Top Down Zombies
Inkscape tutorial
The tutorial is about top down view graphics again. This time we create some zombies. I received a lot of feedback on the top down solider tutorial and a few requests for additions. One request was for enemies to go with the soldier. What’s better than a few zombies. I decided to make this tutorial a little different – rather than show a step by step on how to create things, I am going to take the zombie walk cycle apart and explain (or hope to explain) how it’s done.
The source files for the zombies are here.
You can use them for your presonal and commercial projects as long as you don’t resell the art itself or in a bundle.
If you open the inkscape files you will find the zombies in eight layers (one layer per animation frame).

Let’s start…

The soldier from the top down tutorial is our reference.
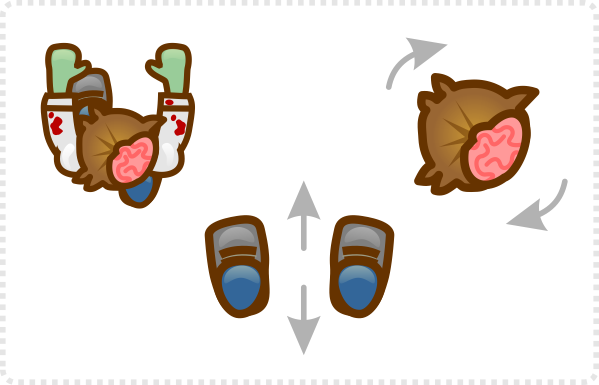
Here’s the first zombie in a matching style. Taking him apart reveals he consists of a head, arms, shoulders and legs/ feet.
The first walk will be close to a normal walk cycle. Let’s work out what’s going to be animated:
The main thing of course are the feet. The will move forward and back and do a little bit extra… ;)
We will also rotate the head just a little bit to make it look more lively.


The shoulders will move just a little bit as the body moves due to the hips turning.
The arms will move forward and back with the rotation of the shoulders.
The little extra that make the walk not look like a shuffle is the lifting of the feet.

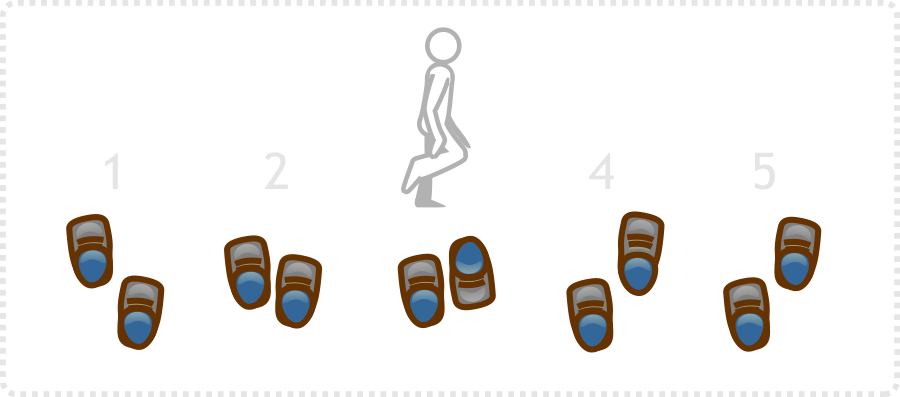
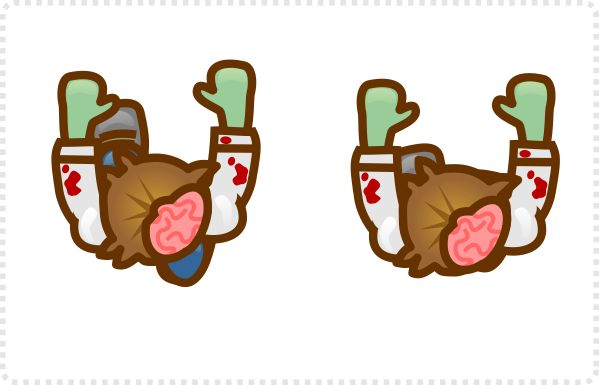
This is the basic movement of the feet (the first 5 frames until the right foot reaches the position of the left foot in frame 1).
As we do a really simplified walk here I cut a few corners. Rather than show the knee as a new object I just flipped the leg image to show some of the blue trouser at the top.

More Steps…

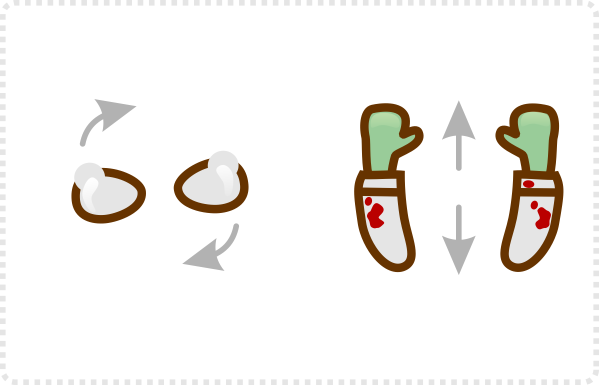
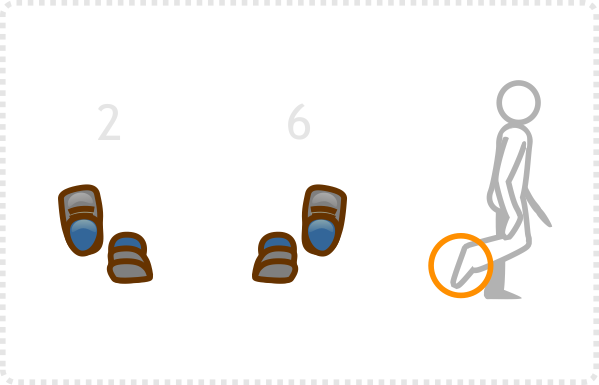
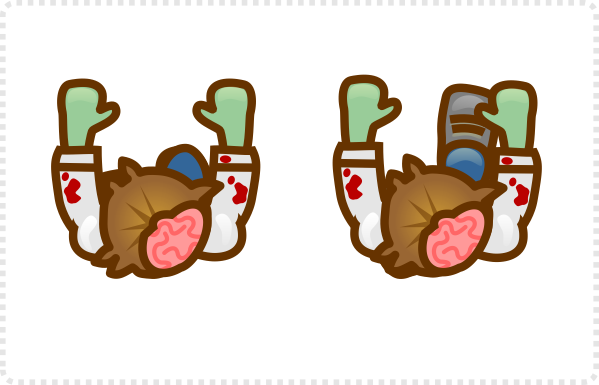
The left foot does the same movement in the next frames. If you want to show more of the foot being lifted – and your characters head is not covering it – you can add some sole in frame 2 and 6.
It could look something like this.
In this zombie animation I did leave these extra images out to keep it simple.
This would be the similar position in a side on view.


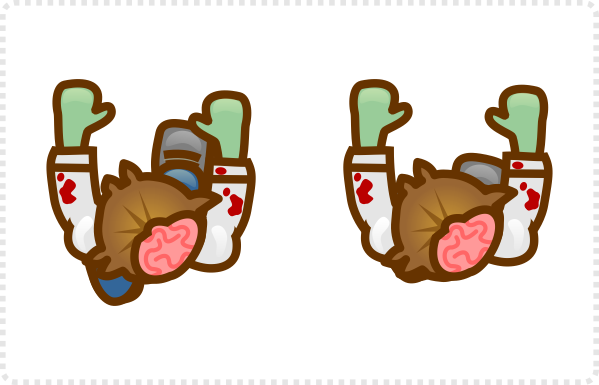
Looking at the combined frames again. The left foot and the right shoulder are forward.
Frame 2 has the left foot go in and the right foot disappearing – hidden under the body.
In frame 3 we have the knee come forward and the shoulders being nearly level.
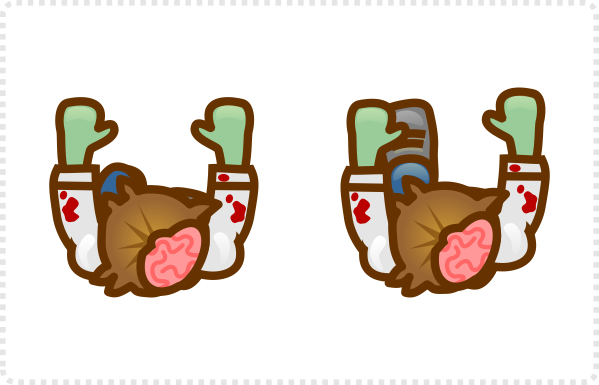
Frame 4 has the right foot forward the furthest.


I did rotate the head a little each frame until frame 5 and from now on he’s moving back.
Frame 6 is a mirror image of frame 2 as far as the feet go. The arms and head move a little out of sync.
Frame 8 has to match frame 1 to make the loop work smoothly.
In the inkscape sample file I added a copy of frame 1 in the layer ontop of frame 8 to make it easier.

Animation tests


This one runs at 1/2 the speed. It still feels rather fast.

This is another reduction of the frames to 1/3 of the top one. It looks okay.

One more slower version. Now he seems to walk too slow.

This is a sample of the zombie2 animation showing more movement in the head and arms and turning the right foot outwards.
Conclusion
Seeing it’s zombies walking. You want to consider adjusting the animation to make it less smooth. Have him shuffle one leg, move the body/ head in an odd way, reach out with his arms, or just move one arm.
(it includes 3 different types of top down zombies – easy to alter to make more)












Thanks so much for this! This is great :)
This comment has been removed by the author.
cant download the files
fixed the link…. thanks for the info.
Thank you so much, i made a better assets for my game because your blog. I almost learn from every tutorial in this blog. I remake top down view soldier and zombie in your tutorial and use it in my game here https://goo.gl/EoOUOo
Awesome artstyle and animation!!
Awesome! I will use it in my new game, which I just started.
Thanks so much.
Hi Chris, I really liked your Zombie Art, so I put it in my Android Zombie game. I hope it is fine with you. If you are interested, take a look at Zombie Escape. Can be downloaded from here: https://play.google.com/store/apps/details?id=com.Mate.Zom
I love the blog. On this tutorial i would like to see another about human cause i suspect the hands part of the animation would be tricky. The zombie has its hands straight all the time.
Love your tutorials and what a huge contribution to indie game developers. I actually come back to this one often, which is probably why I notice this every time :) …
At the end of the article, describing the second zombie animation you state "This one runs at 1/2 the speed. It still feels rather slow." I think you mean to say "It still feels rather fast" here. Minor typo but I know/hope these tutorials get heavy traffic.
Thanks… It was a silly typo… fixed.
thank you and can i use your characters for a project i’m doing hi there
Yes, you can! Good luck with the project.
How to download this ?
I had to adjust the links. The archive I use for the free art [opengameart.org] has altered the file names. It’s fixed now.