
Complete Game Project [part 1] Character Design
Inkscape Tutorial

Let’s get started with the project

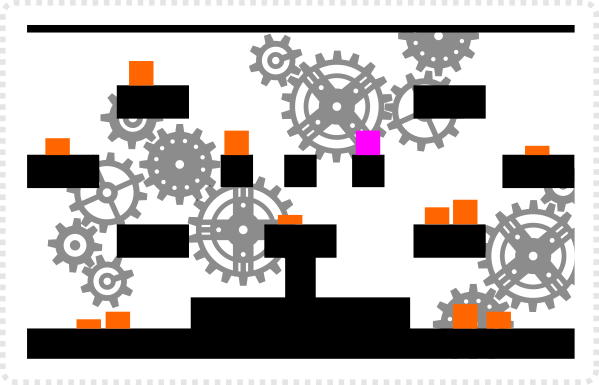
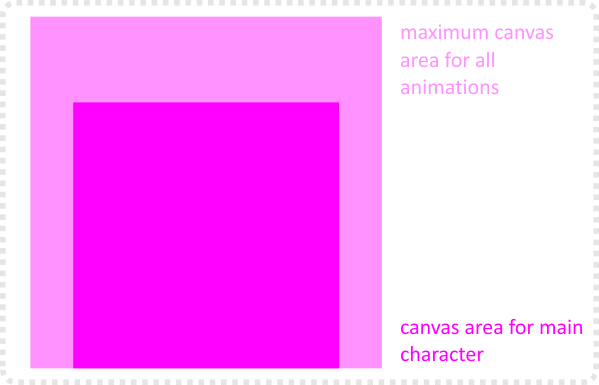
We stopped with a basic draft of our screen. It’s just a few black squares on a layer above the cogs.
For the character to work in a level setup similar to this, he needs to be squarish in shape.
Adding squares gives us an idea of the proportions for the player and the enemies.
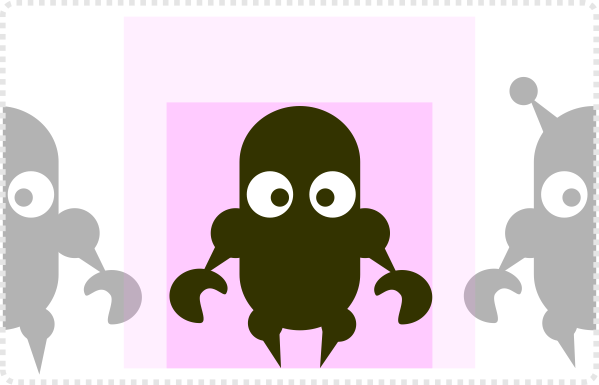
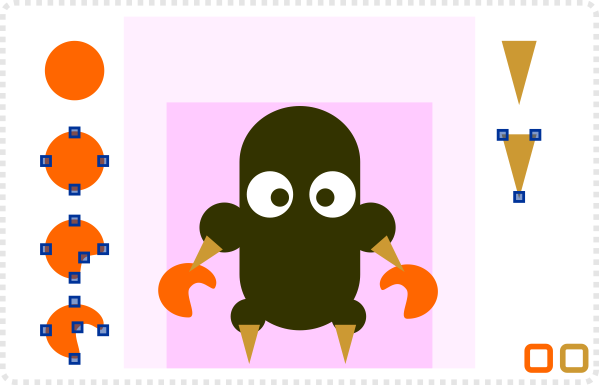
Move the arms into place – in this case a bit more inwards), do the same with the legs and rotate the triangles a bit to look more interesting.
The silhouette looks ok but could do with something a bit more interesting.


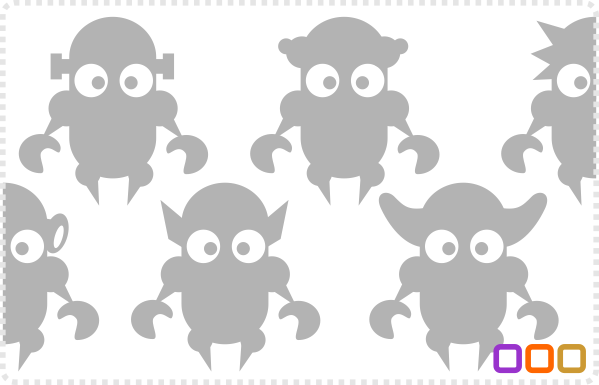
With the height already at the maximum, additions can only go on the sides of the head.
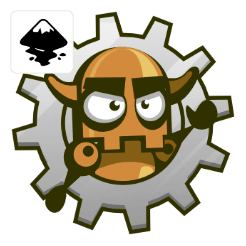
Now it’s time to play around with shapes and designs to find the one that suits best.
Start by adding simple shapes (circles, triangles and squares) and see what looks ok as they are the quickest to create.
Add more circles for the joints of the shoulders and the hips.
To stay stout and square knees and elbows are left out. It would make the robot too tall and thin.
I already had to scale the shapes a little bit to make room for the legs.


Adding detail and variations

Create another circle to form the hand. An added node is move inwards to give the idea of fingers and thumbs (in a lego kind of way). Duplicate and mirror the shape for the right side.
Using the line tool create triangle and duplicate it 3 times to form the simplified limbs.
When you are happy with the proportions, copy the basic box to a separate file.
Note:
I like to keep elements in separate files – especially when they are going to be animated like our main character. It just makes it easier to export afterwards.


Put those two boxes on a separate layer, lock the layer and set it to a very low opacity.
They are a visual help and not set in stone.
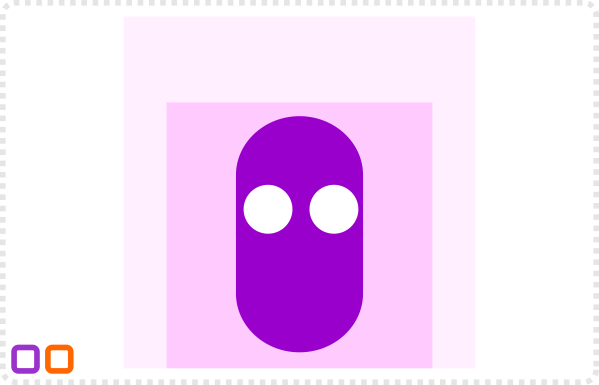
The first shapes to add are a rounded rectangle and the eyes using the rectangle and circle tools.
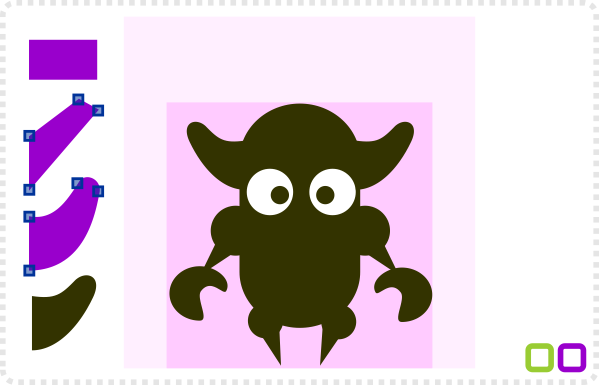
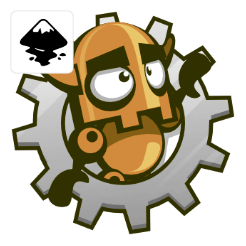
I liked the horns the best. They derive from a square, converted to a path, with the nodes on the right side moved up and closer together.
The lines are converted to curves and bend to round off the top right.
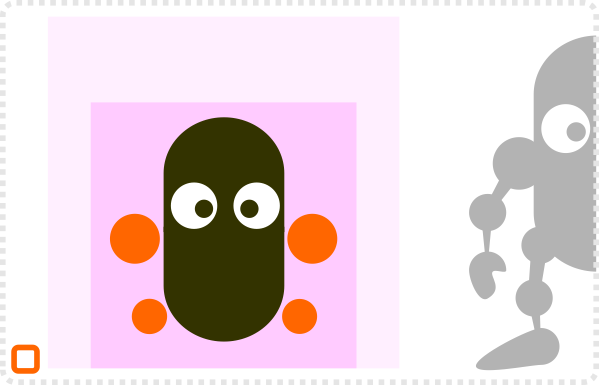
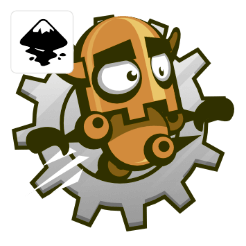
It’s a good time to do a quick bitmap test.

Exporting the game character
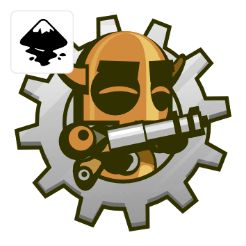
It’s helpful to know what we are actually getting out of inkscape at the end. Select the inner boundry box [remember to unlock the layer first] and the character and export them with File/ Export PNG Image and selecting the ‘Selection’. You can set the pixel size right here and in the case of the robot the 48x48px result looks like this:














Nice and simple.
I love your style ! Amazing !!!
Hi, I saw this blog on twitter and it looks great, I use inkscape to create my assets, so I will start reading all posts here. But first a question, do you use inkscape on windows? Recently I switched from ubuntu to windows 8 but inskape runs pretty slow (in windows, but not in ubuntu, with the same file). It is terrible, just to write a text it takes seconds from char to char. Has someone else the same issue?
Could be simple… anyway an amazing style. Thanks Chris.
I do work on a windows pc – but I shy away from windows 8 :). Inkscape runs fine on my windows 7 system.
Should be simple ;)
thanks chris.
I started to do this character, now it is easy for me!
thanks for all your hard work, learnt tonnes from you!
What should be the proportions of the canvas areas for animation and characters? Right now I am trying 512*512px for character and 768*768px for animation.