Creating game art in Inkscape – Beginner Skills Circles
Introduction:
This blog and its tutorials are designed to help non-artist from beginner to advanced increase their skills using tools likee Inkscape. Creating your own artwork is a necessity for most independent developers. Due to the budget restraints or in a lot of cases the complete lack of a budget a lot of young indie game developer can’t afford to hire an artist or buy art assets.
With the help of free software like gimp, inkscape, truespace, daz studio and vue pioneer (just to mention a few) combined with a basic understanding of art creation pretty much anyone can create impressive and professional looking results. I will try to start with some basic ideas and exercises to improve this kind of understanding. All of the examples will be based on free software. The workflow will be similar if you work with different software like Adobe Illustrator, Adobe PhotoShop, CorelDraw or others. I will try to mention the different approaches for those software packages.
Limitations
With the vast variety of software available at the moment and the sheer endless amount of our art creation tools and techniques it is impossible to cover everything but I will try to keep my examples basic enough to work with the software of your choice. Let me start by clarifying some common believes when it comes to creating games.
Common believes
“I need expensive software tools to create truly professional game art.”
No, you don’t! There is a huge amount of free tools available that offer a true alternative. Gimp is one of the most well-known examples in the 2D realm as well as Blender in 3D field.
For the full-time game artist upgrading your tools to ‘ industry standards’ makes sense. Especially when collaborating with others using standard file format makes sharing and exchanging art a lot easier.
“Buying an expensive tool will automatically create better art.”
No, it won’t. It’s always the artist creating the art that makes it great. Given the simplest tools like pen and paper, a good artist can still create stunning pieces, while the most sophisticated tools still need a good artist to create something special.
“I can’t do art. I can’t even draw a stick figure.”
Yes, you can. This is where modern computers to come in and allow you to create good game art without having a graphic arts degree.
“My game is good as it is. I don’t need art.”
Yes, you do. The independent game market is getting larger and larger and is attracting a lot more attention than it used to a few years back. In order to stand out, your game should be the whole deal – have great gameplay as well as rewarding and consistent visuals and matching sound and music.
Common hurdles
High Expectations:
One of the main problems facing independent developers are the expectations they have themselves. For single developers or small studios, it is close to impossible to create AAA games match the quality of big studios. You should try and aim for the stars. Making games is all about that. Do the best you can and constantly push your limits and improve your skills…
but thinking realistically and adjusting your expectations to your abilities and your budget is a big step towards creating the best game you can create.
Defining a theme:
A lot of the time game creation happens with a spark. We have an idea of how the game playing might work and start creating. Creating very concrete in-game art in the early stages of development can often lead to problems as the game evolves during development.
Consistency:
- the overuse of fonts – stick to 2 or 3 for the whole game UI [unless the font is used in images as lettering for shops/ packaging/ etc.]
- drastic changes in light and contrast – keep screens on a similar level – you can progress through the colour realm – usually starting out less colourful and getting more colourful for boss/ epic scenes
- photoshop effects – they are fun but a lot of ‘artist’ think the more you use the better the image will be… My suggestion is limit your use of fx to a few and keep reusing and variating them
- lighting – look at your screens and imagine the light sources needed to create the highlights, shadows of your ingame/ ui elements… It’s scary how often you find lights being randomly used for objects that appear on the same screen
Losing focus:
Let’s get started


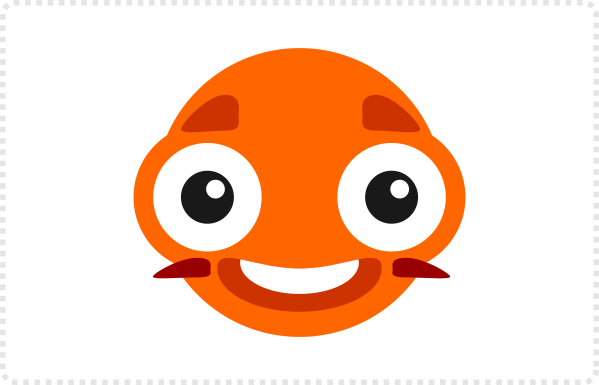
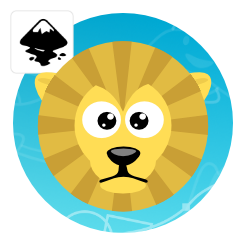
Start with a circle.
Add another smaller circle in the same colour and an even smaller white one. Create another circle and change the colour to black. Afterwards, add the fifth circle in white for the highlight.


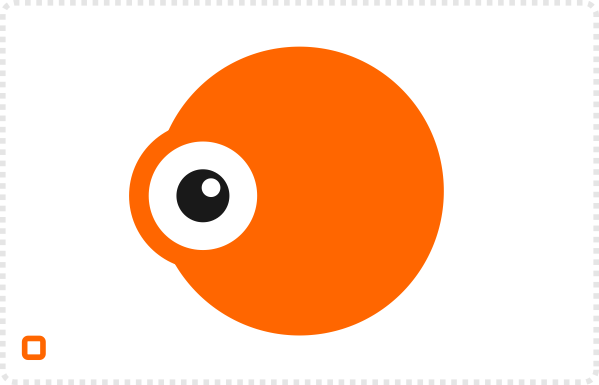
Duplicate [ CTRL + D ] the four ‘eye circles’ and move them over to the other side.
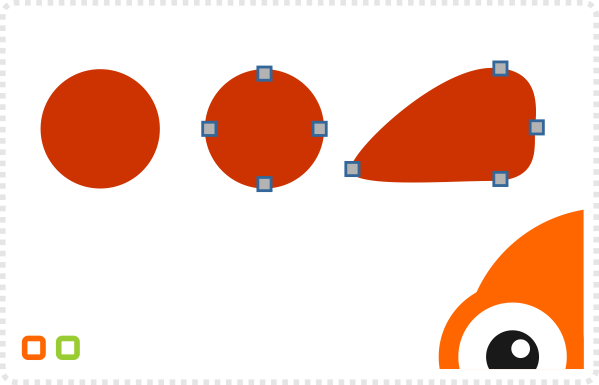
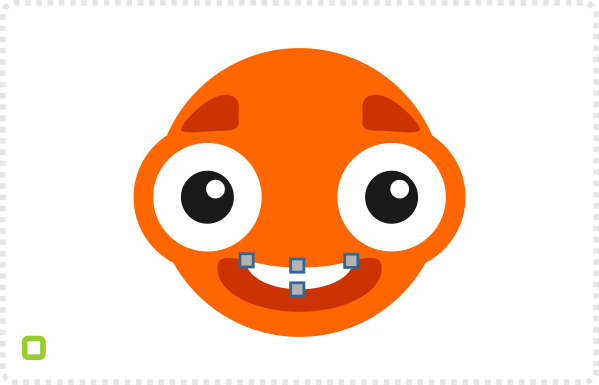
Add a small circle in a darker colour above the eye. Convert the circle to a path (Path/ Object to Path). The circle will now have 4 square markers for the nodes that ‘describe’ the vector shape. Use the Edit path tool to move the two nodes on the side and deform the shape.



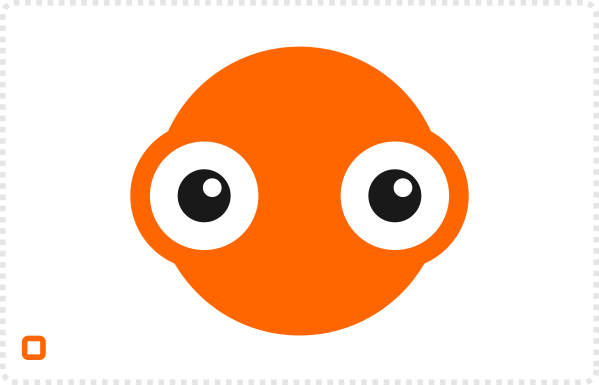
Add another darker circle and deform it’s side nodes to form a mouth.
Duplicate the mouth and change the fill to white. Adjust the nodes to match the shape of the mouth underneath.


Create another small dark circle to add some detail to the face…
… and our simple game character based on circles is done.

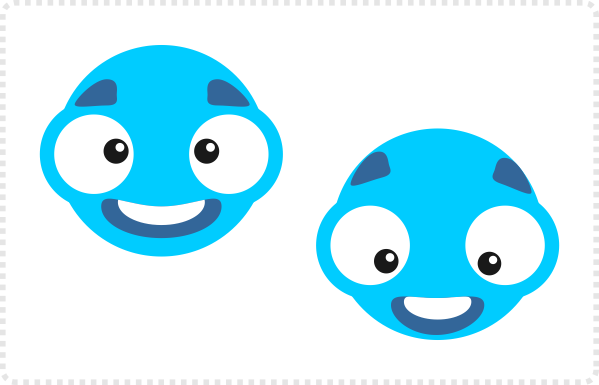
Mirroring
Using the mirror tool (top menu bar ![]() ) makes it easy to flip elements like the eyebrows or whiskers. Make sure to keep the highlight in the eyes consistent though. A mirrored set of eyes looks odd when the highlights aren’t in the same place.
) makes it easy to flip elements like the eyebrows or whiskers. Make sure to keep the highlight in the eyes consistent though. A mirrored set of eyes looks odd when the highlights aren’t in the same place.


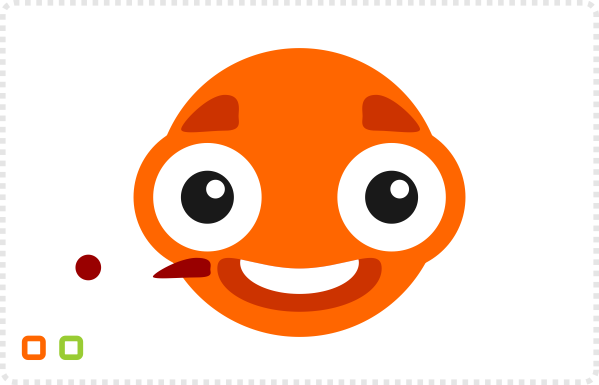
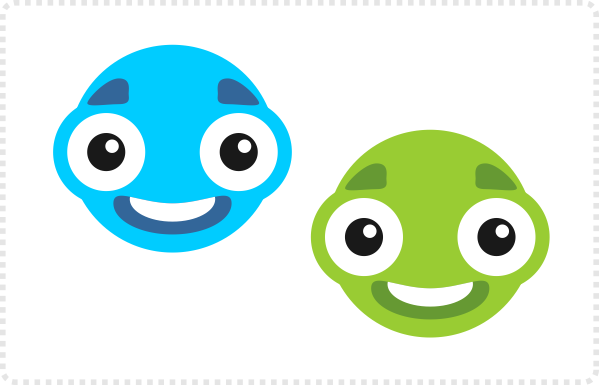
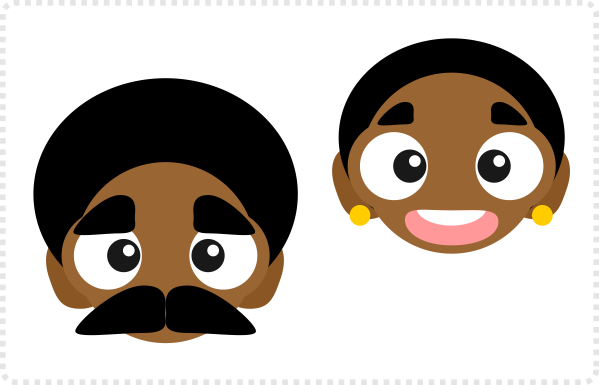
Recolouring the elements is quick and easy.
After changing the colours of the circles, scale the black and white circles. Moving their positions can give a whole new emotion to the character.


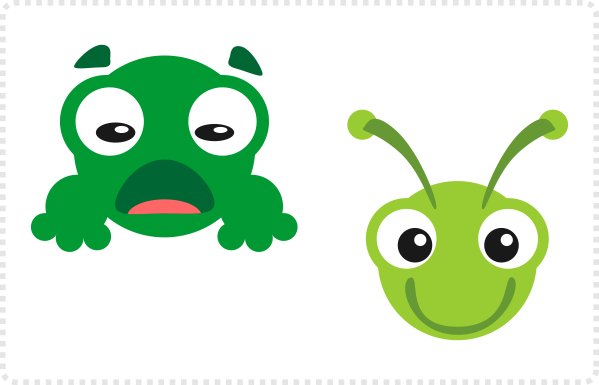
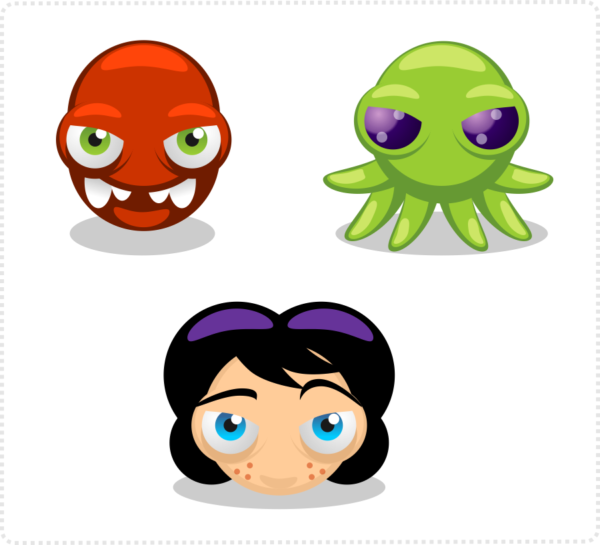
Duplicating and scaling the different elements allows for infinite possibilities. Distorting a circle to a mouth or antennas gives you totally new critters.
Altering the colours can change the character completely.


More advanced images can be created by using shading. This can be achieved with gradient fills or by adding lighter and darker versions of the base shapes. The latter option will resemble basic cell shading [more on that later].














Great tutorials! I love using Gimp and Inkscape and I was always looking for good 2D game art tutorials …
keep up the good work …
Those tutorials are awesome. I'm just learning how to make such graphics by analysing stock graphics and openclipart graphics. This blog will help a lot!
Great tutorials!!
Thanks a lot
:)
Awesome tutorial. I just finished creating my first smiley face :D
Thanks a lot! Great job! ;)
I have to say the same than everyone, THANK YOU!!
Super awesome!!! Please keep up your work! Thank you!!!
I love your tutorials.
How about some UI tutorials though?
like, boxes for text, arrows, buttons… things like that.
Just giving ideas. Thanks again
Hey, great tutorials!
I created a octopus based on the tutorial of your gimp character, I was wondering if it would be okay to use within my university coursework? Thanks :)
It's ok, mate… I am glad you like the tutorials…
I made my avatar with this tutorial… great tutorial, I must say.
awesome, you make something that seems difficult to be easy, you are my hero and savior thanks a million
This was awesome, really easy to pick up, thank you very much.
super awesome !!! Thank you so much !!
Hi Chris,
Thank you very much for taking the time to develop this tutorial.
I certainly intend on using it to try and improve the graphics in my apps.
Thanks, guys… It's a sure way to make my day reading your feedback… and it makes me want to write some more…
thanks,this reminds me of my older character and made me realize my mistake
how do i duplicate the whole eye to move it the other side…without moving 1 at a time
You can either select multiple objects by holding down shift while clicking on objects or by clicking outside the objects and holding the mouse down and drawing a selection box around the objects.
How do you manage to make it symmetrical? Even when looking at the X and Y axis it's still almost impossible for me.
The easiest way is to group things and align them to a base object. I suggest reading the tutorial about the aligning of objects ( https://2dgameartforprogrammers.blogspot.com.au/2012/12/aligning-objects.html ). I hope this helps.
Thank you, this is really useful, of 2d character i am having the most problem drawing the head part. *bookmark*
Thank you so much for the tutorials :D
Hi, thanks for the tutorial. Do you have some tip on using the edit path tool? yours looks very simetrical specially on the shadows or the iluminates parts on the octopus and the red one beside the octopus. i can't deform the circle and obtain that simetrical figure related with the object duplicated.
Best!
Thanks for your work, nicely done.
Can't quit figure out how you made the teeth fit to the top of the mouth like that.
I think he just duplicate the mouth and scale it down a bit.
Tus tutoriales son geniales, gracias por la información.
HELLO Chris, thanks for this awesome of the art tuto :) !!
-JokerFRance
Awesome.. It really helped me lot… Im a beginner…. Please share more.. thanks..
Whoa whoa whoa, I know this is a late comment, but stumbled onto your blog and wow I always thought it was hard but this was tons of fun messing with shapes in Inkscape. Thank you for this tutorial, planning to read more.
Hello this is kind of of off topic but I was wondering if blogs use WYSIWYG editors or if you have to manually
code with HTML. I'm starting a blog soon but have
no coding expertise so I wanted to get guidance
from someone with experience. Any help would be greatly appreciated!
my blog … portrait drawing
Just stumbled across this blog. What great content for beginners like myself :) awesome
I knew this blog from a while ago. Just today I started to follow it. Expect the results in the next LD48 or so :D
Awesome! Thanks a lot!
Very Nice :-) Thanks
THANK YOU !!!!
Thank you, very useful !
thank you. wondering how do you get pictures in your brain before making them
Anand, what brain? Joke aside, a lot of the time the image happens as I go along. I rarely have a detailed image of what I want to create in my mind. There is a rough idea and it takes shape as I start sketching, drawing or building it. More often than not I end up with a different result from what I had initially envisioned.
Thanks for tutorial. =D
I did two drawings, look:
https://i.imgur.com/aAU82Zx.png
https://i.imgur.com/W12WkAX.png
Excelente (:
Thx I didn't know how gimp is so usefull. I thought that I'll need to buy tools like Photoshop but its better to learn gimp and inkscape
you are just extremely excellent. Blackcore Edge I really like what youve obtained right here, really like what you are stating and the way in which in which you say it. You make it enjoyable and you continue to take care of to stay it smart. I can not wait to read much more from you. For more ==== >>>>>> https://rockhardfacts.com/blackcore-edge/
Great tutorial!
Absolutely useful…
I know this post is old, but I'm just now deciding to start using gimp and inkscape, so decided to start by following your tutorials. Thank you for sharing your knowledge with others. This means a lot to me :)
To do that you mostly use code in games
A UI tutorial is sitting somewhere in a dark corner of my harddrive. I will look for it an finish it.
The art for a nice UI can be done in Inkscape easily – the implementation into the game will be done via code. A purely coded UI is not necessarily the most beautiful UI.