Building a Brick House
Inkscape tutorial
This is a tutorial requested by one of the readers on how to go about building a brick house. It’s a fairly common game art asset. Brick buildings are recognizable and have character. Creating them is quick and easy. A few steps in this tutorial explain how.
Before we begin, let’s mention a few problems with pattern added to a shape. You might have to make sure it’s seamless (it tiles properly horizontally and vertically). You have to make sure it scales well with your object (too much detail might be lost in a smaller view and too little detail will look boring). Also, you need to make sure it matches the illustration style. A bitmap photo in a vector illustration might cause serious inconsistency in the look and feel.

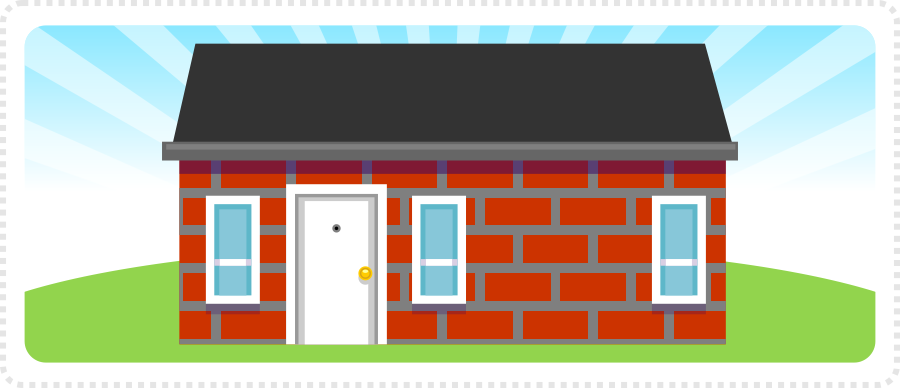
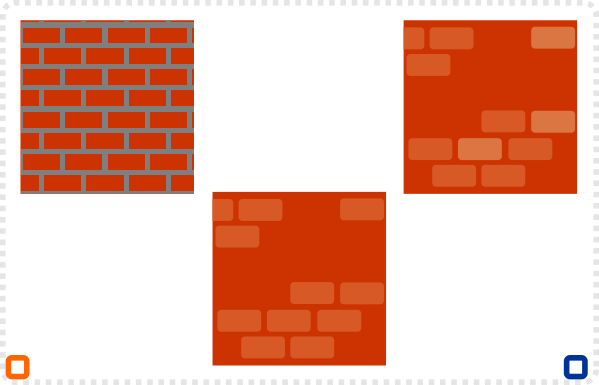
This is a brick building. We all recognize the pattern but it looks boring because the blocks are too big and too even. It’s also not the best design for a house.

Let’s get started…
with a bunch of rectangles and build a more interesting looking house and then add the nicer brick pattern to it.

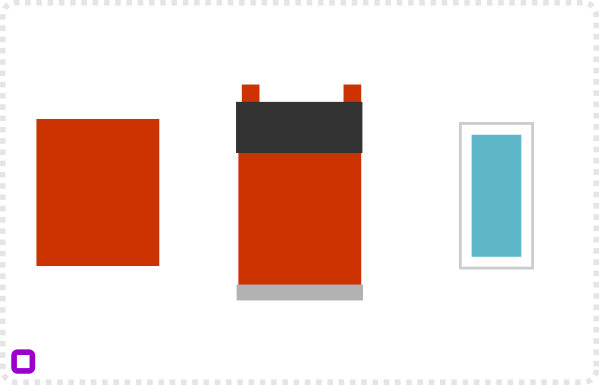
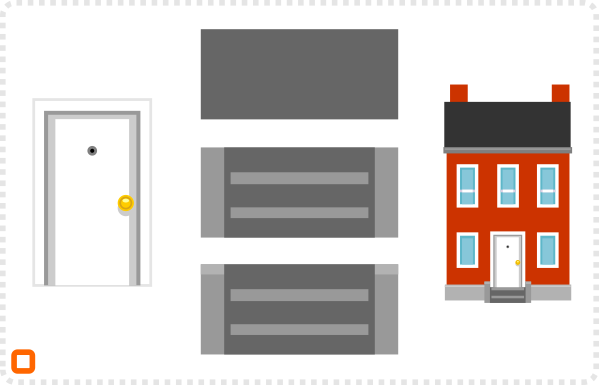
Let’s start with a square and give it a nice red brick colour.
Add another four squares for the roof, base and chimneys.
The basic window shape is another too rectangles…
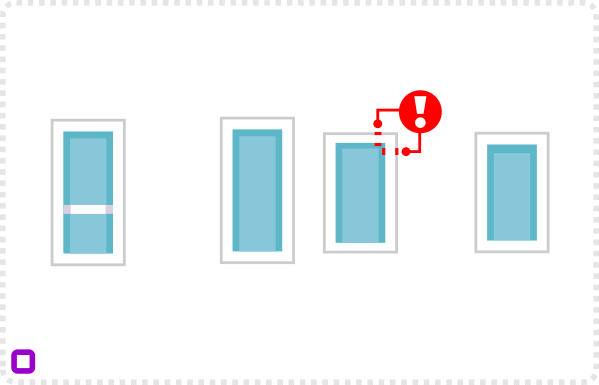
Duplicate the glass and scale it down a little and give it a lighter colour to create a shadow effect.
Duplicate the window and scale it down for the bottom floor. Add two rectangles to the taller window.
Adjust the glass shape and shadow of the scaled down version to create an even width for the frame.


Place the windows. When doing buildings try and align objects evenly (e.g row of windows) to create a more solid feel.
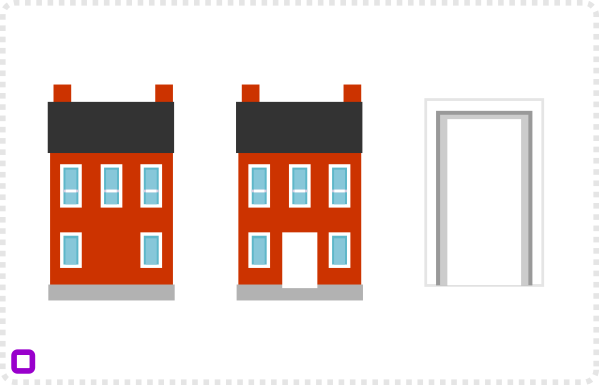
Add another rectangle for the door.
Duplicate the door shape to create a gap, shadow and the lighter part of the door.
Add some circles for decor (e.g. door knob and a peep-hole).
Create one big rectangle with two scaled down copies either side and some smaller rectangles for the highlights.
With the gutter (another long rectangle) added below the roof the inital shape of the house complete.

So… We got a simple yet decent looking house…

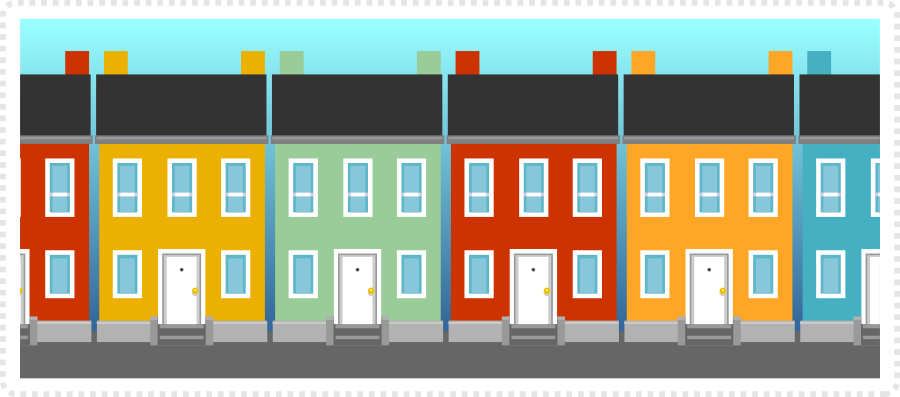
put into a row with varying colours it looks rather nice. It’s open to a lot of designs now (e.g. you could add wood boards as a pattern and place it in Scandinavia.).

Adding Details to the Brick House…
Now, we are after bricks so let’s add some pattern.

Rather than fill the whole shape of the wall (it tends to look generic and boring),
I suggest just using some bricks in clusters to give the impression of a brick wall.
Variation in the colour of the brick add interest and make it look less generic.
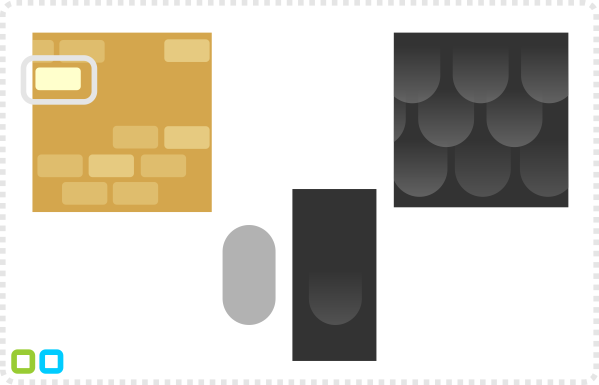
It’s helpful to create the bricks in a single colour eg. light yellow and alter their alpha.
The same goes for the roof. Create a single shingle with a gradient alpha fill.
Duplicate the shapes and spread them evenly to create the roof pattern.


Conclusion
When creating a pattern always try and look at the bigger picture. The one element you are working on is just one part of it. Will you need to reuse the pattern? Will there be colour variations? Do I need to make it scalable? You can save a lot of time and repetitive work if you keep those questions in mind. Work with e.g. transparent elements for shaders rather than tinted variation of the base colour. Alternatively, convert your lines into paths to allow for easier and proper scaling.
I hope you enjoyed the tutorial as much as I did creating it. Have a great day and keep your creativity flowing!








Very useful. Seems like a challenge would be figuring out how to align things (bricks, roof tiles, etc) in a way that's interesting and still depicts what it's supposed to show. Enjoyed this article.
Do you maybe have some suggestions how to make vector art clearly visible on very small resolution like 48×48? Take clearly with some reserve. Love your tutorials, thank you! Sorry for bad english btw :P
No problem, Michael… I had the art for this tutorial lying around for a few weeks and just didn't get around to it – until today. Check out the newest post. I hope it helps.
Just found your blog – awesome resource for those of us indie game developers who are also artist wannabes! Your tutorials are so easy to follow it makes me almost think I can actually do art for one of my games. Almost. :)
I have Inkscape but find myself hopelessly lost in it, so I do your tutorials on my iPad using a program called Inkpad that does vector drawing. I have to translate your Inkscape instructions to the Inkpad controls, but it still usually works okay.
Thanks for the tutorials. Looking forward to more of them.
Jay