This tutorial is also available for Affinity Designer.
Vector Orientation – understanding a frequent problem
Inkscape Tutorial
A very common question on social media groups for vector art are problems with difference and union. All of a sudden the substract won’t work. You want to cut a shape out of your design and it’s just not showing as cut out. A lot of the time this is due to vector orientation. Even though the vector shapes show both elements as one object but in the same fill colour. Most likely the issue is a different orientation of those two objects.
Note:
This is not a unique problem to Inkscape. The same problem shows in Affinity Designer, Adobe Illustrator or CorelDraw (just to mention the tools I am frequently using).
What’s vector orientation anyway? Vector shapes are a sequence of nodes – those little circles and squares when you switch to the node tool. These nodes define the position in relation to it’s neighbors and the angle the two are connected by. No angle means a straight line. The sequence (clockwise or counter-clockwise) of these nodes is the orientation.
Sadly Inkscape does show the orientation of the nodes only when you know where to find it. Inkscape’s Preferences (Ctrl+Shift+P) you can check “Show path direction on outlines” in the Tools -> Node section [ Thanks for pointing it out to me, Markus Conchita Kasalla ]. By ticking the option and turning on the ‘show path outline’ in the top row of icons, Inkscape will add red ‘half arrow’ pointing the direction the nodes are oriented.
Note:
It also helps adding a stroke to your design when you have difference/ union issues. At least it shows you the shapes without having to switch the display mode.

Let’s see this in action…

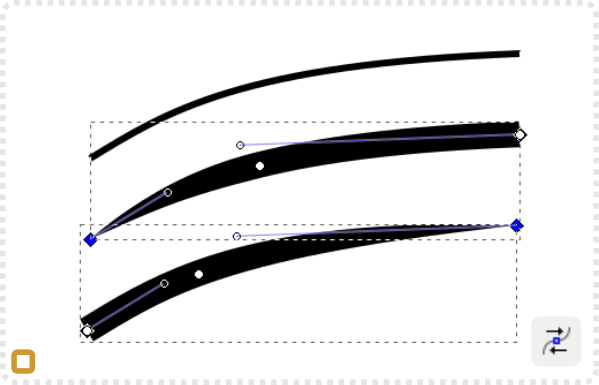
A quick example of orientation is a simple line/ curve. The taper stroke goes from thick to thin.
Duplicate the line and select a node. Click on “Path/ Reverse” and the direction of thick to thin changes.
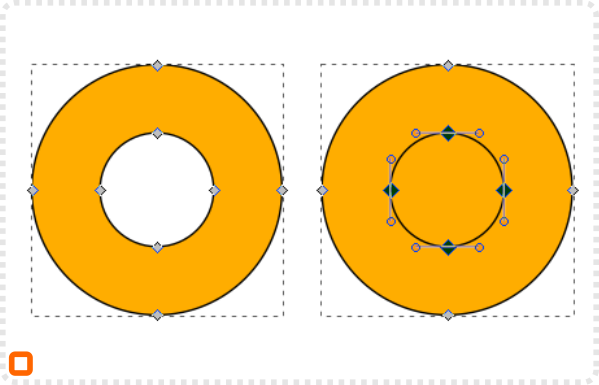
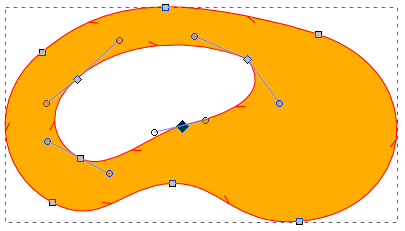
Let’s start with a circle and duplicate it. Scale the second one down and combine the two via ‘Path/ Difference’.
The result is a ring.
Select a node of the inner circle and do a reverse ‘Path/ Reverse’.


The result is a path with 8 nodes but no cutout anymore. The difference is no longer working.
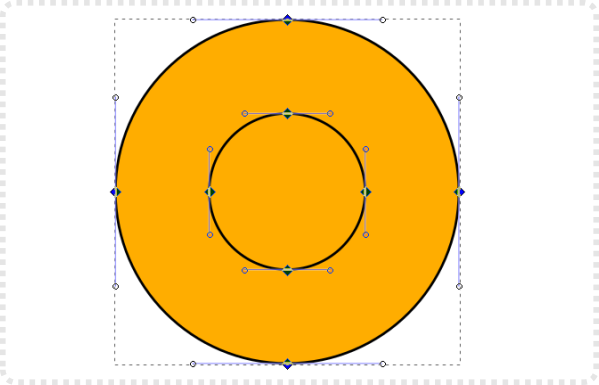
Reversing the inner nodes again will bring back the cutout and make the circle a ring again.
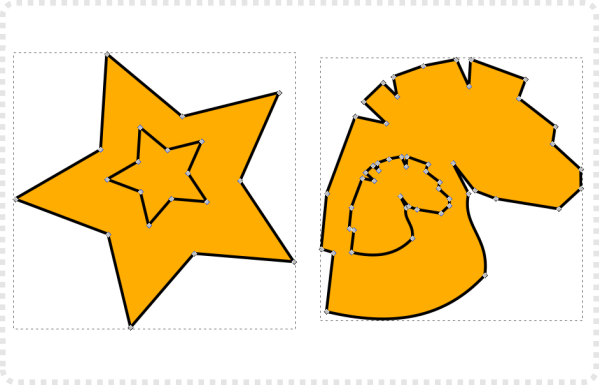
This is not restricted to simple shapes.
Note:
Once you combine these shapes via e.g. ‘Path/ Union’ the inner element will be lost.

Having objects with no outline/ stroke will make it hard to spot the issue. You would just see one shape and the inner object is ‘hidden’ unless you chose the node tool and select the path. Unless you turn on the show direction on outlines [s. above].

Here’s a sample of a text within a text.
The 2 and the word ‘volume’ have been converted to curves but when subtracting the letters from the number the V doesn’t cut out.
Even though this is one curve and the nodes show the fill is black where it should be transparent.
Using the node tool, select on node in the V and click on ‘Path/ Reverse”.
The orientation of the letter changes to counter clockwise and the letter becomes a cutout.

Conclusion
I am not sure what triggers the issues [complexity of shapes, curves/ straights, number of nodes]. It seems to happen more frequently with fonts. The inside cutouts of letters like B or b or overlapping extensions in handwritten fonts. I have encountered the issue with stock art as well. Those files might have been exported from other tools and got ‘altered’ on the way.
So, before pulling you hair out and wondering why something as simple as a difference command is no longer working, try to change the vector orientation. It might be a possible fix to the issue. Good luck!
Note:
I did edit the post after learning about the “Show path direction on outlines” in the preferences -> Tools -> Node section. Thanks for the input!








Nice to read your blog, I am a fan of Instagram. Nice content.
I really like to play this game. https://ludoskill.blogspot.com/2020/09/ludo-skill.html
I just loved reading your blog.
Superb!!!
Interesting info in this blog .Thanks for sharing