Polishing a game character some more in Inkscape
Inkscape Video Tutorial [part 2]
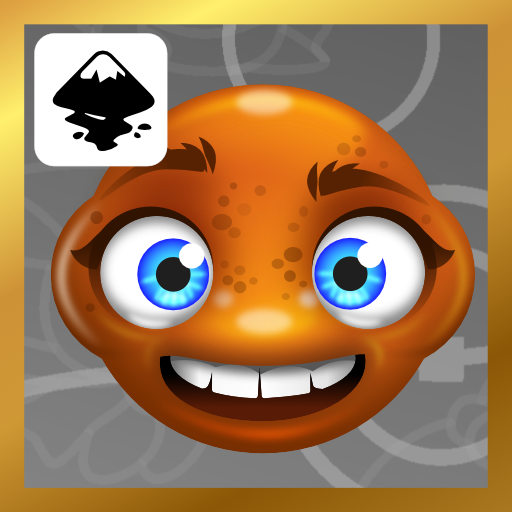
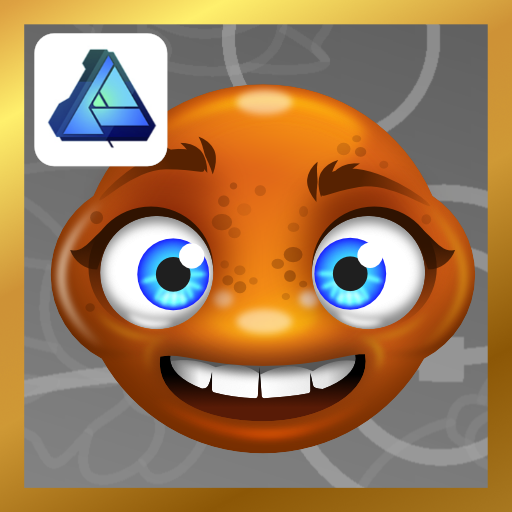
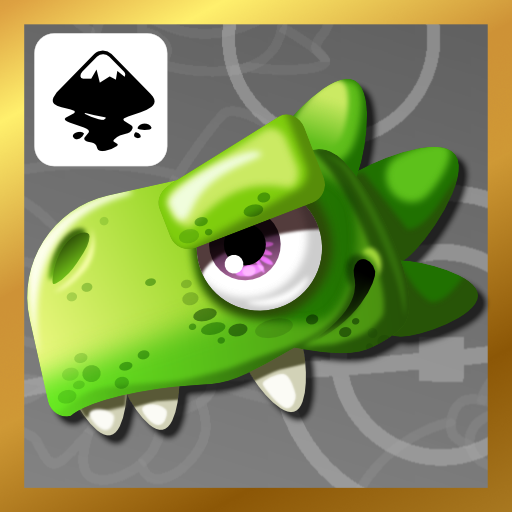
This is the 2nd video on polishing a game character in Inkscape. Part 1 covered the head and the general approach. In this video, I will continue working on the character’s body, legs, and arms. The caveman was first created in an old [now obsolete] tutorial on character animation. The design was nice but missing detail and depth. In the meantime [2014 to now] Inkscape has constantly evolved and improved. It is now possible to quickly and easily add a layer of polish using clipping groups, blurred shapes, and work with layer blend modes.

Tools used to polish the character design
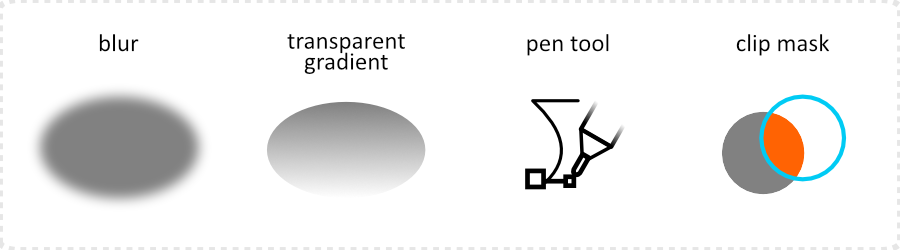
I am mainly working with blur on the existing shapes. The blend modes are adjusted for shading. I prefer a ‘Multiply’ with opacity to a ‘Normal’ for shadows. Try and avoid plain black and white for your shading. It easily ends up looking dead. A rich dark brown or a deep purple works just as well. Have a go and play with the colours that work best for you. Detail doesn’t have to be overly complex. A lot of the time simple shapes [circles, ellipses, diamond shapes, etc.] work fine. Placing objects in clipping groups helps constrain the elements inside, especially when using effects like a blur.
Recycle as much of the art as possible! I duplicate and modify rather than create from scratch. It helps speed up the creation process a lot.
I hope you had as much fun with the video as I did [once I overcame some technical issues in Inkscape that put a spanner in the works while recording]. Give it a try, play around with clipping groups [they are awesome] and see where it leads.
The next tutorial will be on animation in Spine. I will show you how I set up my characters and do walk animation.
Get the original caveman source art (svg file) for free!