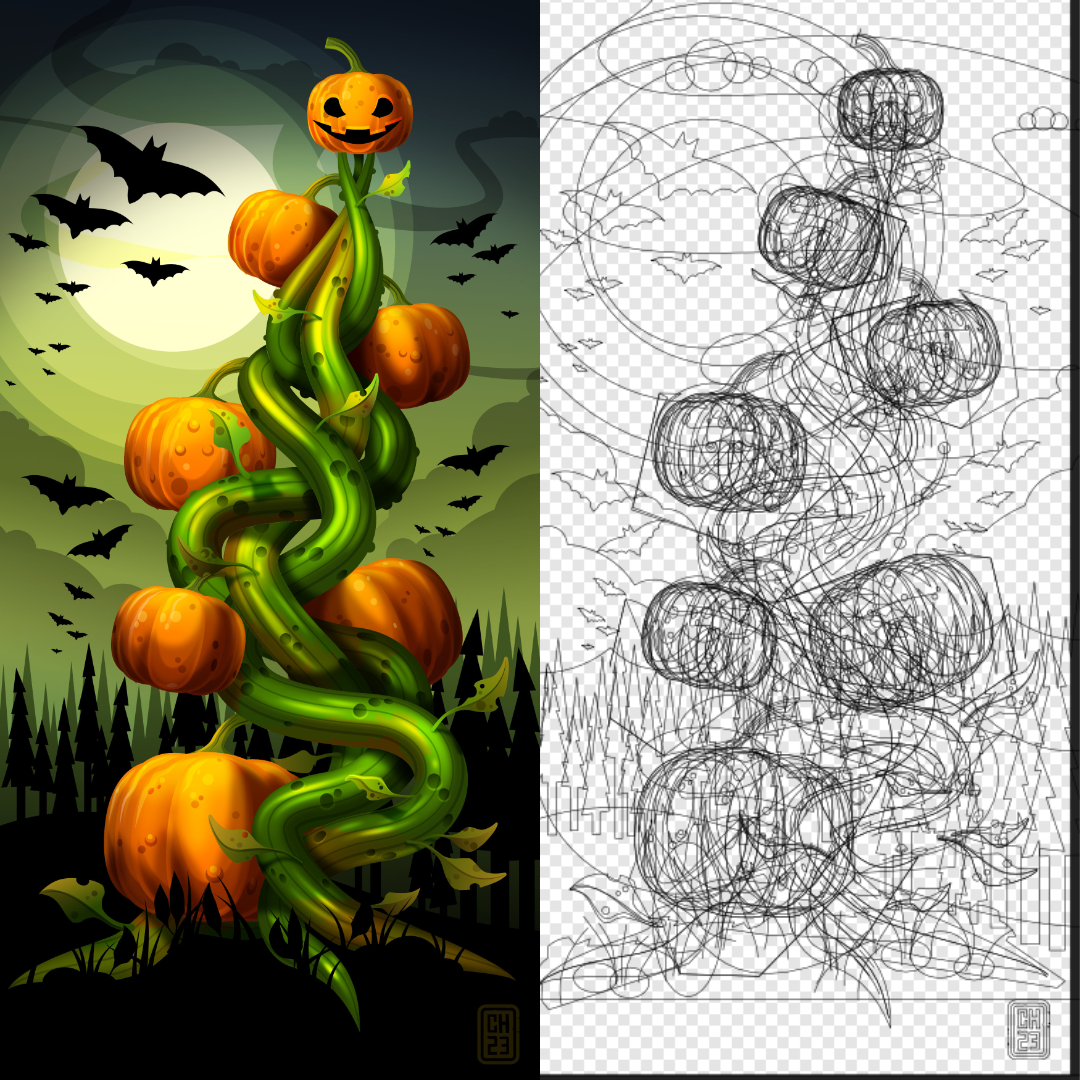
Tower of the Pumpkin – Illustration in Affinity Designer
This was my entry for the banner competition on towers and turrets of the Affinity Designer – hands-on Facebook group. As I am an administrator in the group and judge the entries, it didn’t run in the competition – but it was great fun to work on.
I also needed to prove a point to myself as I just had a frustrating appointment with the hand therapist. Photos from 3 years ago showed some major changes – none for the better. It’s especially frustrating as there is little more I can do but exercise, keep using my hands, and monitor the progressive decline of muscles in my hands.
So, rather than sit back and feel sorry for myself [I did that for a little while and got bored with it quickly], I sat down and worked on a challenging illustration. It was a lot of fun!




As far as the process goes – I used tapered strokes for the vines, expanded them, and put them into a group for use with the Shape Builder. Creating the intertwined elements in parts. It easily gets confusing when you have more than 2 lines. I then joined them back together with Boolean Add to create the shapes for the clipping masks. The initial lines became the base for the shading and a copy uses a vector brush for the line patterns. More lines with tapered strokes make the highlights – using Overlay and Add as the blend mode. Additional shapes change the colour of the green with Vivid Light and Colour as the blend mode.






