Special FX – Northern Light
Affinity Designer Tutorial
This is a request from a social media site about doing Northern Lights in Affinity Designer. I have worked on the effect twice for games in the past. Struggling the first time to make it a simple to use a texture for 3D model. The second try was for the background of a mobile phone game’s Christmas feature. I came up was a rather simple solution for the problem by using blur and layer options.
Let’s start


Let’s start with a rectangle and give it a nice gradient. Rather than go with black, I chose a dark blue [RGB 0,20,50] to petrol [RGB 25,140,120].
Note:
I just added some scenery at the bottom for the atmosphere.
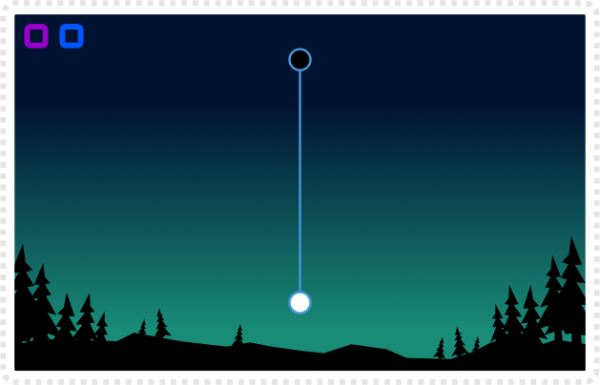
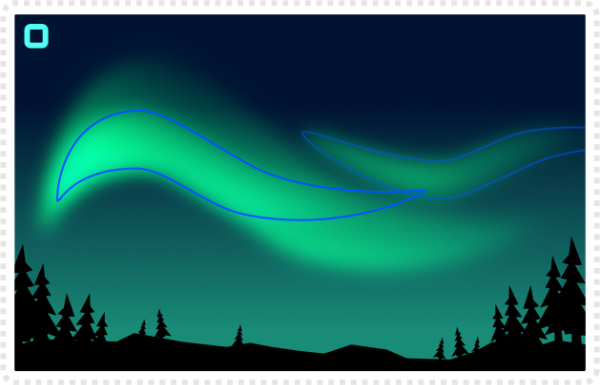
Next up is the base shape of our light. Let’s start with something not too complex.
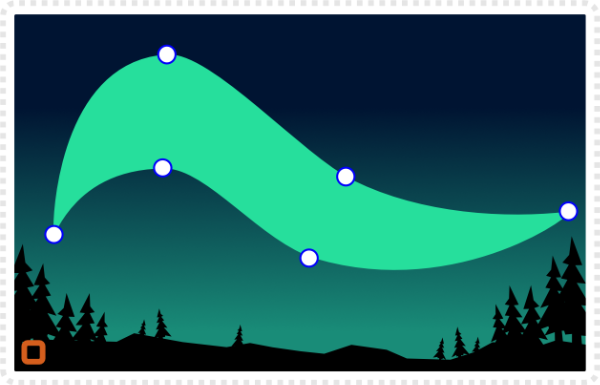
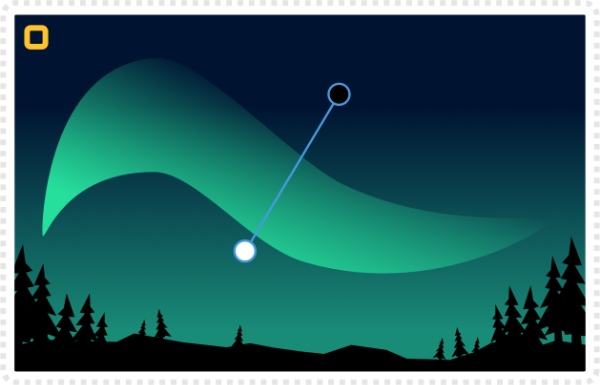
I created an ellipse, converted it to a path and pulled the nodes apart for a nice flowing shape.


Add a transparency gradient to the shape to fade it off to the top.
Add a (rather generous) Gaussian Blur to it and change the Layers setting to Glow.

Limitations
Layers with e.g. Glow, Add or Multiply need a background behind them to work. The elements of this layer are ‘mixed’ with what’s below them. If you want to export the lights as separate .png objects, stick to Normal.


Duplicate the shape for a bit more of a dynamic and brighter look of the ‘base light’.
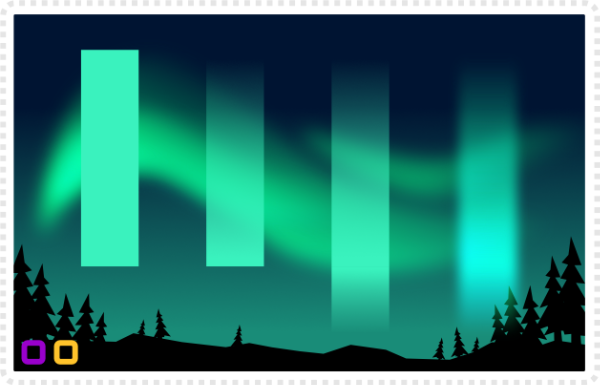
For the ‘effect light’, start with a rectangle and give it gradient transparency.
Duplicate the shape and scale it down in height until you make a shorter mirror copy.
Group those two rectangles, blur them and set the Layer to Glow as well.


Spread some duplicates of the shape along the curve of the ‘base light’.
Varying thickness, height, and angle [through skewing] to make it look less repetitive.
Duplicate the effect group and colour it white with the Layers set to normal.
This will add some highlights on top.

Detail
Play with the level of detail when using this effect. Creating more elements will lead to more realism. Adding more variations (e.g. a gradual change of colour, more elaborate swirls and refined blurs, the closer you get to the real thing.
I made two quick variations of the first scene. Instead of just altering the colour of a ‘light effect’ group I gave it a gradient. Select both the upper and lower element when putting on the gradient. Seeing the layer is set to ‘Glow’, keep the shades light. It created some nice results.


By playing around with colours and the layer settings, you can create variations easily. E.g. changing in the gradient of our sky background rectangle to purple and adding some pink [in a gradient] to the effect lights makes for a very different atmosphere.

With more complex shapes and twirls as well as angled effects you can create highly complex illustrations with just a few basic shapes.
I hope you enjoyed this quick tutorial on Northern Lights in Affinity Designer. Keep playing with the concept and make them work in your own designs!








Thank you so much. Saw you posted this and wanted to try it. Mine is pretty good for not knowing what I am doing LOL. I think I got lost on one part where you said….Duplicate the effect group. I see in the 6th pic down you have 4 rectangles. I only did the 2 with the glow and all. Was I suppose to have 2 that had no effect? Thank you for a wonderful lesson, wish you did youtube:)
Diane… No… the one with the glow is enough… The others are just a visual explanation of the process. I sometimes take baby steps to show how to get there…