Making a Splatter
Inkscape tutorial
Just a quick tutorial to start the new year. I needed a splatter for an illustration. After a quick check on my hard-drive and google images I decided to do it from scratch which turned out to be quite quick and easy.
It’s based on a circle with added nodes and a bit of deforming.


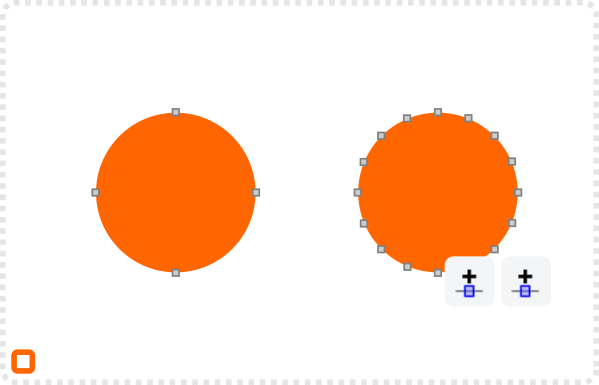
Let’s start with a circle.
Convert it to a path (CTRL-SHIFT-C).
Mark all nodes and insert new nodes twice.
Mark all nodes and insert new nodes twice.
Start by pulling out some of the nodes.
Adjust the handles to curve the ends of the spikes…
… and adjust the inner nodes next to make the curves smooth.


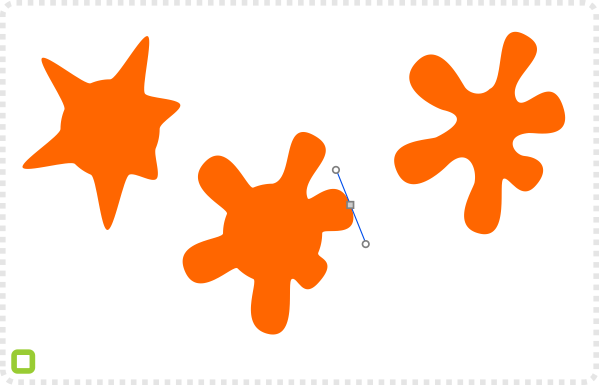
Select all nodes again and insert new nodes once more.
Bring out some of the inner nodes and adjust the nodes for smooth curves.
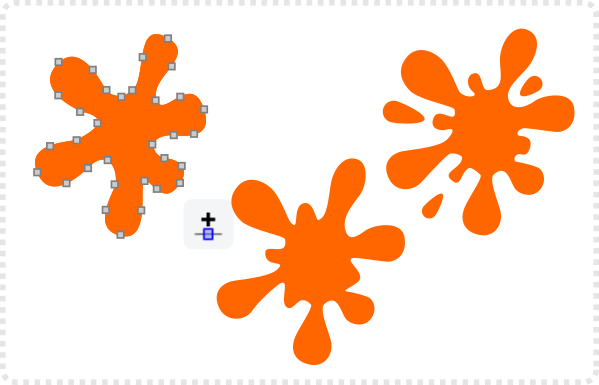
Add another few circles for added splatter.
Rotated and scaled the shape makes a nice splatter pattern….
… or can be used as a background for a button or text.


Variations

Let’s do this again and add some ‘direction’ to the splatter.
This time pull the nodes in the lower left further and to top right just lightly.
After adjusting the nodes…
… insert some new nodes and move them outwards.
Shape them splatter to smoother shape and…
… add some small droplets to bring out the splatter’s direction.


For a downward ‘drip’ we start with another circle and insert nodes 3 times for more detail.
Pull down the nodes on the bottom of the circle and deform them.
Add a few more nodes were need and add some droplets.

Playing with the distance of the nodes from the center and the base shape you can
create some interesting shapes and splatter effects.
I hope this might be helpful … Enjoy!







I love your blog…
BTW, one question: what is that "grunge" clip you use several times in other examples (in the window one, etc…)? Did you make it, is it a texture…?
Hi, if I would like to animate my creations made in inkscape – what would be the best way to do that?
Hi Henrik… I did write a tutorial that might help. Due to the lack of multiple pages the best way in my opinion is the use of layers.
https://2dgameartforprogrammers.blogspot.com.au/2011/11/character-animation.html
I used a vector clip art… :) I was lazy…
so so so so so so useful. It's hard to find out how to do the basics like splatters. Thanks a lot!
Hi! Yet another great tutorial. Your blog helped me to start doing my own art! Thank you!
BTW, one question: what is that "grunge" clip you use several times in other examples (in the window one, etc…)?
https://www.bittbox.com/freebies/50-free-vector-grunge-corners