Creating an Apache Helicopter
Inkscape tutorial – complex
Here’s something close to my heart – an Apache helicopter design in Inkscape. Ever since creating the art for HeliAttack 2 and 3 back in 2003 and 2005, I fell in love with helicopters. They just make great game assets.
Back then it was all pixeled and took what seemed like forever to create. In the game, there were a few helicopters with limited variations.
Creating a similar object in vectors allows for easier manipulation and variation. As a result, animations are a lot easier to create and way more flexible.
This tutorial looks a little bit more complex than the previous posts. Still, I tried to break it down into easy steps and simple shapes. I hope it worked.
Note:
As with all the tutorials prior I use squares and circles and deform them rather then ‘hand-draw’ the shapes. With the body of the Apache-style helicopter, it might be easier to ‘just draw’ the shape with the straight lines tool. Opposed to placing squares and modifying them later. However, it takes a little more skill to get the shape right that way.

Basic Setup of an Apache Helicopter

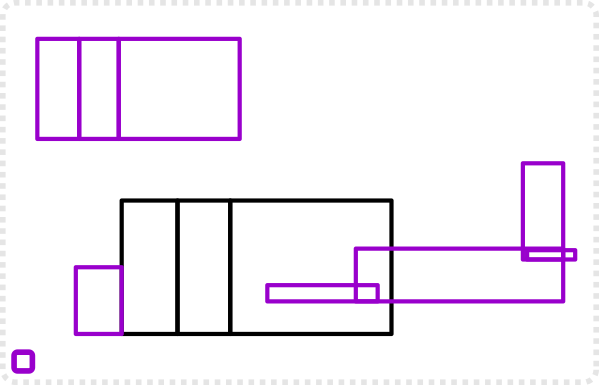
Let’s start building the body shape with 3 rectangles, add one more to the front and three more to back to create the tail .
Another box will be the small wing holding the weaponry.
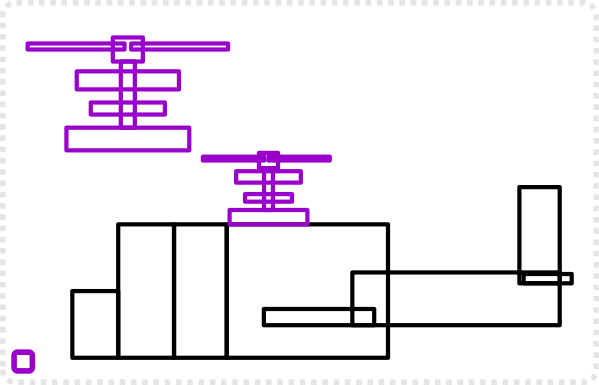
Add more rectangles for the rotor… and it starts looking a little like a helicopter.


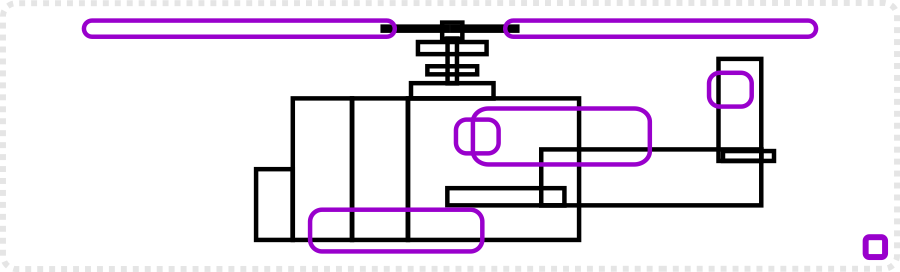
Next up are some rectangles with rounded edges for the blades, the back propeller’s connection and some shape to the main body.

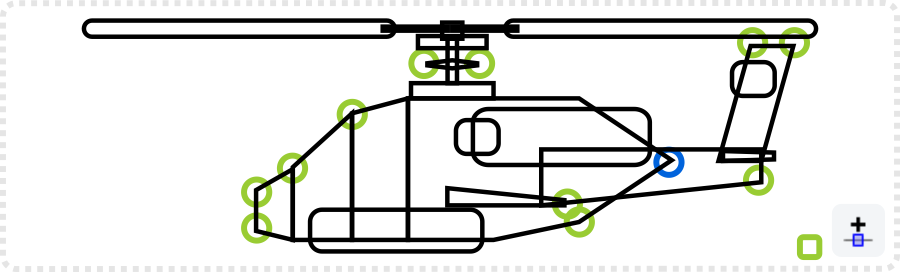
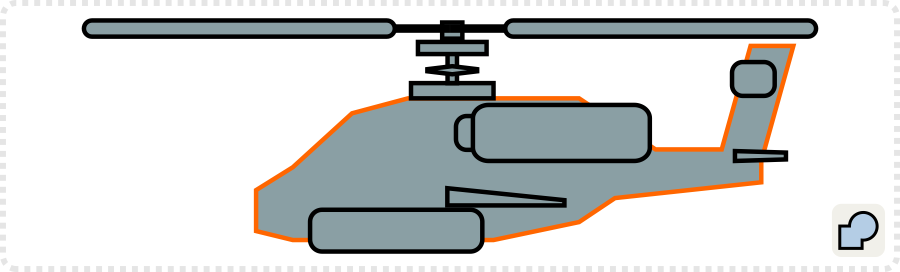
After converting all the shapes to paths, adjust the shapes to be closer to the real Apache helicopter’s
look. It’s mostly a moving of nodes and the adding of new nodes to better resemble the shape.

Shaping the Apache Helicopter

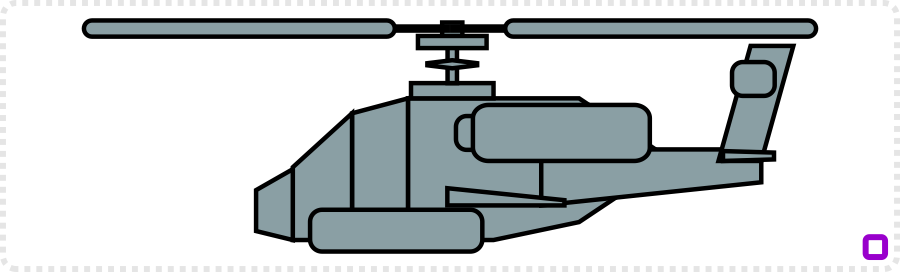
Choose a fill colour and sort the elements ( Page Up & Page Down ) to bring them in the right order.

Combine the body shapes into one object (Path/ Union (CTRL++)).

Add two rectangles for the windows and two small circles for the front gear.
Refine the shapes of the wing and the body element but turning the lines into curves.

Adjust the windows by turning the shapes into paths and moving the nodes into place before curving the lines a little.

Adding Detail to your Helicopter

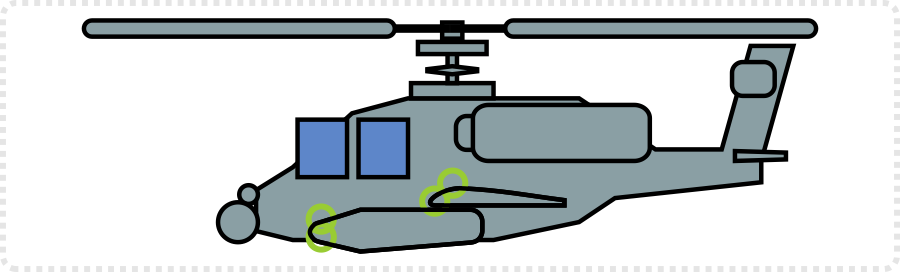
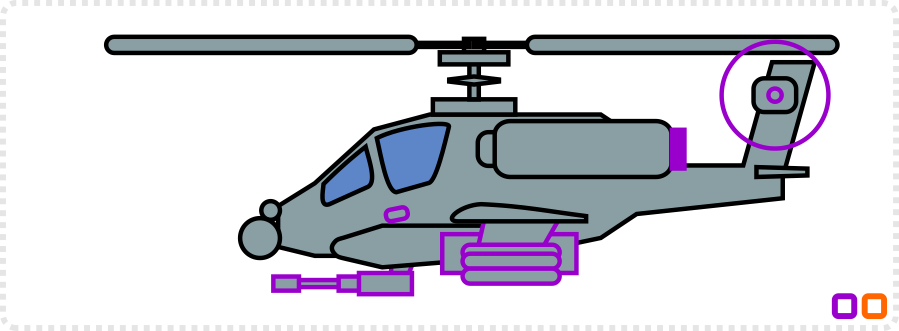
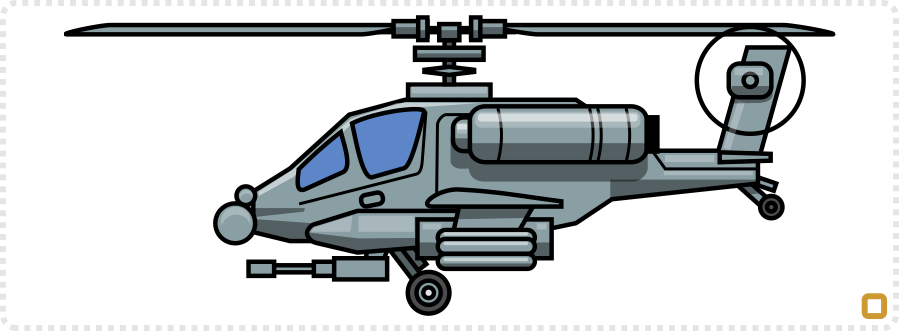
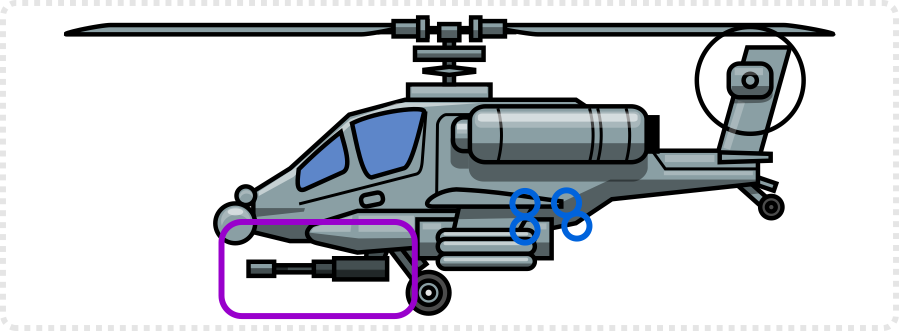
Add the weapons to the helicopter using some basic rectangles and some rounded edged ones for the missile bodies. Two circles form the rotor blade at the back.

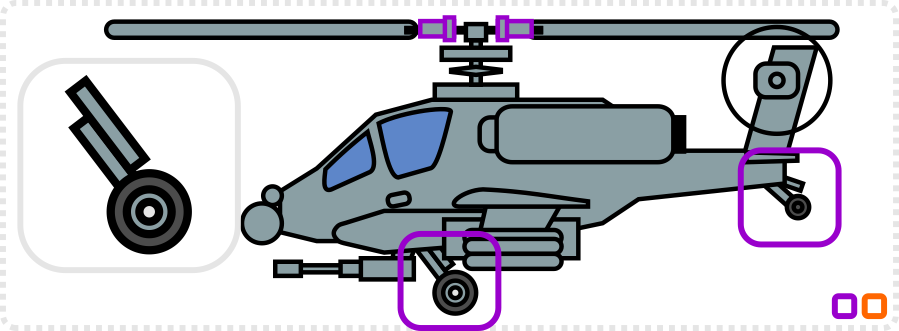
The landing gear is made up of circles and rotated rectangles. The detail to the rotor is made of rectangles and copied and mirror to match the other blade.

Add two rectangles for the windows and two small circles for the front gear.
Refine the shapes of the wing and the body element but turning the lines into curves.

With the basics in place it’s time for some shading. The main light source for our helicopter will be in the top left. Create some rectangles at the top the main shapes that will receive light.

Higlights and Shadows

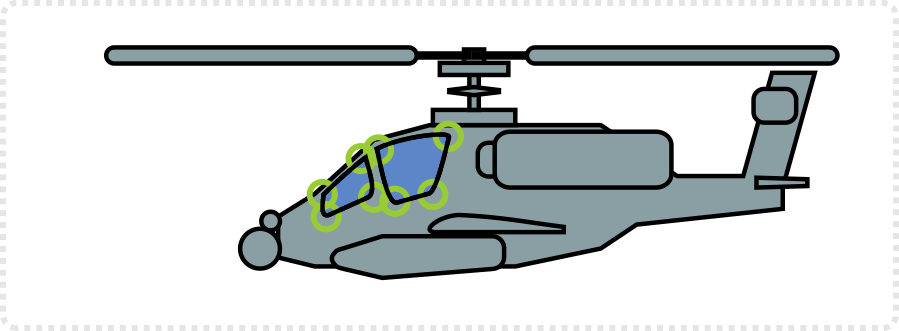
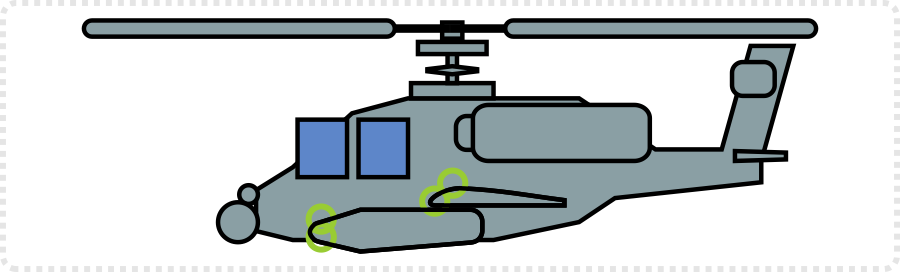
Two crescent shapes (made of circles combined with Path/ Difference) and a hand drawn element with 8 nodes make up the rest of the highlight elements.

Colour the highlight shapes in white with a 50% transparency. Duplicate the shapes on the turbine and scale them down a little to add even more highlight there.

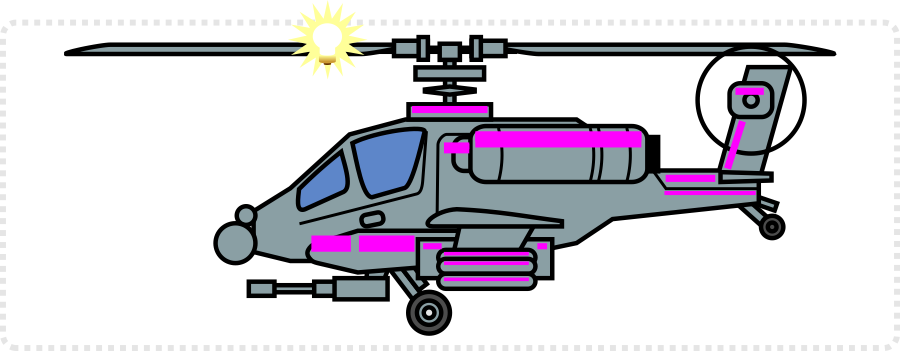
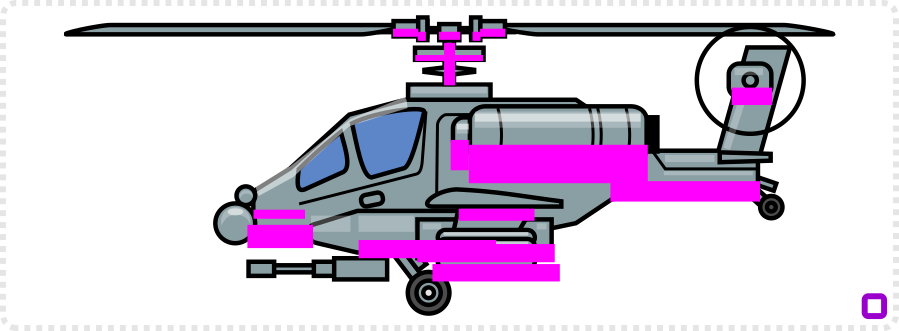
Next up – the shadow. Create rectangles roughly matching the sizes of the objects they are going to darken.

A black fill and a 60% transparency shades the greyish base colour nicely.

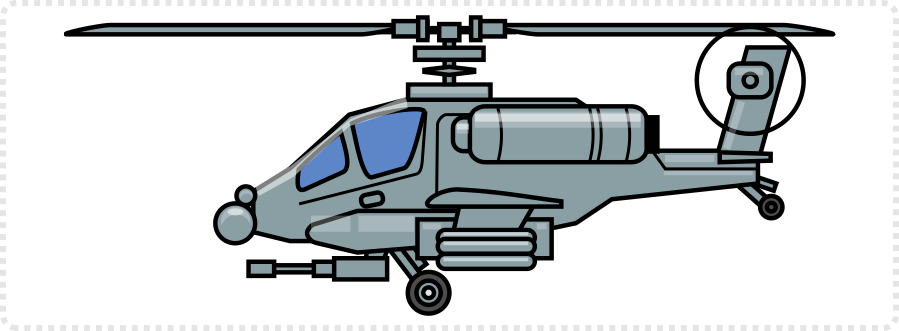
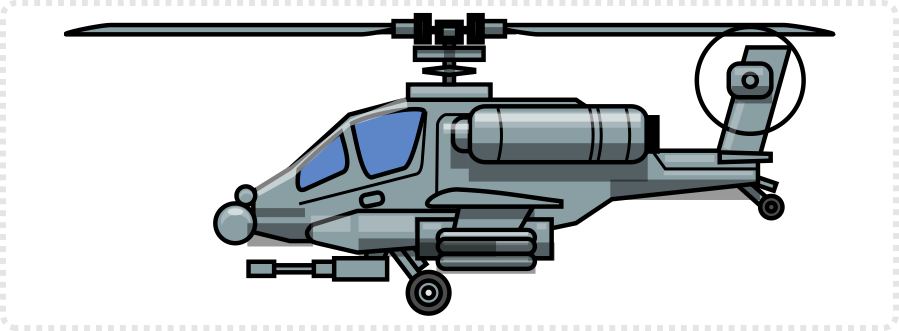
Finishing touches

Convert the shading elements to paths and adjust the nodes to stay inline with the base shapes. Curve the shadows for the turbine to match the base shape.

Add dark rectangles to the gun (it’s some of the darkest parts as it’s underneath and is in the main body’s shadow). Extend the tail shadow to add darkness to the back of the body.

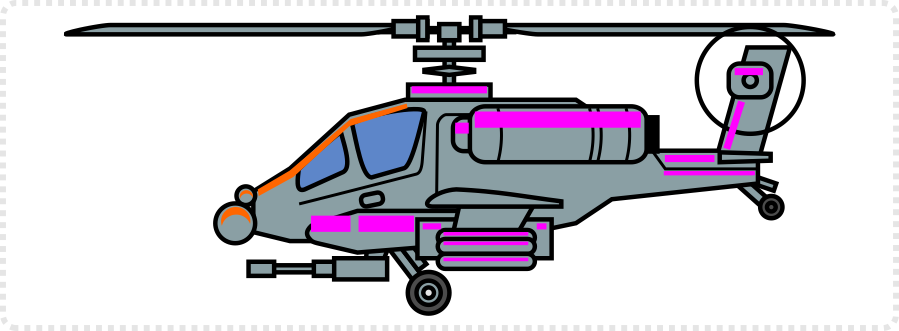
Add some final detail (marking, some splashes of colour and silhouettes in the cockpit).
After mastering the ‘Creating an Apache Helicopter’ tutorial, you might want to check out the ‘modifying the helicopter tutorial‘ as well. It shows the ease of creating variations even with complex objects.
Get the source art (svg file) of this tutorial for free!![]()







Sweet! Awesome tutorial, I've always had a hard time with vector vehicles.
Another fantastic tutorial! Thanks for taking the time to do these!
Amazing, thanks for your work
Absolutely brilliant as are all your tutorials, Thanks
Nice workflow, though I must say I would have preffered the style and colors of the pixel one.
I do agree… it's a different feel… but the nice thing about the vector shape is the easy modification. I am working on an addition to the tutorial to show how easy it is to alter the look to match other styles.
I am incredibly impressed with these tutorials, you make it seem so easy.
Thank you so very much for taking your time in making them, they are a great help for me who love to play around with software like this, but am in the end not good at figuring this out on his own.
So thanks again!
No worries, mate… I am glad they work for you.
Thats going to be really helpful – I think a tutorial based just upon changing the style would benefit many, as I know it would me.
This looks amazing… What do you think about a gun/weapon tutorial and a plant/tree tutorial?
Plants would be fun and there is a section in the next tutorial about some of it (grass, tree, dead tree).
As for the guns – I wrote a tutorial for tuts+ a while back:
https://vector.tutsplus.com/tutorials/illustration/quick-tip-how-to-create-a-classic-handgun-with-inkscape/
Maybe that can be helpful.
I managed to finish my version – Never thought I could do it. ;)
Thanks man!
Hi , i have a question if u can help me i know that maybe is a stupid question :$.. how i can "scaled down
to something resembling an iphone (hi-res) ingame size" ..its mean how i can resize a image to use in a game iOS project and which is the correct size .. thanks!
You export the images from inkscape to bitmap (https://2dgameartforprogrammers.blogspot.com.au/2012/02/working-with-bitmap-output-in-mind.html). Usually I go with a size that is 2x or more the final in-game asset size.
I use a bitmap tool (gimpl, photoshop, etc.) to adjust the size and the dpi afterwards. I find it easier to do it with a program designed for handling bitmaps than try to get them just right in inkscapes export feature.
Really thanks u! …. ur tutorials are just awesome!, from Colombia :) :D!
nice.. really nice.. i'll try to create that…
Wow, from simple to incledible. I never think until this. Thank you for tutorial. It is my first time to visit :)
Chris Ineed Your help ;) "Convert the shading to the paths and adjust the nodes to stay inline with base shapes". I think that I understand it but I cant do it :( dont know how :( can you help me ? Just show me that option in inkscape on screenshot. Or put really short tuttorial how to do it ! Thanks a lot ! :) Awesome tutorial ! :)
Maareks – sorry… It was poorly phrased by me… When you create the shading shapes they need to be converted to paths – Menu Path/ Object to Path (Shift+CTRL+C). This way eg. a rectangle becomes a path with 4 nodes (which can now be moved independently (with the edit nodes tool (F2)). Move the nodes of the shading shapes inside the main body. That way you just shade the helicopter (or parts of it) without overlapping the background.
I would suggest looking at the earlier/ earliest posts and read / 'work' your way to the current posts. :)
Yeah Right ! Thank you Chris ! You are awesome ! Thanks for fast answer ;)
Good post. I have read so many articles or reviews on the topic of the blogger lovers however this post is genuinely a fastidious article, keep it up. Looking forward your new post.
Nice Work! Inkscape is a fantastic resource.
I thought making helicopters was easy. You did it like it was soo easy and simple. OMG! Great tutorial, btw! :)
thanks!
I hope to hear from you soon!
Tacos
Great ! Gratz !
It reminds me my days of creating J2ME arcade games with Tiles images :)
Indeed, and images certainly help to complete this one of the fantastic piece of work, bookmarked.
Hey, I just wanted to congratulate you for the great artwork of HeliAttack. It was one of the things that I loved from that game (and now I want to play again) :)
Thanks, I am glad you enjoyed the game… and as far as I know it's still up at miniclip.com (as well as hundreds of pirate game sites…) It was a lot of fun doing the art back them (besides the sometimes painful side effects of doing pixelart)…
Nice Tut. Hope my students will enjoy this!
Good luck!
OMG I remember playing a lot of time to that helicopter game 10 years ago! hahahaha
Great tutorial, I just my first helicopter. It's actually my first vector drawing ever.
That's an ambitious start :)… I am glad you like the tutorial.
This tutorial is awesome.
You really did the artwork on heliattack 2 and 3?
I loved those games!
Yes… I did all the art in HA2 and HA3 – back then most of it was pixelpushing and trying to optimize it for smaller download size… but good fun nevertheless… even though I was never good at playing the games… :)
Please could you make a tutorial to draw a volkswagen?
Hi, great work! I am programming a clone of the Helicopter Game (browser game) for Android. Can I use your helicopter sprite for it? I know it says free download but I don't know if that includes using it in own projects.
Sure… they are free to use in your project. Good luck with the game.
Thanks :). I'm almost finished. I'll donate a few bucks these days. It's really hard and time comsuming for a programmer to create decent artwork. This site is a blessing.
Thanks, I am glad the tutorials are helpful. :)
Nice tutorial. This is our homework for computer lessons in school:D so even teachers appreaciate you amazing tutorial.