Animating a fish in Inkscape with scaling and skewing
Inkscape Tutorial
This is a quick reply to a request for animating a fish. Let me start by stating the obvious: Inkscape is not made for animation. However, it is great for creating the bits and pieces for animations. A while back, I recorded a video on animating a fly’s wing in Inkscape. Now, the question was: Could the same style of animation work for a fish? Well… I tired and it can be done and look rather decent.
Note:
For animations like this, I like to go with bone-based animation tools [Spine, Spriter, DragonBones (free), to name a few]. Create different parts in Inkscape and using the flexibility and ease of vectors. Export them as separate PNG files. Animate in dedicated software.
Let’s get started
As usual, I prefer to use standard shapes to create elements. The pen tool works nicely. In my opinion, circles and rectangles get the job done easier and faster a lot of the time. When creating separate elements, this approach seems even more favorable.


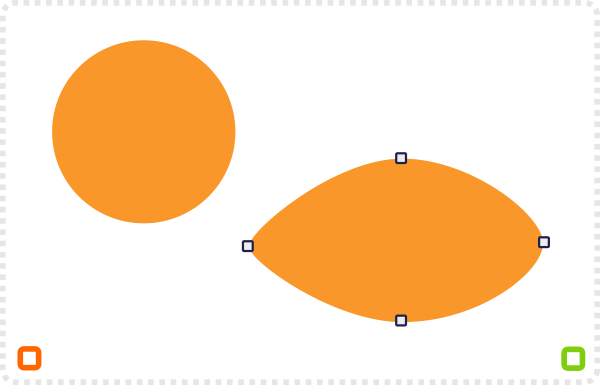
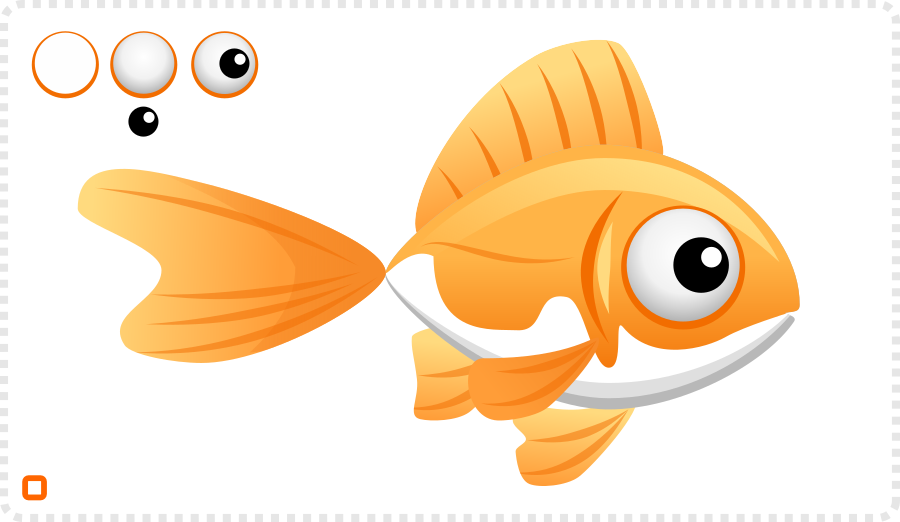
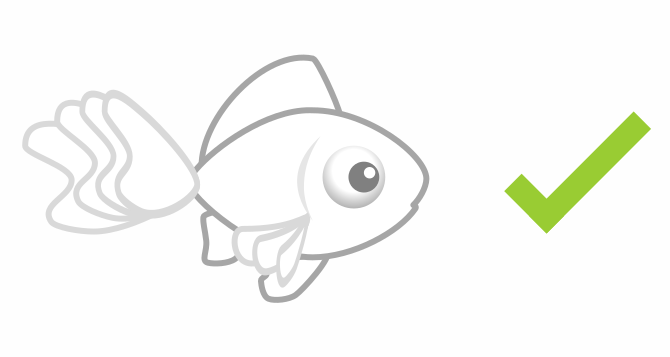
Create the base shape from a circle, convert to a path, and drag the two outer nodes outwards.
Duplicate the base shape a few times [shaded base, lighter belly, coloured top] and use a clip to keep it all inside the base shape.
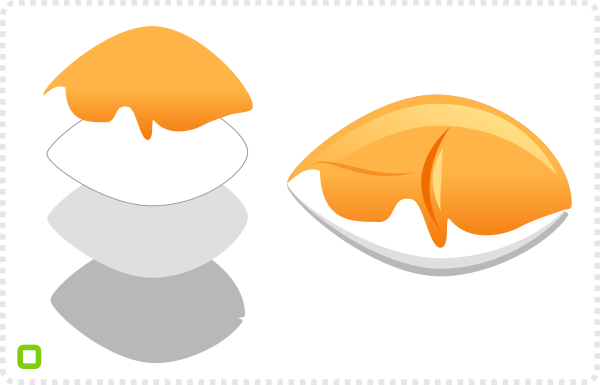
Highlight and details
Add a crescent shape as the highlight on the top. Another shape as a gill and some detail to make it look a little more interesting. Depending on the size of the fish in the game you can also add some scales.


Another circle is the start of the tail fin. A little deformation, and two additional nodes, plus some details [copied from the body] make it recognizable.
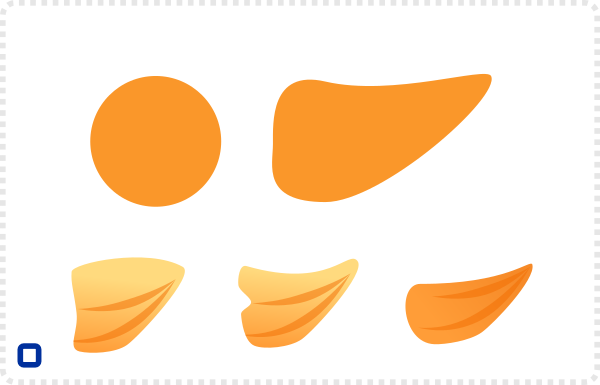
Three variations of the tail fin process make the fins on the sides and the bottom.


A few circles make the eye [eye ball and iris with a highlight].

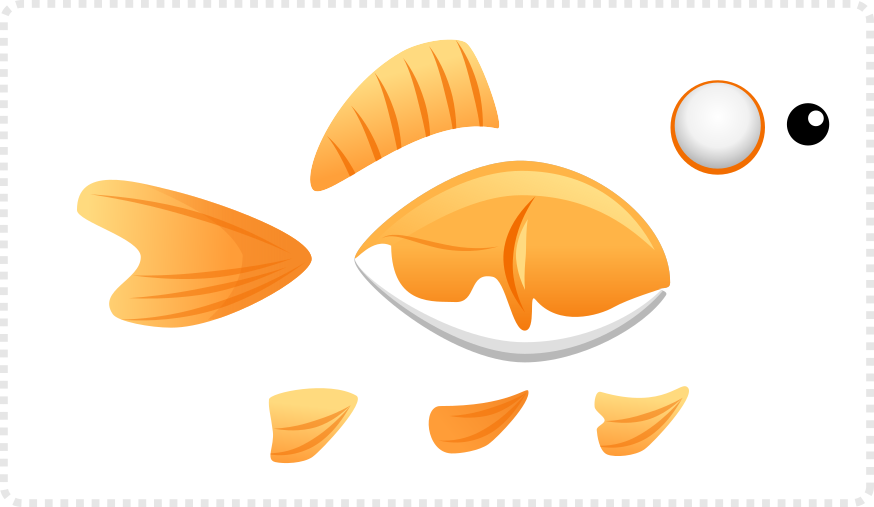
Separated it looks something like this. I exported the elements separately – body, tail fin, top fin, and three bottom fins as well as the eyeball and the iris – to create animated GIFs.

Animation via scale, skew and rotate
Note:
When exporting frames from Inkscape, it helps to add a transparent rectangle [encompassing the design in all its frames] to keep the size of the frames identical.

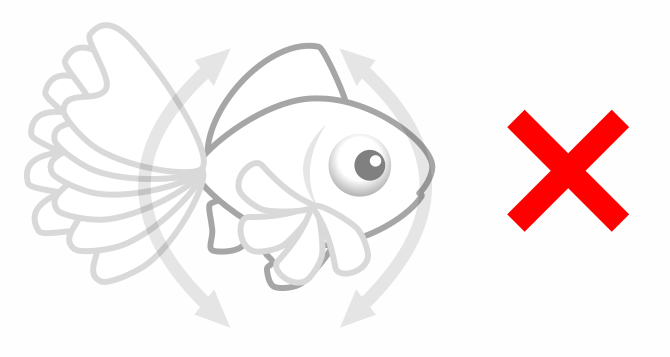
We don’t want is some wild rotation. The fins move in a sideward motion for the tail and in a 90 degree turned 8 on the side. The latter is a bit of a problem, so we will try and get close to it using just rotation, scale, and skew.
This is more like it [in the most basic form].


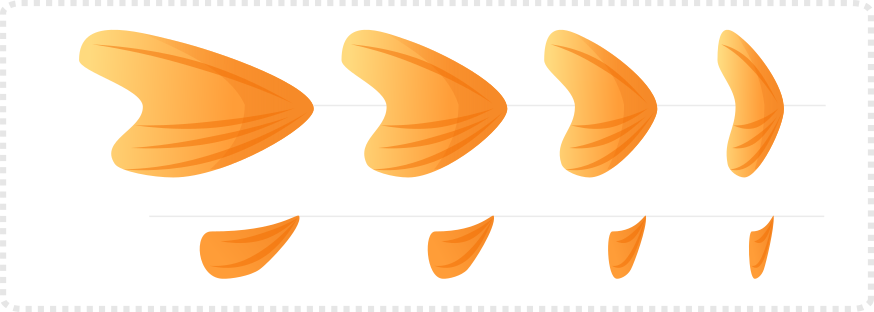
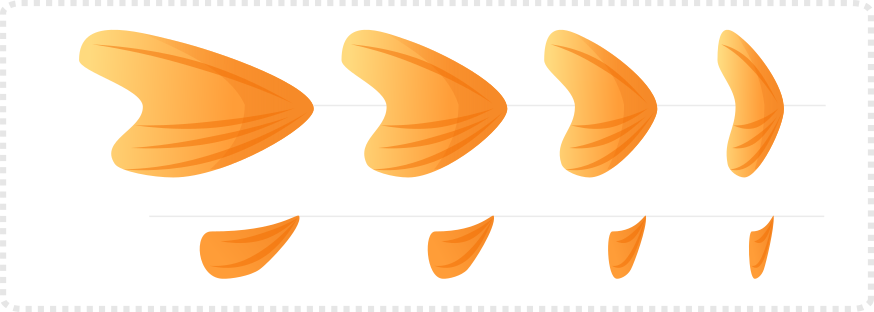
Take the tail fin, move the pivot point [the small red cross] to the right side, and scale it horizontally. Duplicate the shape and scale a few more times to get the number of frames you need.
Do the same with the side fin, move the pivot point to the top right, and create the same number of duplicates as the tail fin while scaling.

When exporting the different frames, with just one frame visible [in the Objects panel], you would get animation like this.

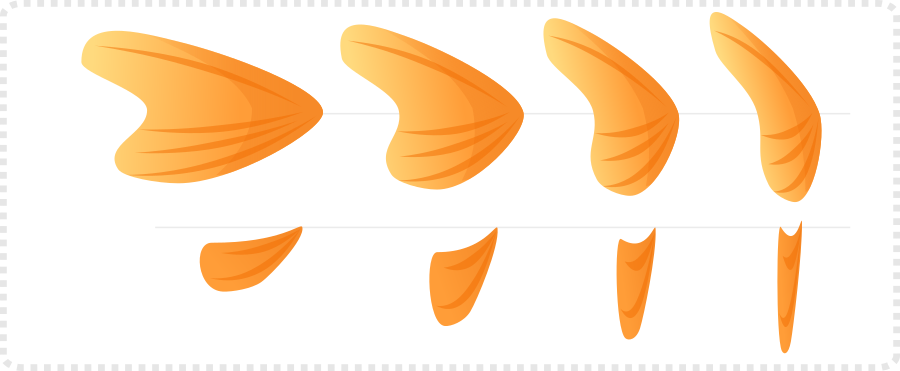
For a slightly more dynamic animation, scale the fins up vertically as you move along the animation. I also added a slight skew towards the top left.

It’s getting a bit more interesting. I cheated and moved the iris just a little bit as well.

Combine the animation of the fins with a bit of body motion, scaling, and a slight rotation, as well as the top fin and the eye, and it looks more lively.









Great tutorial, thanks!
Je viens de voir votre Tuto mais je ne vois pas d’explication concernant la méthode d’animation : est-ce l’extension Jessylink ou l’application Sozi ou via SMIL ? Est-ce possible de décrire les étapes d’animation ?
I just saw your Tutorial but I don’t see any explanation concerning the animation method: is it the Jessylink extension or the Sozi application or via SMIL? Is it possible to describe the animation steps?
I just exported the separate images and made a gif animation. There is more in this video: https://www.youtube.com/watch?v=rGQgJnZ8kHc but you can use any tool that can handle either separate PNG or SVG files. Affinity Designer itself is not an animation tool but it allows the creation of the parts. Personally, I like to work with Spine.