Seamless tiles using Inkscape
Ideas for new tutorials in Inkscape & gimp [& Affinity Designer]
It’s been a request I received a few times by now. Finally, I set down to try a quick and easy way to create seamless ground tiles. Basically, these would work best for top down tile sets.
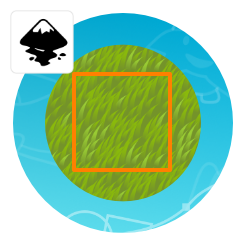
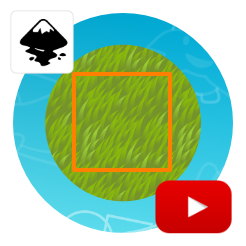
This is what I came up with in a quick test. The tiles are created in Inkscape and then exported as pngs, trimmed in gimp and put together to test.

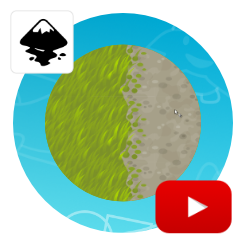
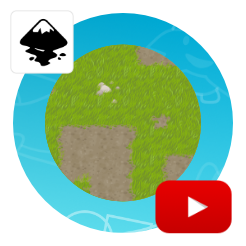
I am planning on making a video tutorial on this as soon as possible. The idea is to show the basic creation of e.g. a grass tile, a ground and a water tile and the creation of a mixed tile for the border between e.g. grass and ground.
Please let me know if there are additional points I should cover in this tutorial.
Keep in mind that it might result in splitting this tutorial into two or three parts in order to stay within the 10 – 15 minute mark.
Note:
These are the resulting videos/ tutorials:

















Excellent! Thank you.
I don't know what techniques are you going to use, but I like the transparent approach: You don't make a mixed tile for grass and ground. You make a mixed tile for grass and transparent. So, if you have eight different grounds (gray rock, red rock, sand, road, etc… ), you don't need to do 8 different mixed tiles, you only need to do a single one for every type of tile and mix them.
Anyway I will see all the videos, I'm sure that I will learn a lot.
Great idea, definitely a very useful tutorial.
Very much looking forward to this tutorial ! Lots of potential, not only for game-design !
Thank you! I'm already waiting for this video tutorial. As additional point could you please also advise about creating small tiles (e.g. 32×32 px)?
Inkscape and other vector tools work best when the resolution is a little higher and the images can be exported to png using some antialiasing. This antialising of the edges makes tiling at 32×32 extremely hard to control and might need need manual touching up in pixels after.
PS.:
I just did a test of the grass and ground tile and they do work at 32×32 and even 16×16 pixels. The 16×16 pixels will need some tweaking to make sure the edges of the tiles are clean though.
I will add some comments on those 'smaller' sizes in the tutorial(s).
Great idea and great tiles. I also would like to see how you solve the "transitions" also between ground and sand, sand and water, not only grass and ground.
I like the way it looks the transition between grass and ground, btw.
When are you planing to publish tutorial?
I am working on it at the moment… it might not be just one though but 2 or even 3 parts. I hope to release at least one video today though.
Ok thanks,are you going to upload .svg files? It will be useful.
I will upload the svg files for the game tiles. In the first tutorial it's just about the basics and there is no real use for sample files.
Hiya, may I use these graphics in my game :)
Do you have an estimated release date for your tutorial? this is exactly what I need for my new game :)
Waiting for the tutorial anxiously! :-) Thanks in advance!
Hope this still comes out… working through your health concerns is always #1.
Can we still hope for this video to become reality ?
Im waiting for over four months now :(
Very interested in this topic !
tops the list… I did 2 recordings so far… but with the long delay I most likely have to start all over.
this video would be so appreciated. Thanks for the tiles anyway, great work!
The videos are here:
https://www.2dgameartguru.com/2015/07/create-tileable-patterns-for-seamless.html
https://www.2dgameartguru.com/2016/03/seamless-2d-grass-game-tile-created-in.html
https://www.2dgameartguru.com/2016/03/create-seamless-dirt-tiles-and.html
https://www.2dgameartguru.com/2016/03/exporting-and-scaling-your-seamless.html
I also have this question
My notify button isn't working btw, please email me the answer: griffith.josiah@yahoo.com