More Fun with Gradients
Inkscape Tutorial
In this tutorial, we will make use of this feature in our gradients.
Let’s start


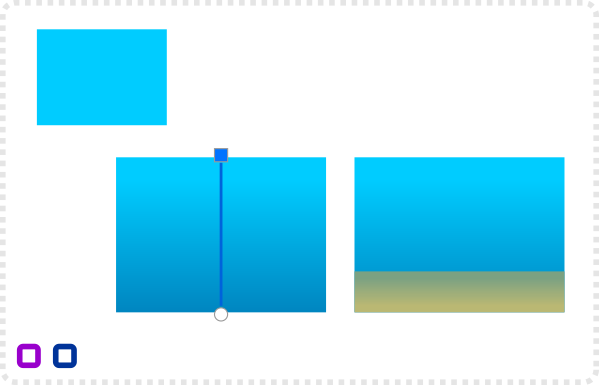
Start with a rectangle.
Use the gradient tool to create a linear fill. The light intensity drops as you go deeper underwater.
Add a duplicate below and edit the gradient fill to more brownish colours for the sea floor. Use the gradient tool to create a linear fill. The light intensity drops as you go deeper underwater.
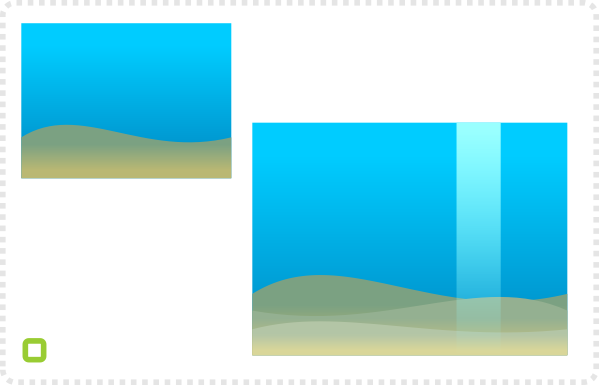
Change the rectangle to a path and modify the nodes.
Add two more copies and make them lighter.
Create another rectangle for a ray of light using a linear gradient with the alpha set to 0.


Change the setting to 50% alpha at the top and 0% at the bottom. Use the node tool to widen the base.
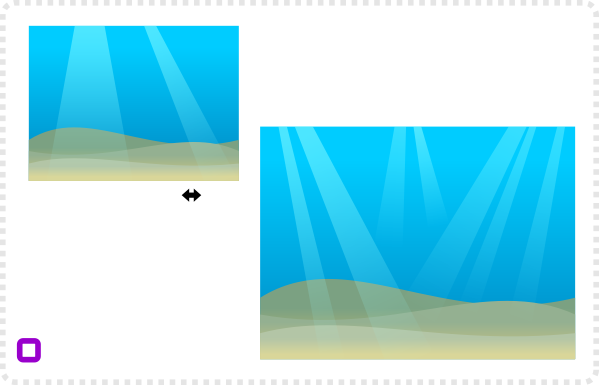
Use the skew modifier (double click) to angle the ray of light.
Add duplicates and modify their skew and nodes. A few semi-transparent circles add to the underwater feel.

More Detail
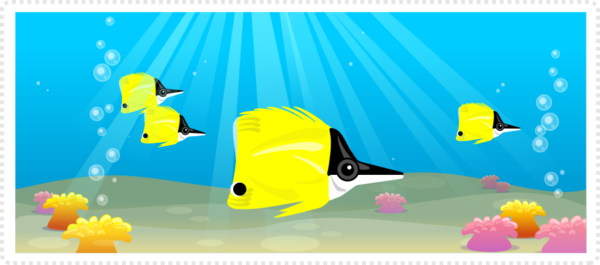
This is the ‘bare bones’ setup of an underwater scene. There is a lot to add, from rocks, to reefs, corals to fish… If you are unsure what to add, I advise a good look at “my friend google”… Do an image search whenever you need inspiration or are not sure how things look. It usually gives you a good idea where to start.


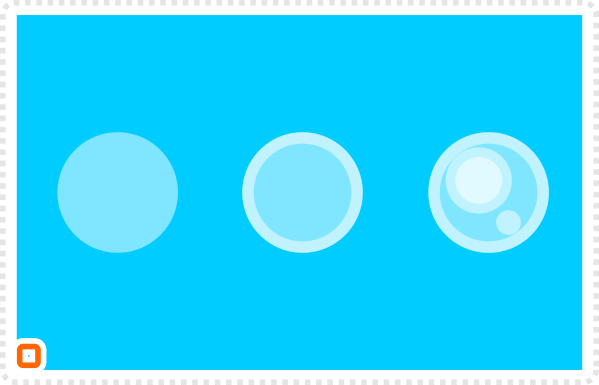
Let’s add some decoration – first up: some bubble. Start with a semi-transparent white circle…
…with two copies [one slightly smaller] combined to a ring (Path/Difference)…
… and another three for some highlights.
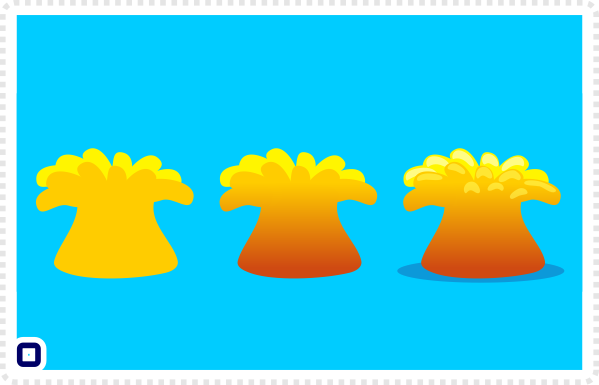
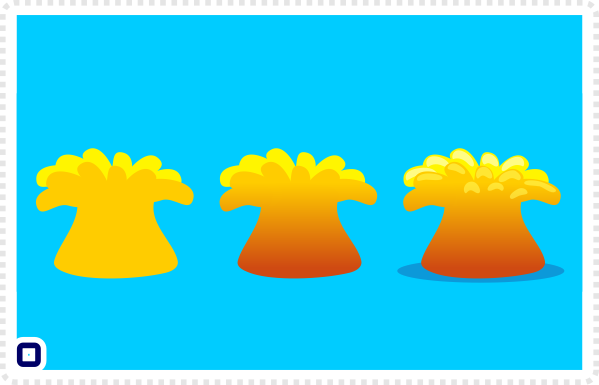
Next up: a sea anemone. Starting with a rounded rectangle…
… converted to a path and modified at the nodes forms the base.
Some deformed circles turn into the tentacles.


Copied, placed and rotated they start looking right.
By applying a linear gradient to the front and base…
…and highlights to the top we adjust the light to match the top down light our underwater scene.

Use the ‘Page Up’ and ‘Page Down’ key to adjust the order of objects [e.g. place the sea anemones in the mid-ground behind the light rays.]
Adding Visually Interesting elements
It works great as the main body is kind of squarish and the front has a triangular shape.
Get to it


A ‘longnose butterflyfish’ would make a nice and colourful fish for our scene…
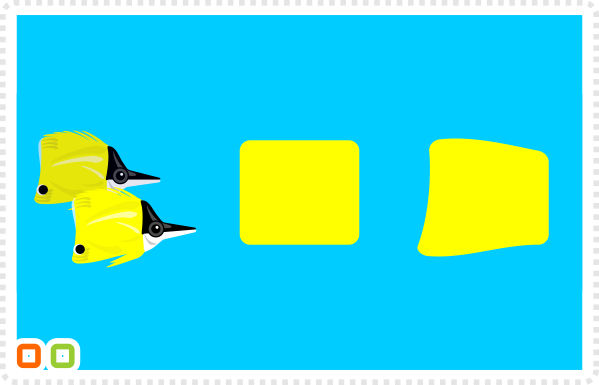
…and pose a more complex combination of shapes. Let’s start with a rectangle.
Convert it to a path and modifying the nodes creates the basic body shape.
Two more rectangles will form the head…
… by simply moving the two corner nodes inside.
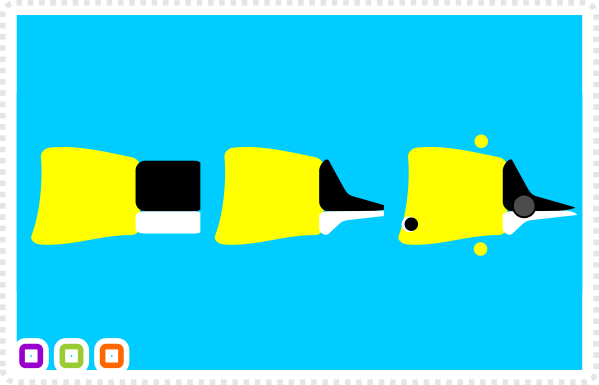
Time to add some circles…


and modify their nodes to create the desired shapes.
Duplicate those and put them in place…
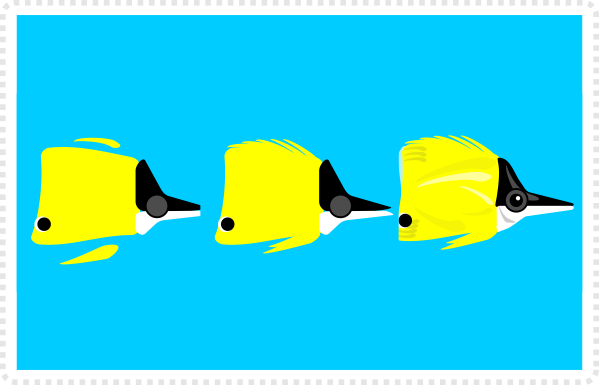
…with some colour variations, the same shapes function as shading and add detail to our fish.








Thanks for the tutorial.
It's easy to understand and very useful for a cant-draw-even-if-my-life-is-depended-on-it game programer like me. :)
Hopes there's a lot more coming. If you can do some fantasy theme background how-to, I'd be eternally grateful.
Thanks for the feedback… and I am sure I could give the fantasy topic a try…
You are really good with Inkscape.
It is soo simple, but most don't even realize this. You make it easy.
Thanks!
It would be nice if you could tell us what colors you use :) Thanks
-DiverDown
I am doing on better… I am giving the source files away… not totally free but for less than a cup of coffee… ;)
I'm glad you are charging a fee…your art is amazing! Now for that scuba diver :)
Seriously, your art is very, very good and I hope a lot of people buy your packs.
Love the way we can buy these now!, I bought a few chris!, I'd love some more animation tutorials like the stuff you do for DBA!,
Thanks,
Jack
thanks, Jack… I am working on another animation tutorial… but am a little backlogged and got some work to do as well as have fun with tutorials… :)
I had one problem with the gradient of the first rectangle (water) changing colour together with the gradient of the duplicated rectangle (ground).
When you duplicate the rectangle, you have to (with the second rectangle selected), select the "linear gradient" symbol in the Fill and Stroke window and then click the "duplicate" button. Then, when you Edit the gradient, only the duplicate object is changed.
Here is my attempt at this tutorial, it's not exactly right, but it's a start for me. These tuts are cool, i'm learning to be creative.
https://i46.photobucket.com/albums/f135/inthe805/fish.png
Here is a screen shot of a game i'm working on.
https://i46.photobucket.com/albums/f135/inthe805/game_zpsb989c4e9.jpg
I am working my way through the tutorials and just finished this one today. I am pretty impressed with what came out.
There was one thing that I had trouble with and maybe you can help me out a bit. When I created the anemone I had a ton of separate shapes. What is the easiest way to alter the colors when you have so many separate pieces?
Thanks for the lessons. I made my own clown fish, and it looks almost professional, after adding gradient, lights and shadows.
I´ve never used Inkscape before and when I try to follow this everything just turns out wrong Stuff gets the wrong color, gradient is way off and so on. What is the sizeo f the document before you start? How big is the first rectangle? What about colorpicking, opacity and so on? To me it seems that there are many steps skipped or o I need to startsomewhere else before I try to follow this?
You need to start with some more basic tutorials before messing around with gradients and opacity. Sizes don't mean a whole lot in Inkscape since everything is vector based. Search out beginner tutorials on YouTube and Vimeo.
It's easier to start with the first tutorials:
https://www.2dgameartguru.com/2011/10/lets-get-started-with-circles.html
Check out the basic tutorials in the index:
https://2d-game-art-tutorials.zeef.com/chris.hildenbrand
Wow! Thanks a lot for the tutorials!
I really apreciate it <3