BlockyBird
Game Release
Sometimes you have projects that are challenging in a unique and unexpected way that’s pushing the limits of what you do – and that’s a GOOD thing.
Last week I came across one of those when a good mate of mine at Utopian Games showed me his concept for a quick game to be made for iOS and Android.
He needed some art asap to flesh it out and it did look like a fun Saturday morning project.
Breaking down the art
 The parrot he had made consisted purely of rectangles, plain and simple but with its own unique charm.
The parrot he had made consisted purely of rectangles, plain and simple but with its own unique charm.
‘We should make the whole game look like this.’
I should have known right then that it wouldn’t be as simple as it looked. I have done a lot of pixel art games in the past but the thought of pixeling for retina displays was just not feasible – not for a quick weekend project.
So it would be ‘somewhat of a pixely look’ but with rotations of the rectangles and some added transparency.
The bird itself was the easy part. I did rebuild it in no time and animating a blocky parrot was not much different than any other vector shaped object. A bit of scaling, skewing and rotating and it did look like it somewhat of a wing-flapping flight.
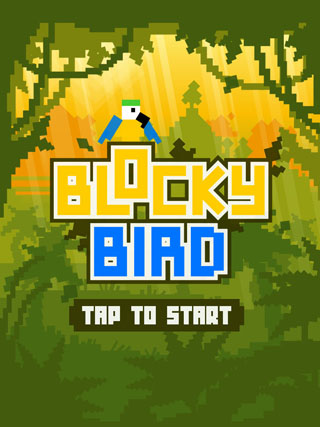
… but making a whole game using just the rectangle tool was a different challenge. There are so many other nice tools to work with that make things like palm trees and vines for the jungle a lot easier and faster to create. What about the logo/ title and the text elements like ‘game over’ – I usually rely on a nice font for those.
No – it had to be rectangles all the way.
Using just rectangles…
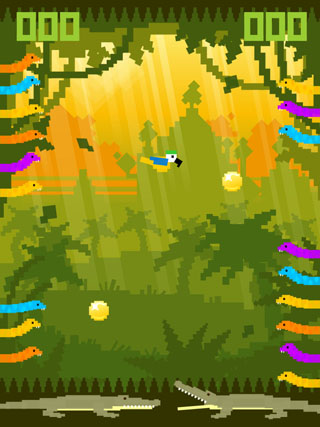
Starting with the background and a nice sunset gradient and adding some clouds and mountain shapes. 45-degree rotations even made the trees look somewhat like trees. The palms and ferns are a different story and ended up looking like this:




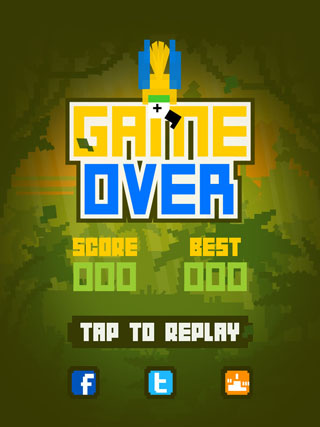
The larger texts for the title and the game over where created by changing the numbers I had created before (e.g. the A is the 8 minus the bottom horizontal line). As you might have guessed – at the end of the day I was seeing things in blocks, ended up dreaming of blocks and was more than happy to use the circle tool the next day. :)
We (Darren of Utopian Games, Ben – the musician – and myself) got it done though (in a little over a weekend) and it’s out for free:

I have to confess – I totally suck at this game. My ‘all-time high score’ of a meager 15 makes me realize that I am a game artist with a passion for games – but not a gamer. I hope you enjoy it!
[Note: Apple usually takes a little longer to approve the games for the iTunes store – I will add the link as soon as the game got approved]








Funny game! Can you elaborate about the programming/design tools used to make this game? thanks Chris!
The game was developed used Gamesalad and I did the art using CorelDraw and Photoshop.
Excellent work as always, Chris!
thanks!
chris you are awesome,your art comes to life they are so vivid and there is a coolness about them
Hello there, do you have art for an interface like buttons, objects,textures for background, the color palette ranges from turquoise to dark blue tones. Thank you!
Wow! This is awesome, I love it! But frankly, I have no idea how you come up with these stuff. Tried to follow the tuts, but if I had to work on my own, creating something (or a variation of something) not covered here, I won't be able to do it for sure.
Probably it's me being stupid, but how do you split things you see (or imagine) into rectangles and circles and curves and gradients and then add excellent detail the very same way? I can't imagine that…