Designing a Dachshund Vector Brush in Affinity Designer
Affinity tutorial
I covered Vector Brushes in Affinity Designer in my posts before [see the links at the bottom of this post]. This time, I design a dachshund brush and play with the body repeat setting. The body of the dog repeats [or stretches] while the head and tail are the start and end of the brush.
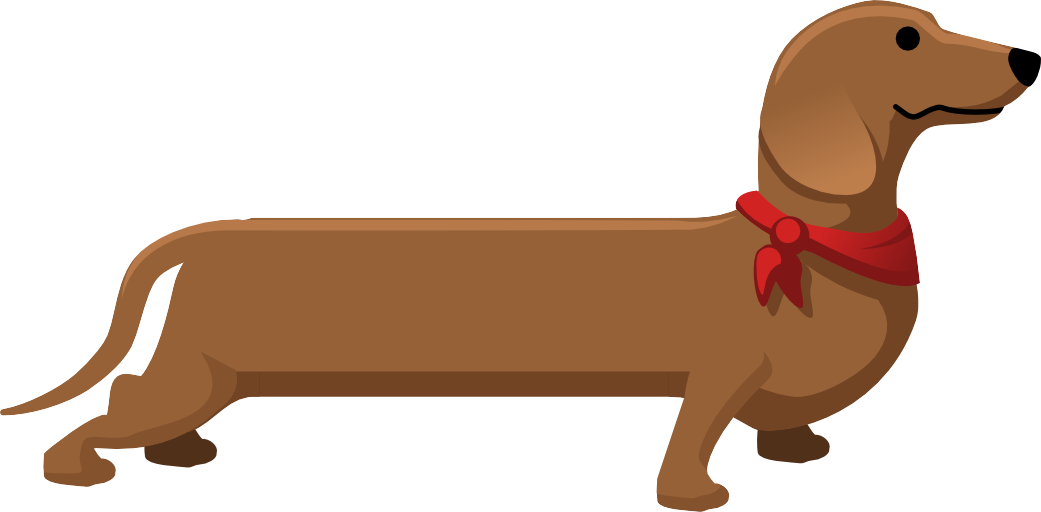
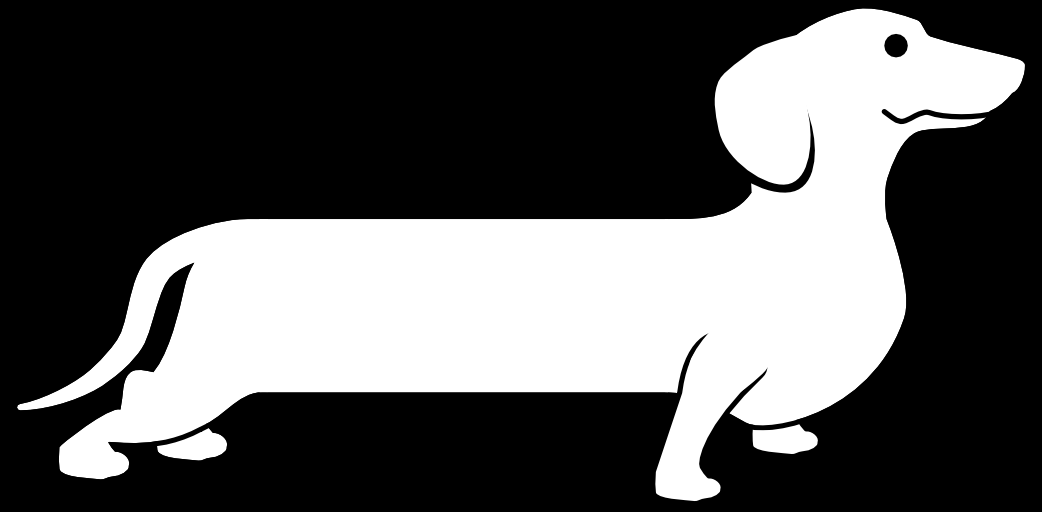
I create a ‘Textured Image Brush’, which will hold its own colours. You can also create the dachshund in white to grey tones on a black background and create a ‘Textured Intensity Brush’ to use the stroke colours.
Main tools

Note:
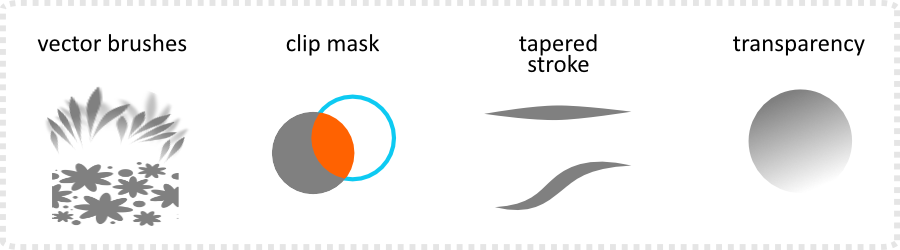
Even though they are named ‘vector brushes’ in Affinity Designer, they are no true vector shapes. The brushes are bitmap images scattered or stretched along a vector line. They work fine for illustrations to add detail and pattern to your design. These brushes can’t be expanded to curves like a normal, solid stroke.
Dachshund Brush designs


The ‘Texture Intensity Brush’ allows you more freedom with the colour choices but is restricted to greyscale [with black being transparent and white being visible].
Note:
One issue I came across [working in version 1.10.5 on PC] was the length of the body matters. Oddly, once I make the central element too small, it results in weird visual issues at the ends of the brush. As a fix, I give the brush enough area to repeat [or stretch] in the centre and it corrects the issue.
As usual, I hope you enjoy the tutorial and find it helpful. If you do, subscribe to my channel, like the video, and leave a comment. Your feedback, comments, and requests are very much appreciated. If you like the ‘somewhat odd approach’ to Vector Brushes in Affinity Designer, play with it. The tutorial with the coloured straws is similar and you might enjoy that. Create your own designs, patterns, or animals. I tried the approach on a croc and an elephant. Most of all, have fun with Affinity Designer!
For more info on designing vector brushes for Affinity Designer check the videos and tutorials in the links below:













