Hacking and Slaying – crafting an ax
Inkscape tutorial

Getting Started Crafting an Ax…

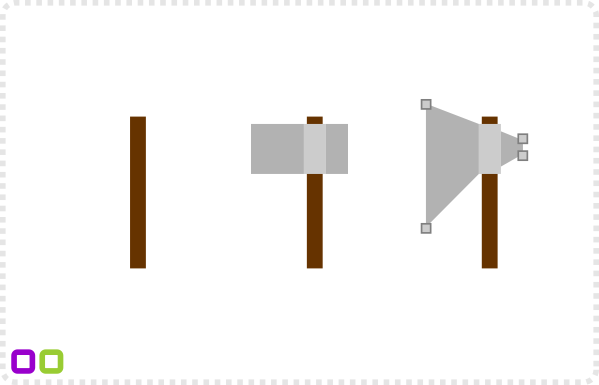
Let’s start with a rectangle to make the shaft of the axe.
Add another rectangle centred to the shaft and two more either side.
Convert the shape to a path and move the nodes to form the shape.

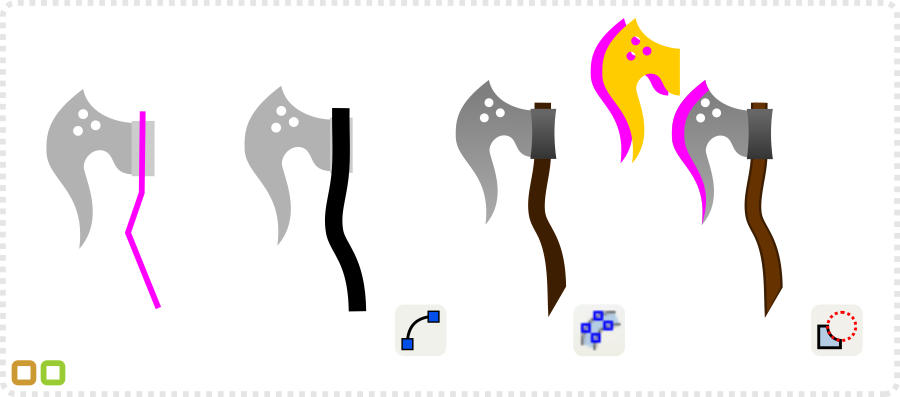
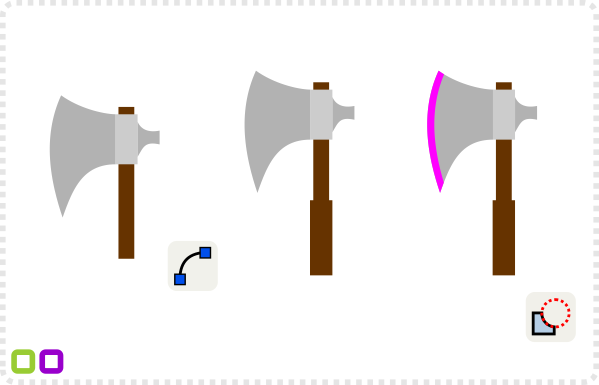
Add a line to create a curved shaft. Smoothen the lines to curves and widen the stroke. Convert the line into a path and adjust the nodes at the base to form a more interesting end. Use the double duplicate and the Path/ Difference for the edge of the blade.

Use a gradient fill on the blade and it’s sharp edge (e.g. use a white fill with a gradient alpha fill for the shine).
Add some more rectangles to shade the shaft and the centre bit of the blade.
When you need curved elements for shading it’s helpful to use triangle shapes and deform them.
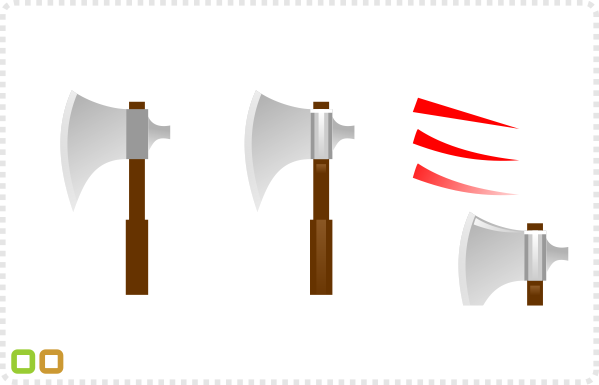
Add more shading to the axe to give it added volume. Use a clip for the shades on the blade.
You might want to add an outline for a more cartoony look or to make it work better in small ingame sizes.
As with most vector objects the key is the ease to create variations (e.g. turning the axe into a double blade).

Game Size


Let’s take the simple hand axe and turn it into something a little fancier. We have the basic blade – a little dull and boring but a good starting point.
Get the source files [SVG, PDF, AFFINITY and CDR] for this tutorial for free.

Adding Detail

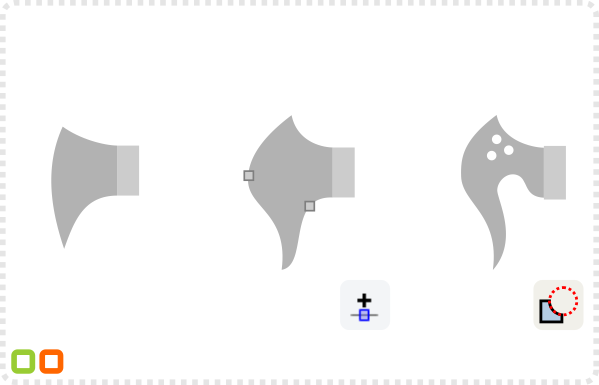
Using the base shape it’s fairly easy to create variations.
Adding more nodes allows you to bend the blade in more dynamic ways.
From more elegant shapes by narrowing the shape and adding some holes.
Turn the shapes into curves and curve the blade of the axe outwards and the other lines inwards.
Add another rectangle to the shaft for the grip.
Duplicate the blade 2x and move one copy a little over to the right. Using the Path/ Difference [CTRL + -] cut out the blade.


With more complexe shapes (e.g. with the holes cut into this blade there will be parts left after the cut). It’s often easiest to delete them using the node too and create smaller, more manageable shapes as individual objects.
Adding decoration to the blade, the shaft and the grip makes for unique designs.
Add more shading to the axe to give it added volume. Use a clip for the shades on the blade.
You might want to add an outline for a more cartoony look or to make it work better in small ingame sizes.
As with most vector objects the key is the ease to create variations (e.g. turning the axe into a double blade).

Tip:
For some additional colouring of the blade (e.g. the reddish tint I used on the two blades above) it’s easiest to create a duplicate of the blades base shape and give it a coloured tint and then turn it into an alpha gradient. The transparency allows you to shade only certain areas of the blade.
For the smaller blade I used two of those shapes running from bottom up and another one from top left to lower right.

Evolution
Get the source file [svg, pdf, affinity and cdr] for this tutorial for free!












Nice to see you back in action, Chris.
Thank you for this wonderful tutorial. It is like always – a few simple steps leading to an impressive result full of details that breathe life into the shapes.
Btw.: I made my first steps in Inkscape after reading some of your great tutorials and now I use it for almost everything.
Great tuto.
Thaks for the tutorials, they are really helpful !!
It's good to see your tutorials again.
very nice tutorial and good to see you back :D
welcome back and thanks for great tutorials!
Great tutorial, thank you!
I'm working with Illustrator, and trying to do some detailing on axe like you did, but I find it pretty hard
Try and keep your detailing simple. E.g. I used triangles for the shards – duplicated in a lighter and darker version they create the illusion of a dent / shard. The bigger axe has a few elements substracted from the main shape – I keep a copy of the to make to make the wider outline.
I tryed halbert but I think I didn't matched details accordingly to the size
https://i43.tinypic.com/1570u2f.jpg
It looks great… and I don't think the level of detail is the problem with the halbert. I find the outline/ shading a little confunsing… I would try and define one lightsource and rework the shading based on that light.
Hey. I've been reading your site from the beginning, and it actually got me very interested in art. I tried my hand at making some weapons recently, and here are the results:
https://dl.dropboxusercontent.com/u/15174088/weapons.png
Middle, right, and left were the order I made them in. Hopefully you can see them getting more quality and complicated. Latest I made yesterday:
https://dl.dropboxusercontent.com/u/15174088/newaxe.png
They can be improved of course, but I'm very happy with them, and they're vastly better than anything I thought I could make. So thanks for your work!
One thing I'm curious of. When you make your vectors, what do you then animate them in? Because I know you've mentioned animation in the past, like with the character models.
Nice work… and yes… the improvement is clearly visible.
As for the animation of vector illustrations. I try to build the objects that need to be animated in a way that gives me 'joints' and overlaying areas where I need to bend an objects. A lot of the time it's enough to rotate, move and skew these separate objects/ limps to get the animation working.
Sometimes though it's a matter of tweaking the nodes and curves of a shape to make it look fluid – e.g. a band in the wind or a flame. Here it can be helpful to do the key frames [while trying to keep the number and basic setup of the nodes the same] and then do a blending from one shape to the next to get the inbetween images. These might need some tweaking later but it can be a good help.
Thanks!
I understand what you mean about the joints. But what about for the actual animation process itself? Do you just arrange them on spritesheet frames? Somehow import it to, say.. Flash Professional and work there? Something else?
Hi Victor,
It depends on the project and the quality of animation needed. With smaller/ standard animations like a walk, run or jump for a small ingame character it works fine in inkscape by using layers and grouped objects.
If it's more complex, larger and longer animations I like to use either CorelDraw [with it's multiple page option] or Flash and in the end export png files for the coders to arrange in spritesheets as they need them.
Cool, just what I needed to know. Thanks for this.