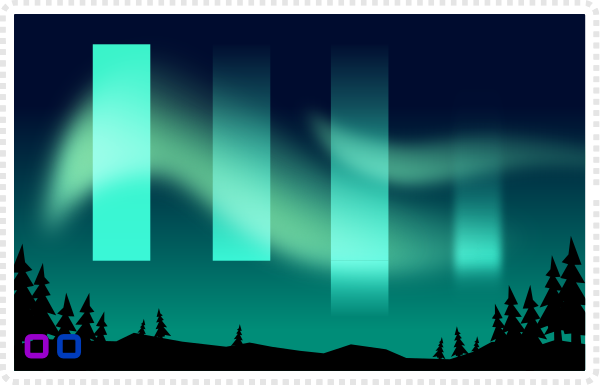
For the ‘effect light’, start with a new layer (blend mode: Screen). Create a rectangle and give it gradient transparency.
Duplicate the shape and scale it down in height until you make a shorter mirror copy.
Group those two rectangles, blur them using ‘Feather’.


Spread some duplicates of the shape along the curve of the ‘base light’.
Varying thickness, height, and angle [through skewing] to make it look less repetitive.
Make another layer and set the blend mode to ‘Normal’. Create a new light shade – in white this time – with the gradient to white transparent.
This will add some highlights on top.

Detail
Play with the level of detail when using this effect. Creating more elements will lead to more realism. Adding more variations (e.g. a gradual change of colour, more elaborate swirls and refined blurs, the closer you get to the real thing.
I made two quick variations of the first scene. Playing around with the gradients and colouring the top of a ‘light shape’ in pink while the bottom is a blueish tone. Seeing the layer is set to ‘Screen’, it works best if you keep the shades light.


By playing around with colours and the layer settings, you can create variations easily. E.g. changing in the gradient of our sky background rectangle to purple and adding some pink [in a gradient] to the effect lights makes for a very different atmosphere.

With more complex shapes and twirls as well as angled effects you can create highly complex illustrations with just a few basic shapes.
I hope you enjoyed this quick tutorial on Northern Lights in Inkscape. Keep playing with the concept and make them work in your own designs!








Great tutorial Chris!
New website looks spectacular!
very nice tutorial
Nice art, Is it not up for download??
Not yet… I will make some files and upload them asap.
Are you planning on doing video tutorials with vector art? It is difficult to maintain focus and read, lol.
I did a few:
https://2dgameartguru.com/videos/
but am pressed for time at the moment… and have to try and find time to work on the blog.
Wonderful work, I try to reproduce your tutorials to develop my creativity. The way you resolves the images is very elegant. Thanks for the tutorials.
Thanks… It was a quick try… I am sure there are a lot more ways to create the effect more realistically.
How did you get your feathered parts to taper to a point? despite lots of trying, it didn’t work for me
Hi Thomas, I just used the feather, along with the transparent gradient, it creates the illusion of tapering.