Note:
This tutorial is also available for Inkscape and as a youtube video.
Check for more videos on the youtube channel.
Basic skills with circles in Affinity Designer
Introduction to Creating Game Art:
Before we go to the hands on approach of learning some basic skills with circles in Affinity Designer, lets talk a bit about the background. Creating your own artwork is a necessity for most independent developers. Due to the budget restraints or in a lot of cases the complete lack of a budget a lot of young indie game developer can’t afford to hire an artist or buy art assets.
With the help of free software like gimp, inkscape, truespace, daz studio and vue pioneer (just to mention a few) combined with a basic understanding of art creation pretty much anyone can create impressive and professional looking results. I will try to start with some basic ideas and exercises to improve this kind of understanding. All of the examples will be based on free software. The workflow will be similar if you work with different software like Adobe Illustrator, Adobe PhotoShop, CorelDraw or others. I will try to mention the different approaches for those software packages.
Limitations
With the vast variety of software available at the moment and the sheer endless amount of our art creation tools and techniques it is impossible to cover everything but I will try to keep my examples basic enough to work with the software of your choice. Let me start by clarifying some common believes when it comes to creating games.
Common believes
“I need expensive software tools to create truly professional game art.”
No, you don’t! There is a huge amount of free tools available that offer a true alternative. Gimp is one of the most well-known examples in the 2D realm as well as Blender in 3D field.
For the full-time game artist upgrading your tools to ‘ industry standards’ makes sense. Especially when collaborating with others using standard file format makes sharing and exchanging art a lot easier.
“Buying an expensive tool will automatically create better art.”
No, it won’t. It’s always the artist creating the art that makes it great. Given the simplest tools like pen and paper, a good artist can still create stunning pieces, while the most sophisticated tools still need a good artist to create something special.
“I can’t do art. I can’t even draw a stick figure.”
Yes, you can. This is where modern computers to come in and allow you to create good game art without having a graphic arts degree.
“My game is good as it is. I don’t need art.”
Yes, you do. The independent game market is getting larger and larger and is attracting a lot more attention than it used to a few years back. In order to stand out, your game should be the whole deal – have great gameplay as well as rewarding and consistent visuals and matching sound and music.
Common hurdles
High Expectations:
One of the main problems facing independent developers are the expectations they have themselves. For single developers or small studios, it is close to impossible to create AAA games match the quality of big studios. You should try and aim for the stars. Making games is all about that. Do the best you can and constantly push your limits and improve your skills…
but thinking realistically and adjusting your expectations to your abilities and your budget is a big step towards creating the best game you can create.
Defining a theme:
A lot of the time game creation happens with a spark. We have an idea of how the game playing might work and start creating. Creating very concrete in-game art in the early stages of development can often lead to problems as the game evolves during development.
Consistency:
- the overuse of fonts – stick to 2 or 3 for the whole game UI [unless the font is used in images as lettering for shops/ packaging/ etc.]
- drastic changes in light and contrast – keep screens on a similar level – you can progress through the colour realm – usually starting out less colourful and getting more colourful for boss/ epic scenes
- photoshop effects – they are fun but a lot of ‘artist’ think the more you use the better the image will be… My suggestion is limit your use of fx to a few and keep reusing and variating them
- lighting – look at your screens and imagine the light sources needed to create the highlights, shadows of your ingame/ ui elements… It’s scary how often you find lights being randomly used for objects that appear on the same screen
Losing focus:
Let’s get started

Let’s start with basic skills in Affinity Designer

Start with an elipse [ M ].
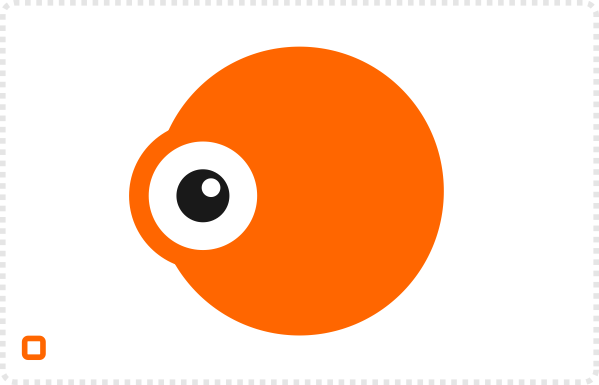
Add another smaller circle in the same colour and an even smaller white one. Create another circle and change the colour to black. Afterwards, add the fifth circle in white for the highlight.


Duplicate [CTRL-J] and move them to the right.
Note:
Affinity Designer allows you to quickly create a duplicate of the selected elements by holding ALT and moving.
Pressing STRG while moving will keep it aligned to one axis.
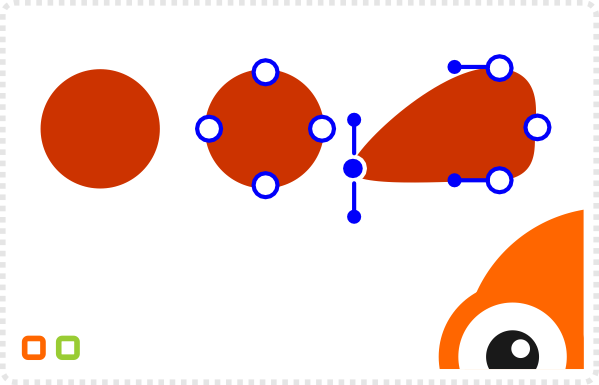
Add a small circle in a darker colour above the eye. Convert the circle to a path (Path/ Object to Path). The circle will now have 4 square markers for the nodes that ‘describe’ the vector shape. Use the Edit path tool to move the two nodes on the side and deform the shape.



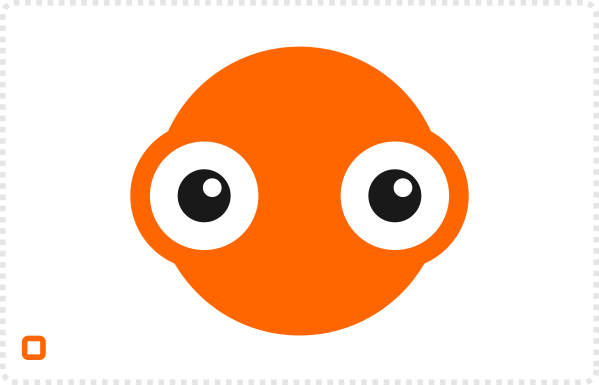
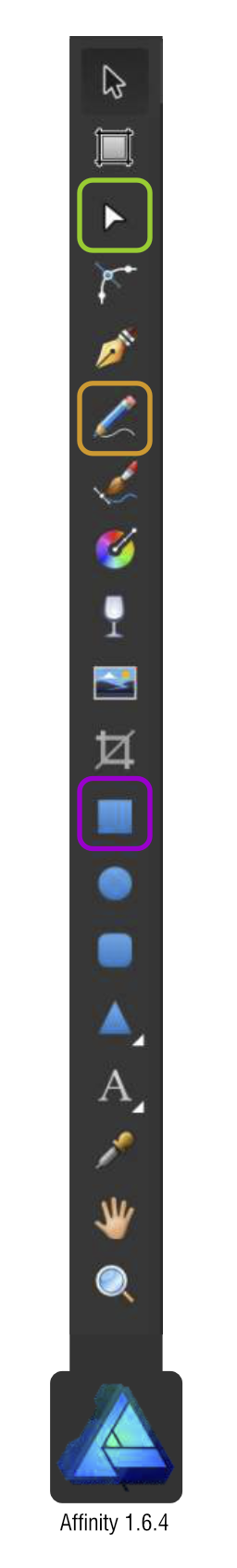
Add another darker circle and deform it’s side nodes to form a mouth.
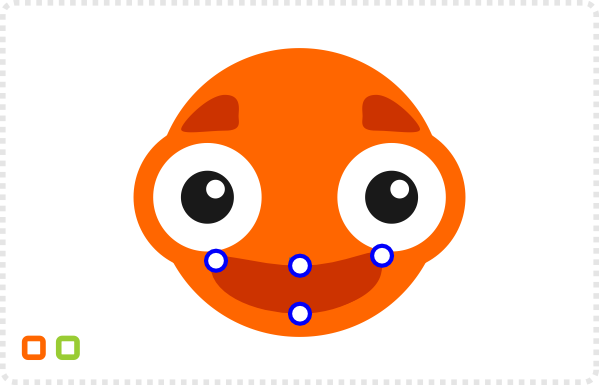
Duplicate the mouth and change the fill to white. Scale it down a little and adjust the top nodes to match the shape of the mouth underneath.


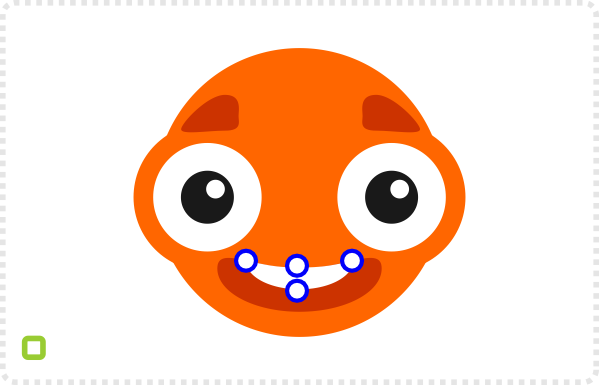
Create another small dark circle to add some detail to the face…
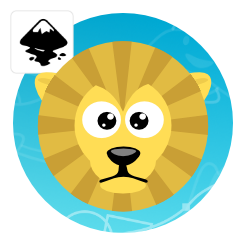
… and our simple game character based on circles is done.

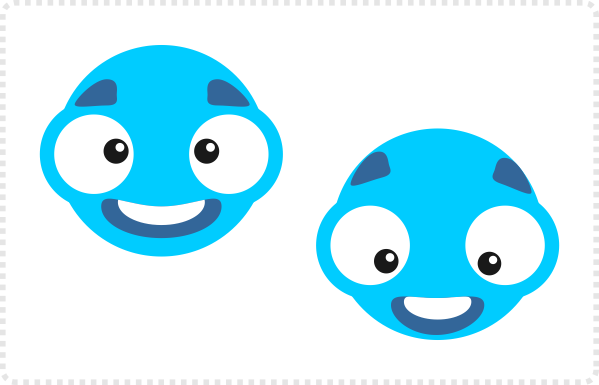
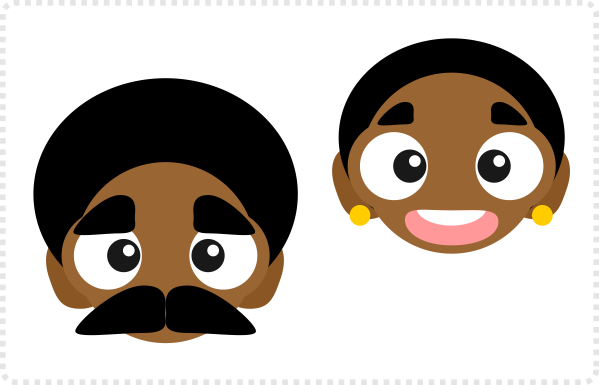
Mirroring
Using the mirror tool (top menu bar ![]() ) makes it easy to flip elements like the eyebrows or whiskers. Make sure to keep the highlight in the eyes consistent though. A mirrored set of eyes looks odd when the highlights aren’t in the same place.
) makes it easy to flip elements like the eyebrows or whiskers. Make sure to keep the highlight in the eyes consistent though. A mirrored set of eyes looks odd when the highlights aren’t in the same place.

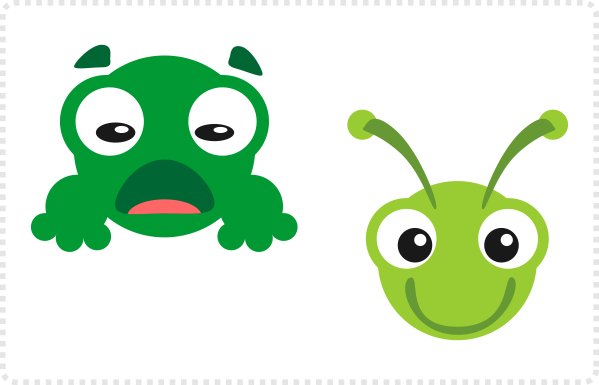
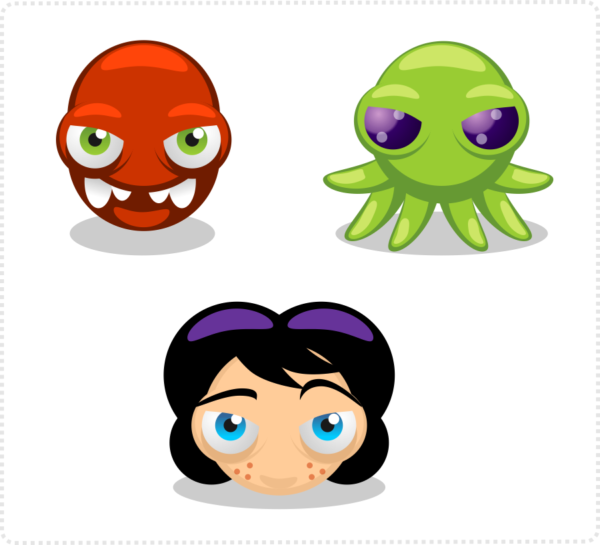
Variations
After changing the colours of the circles, scale the black and white circles. Moving their positions can give a whole new emotion to the character.


Duplicating and scaling the different elements allows for infinite possibilities. Distorting a circle to a mouth or antennas gives you totally new critters.
Altering the colours can change the character completely.

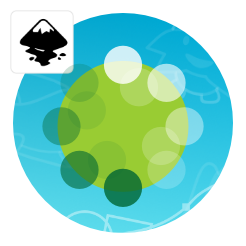
More advanced images can be created by using shading. This can be achieved with gradient fills or by adding lighter and darker versions of the base shapes. The latter option will resemble basic cell shading [more on that later].















Amazing, Can I donate for the project?
Hi Victor… I am writing this blog for the fun of it in my spare time. A bit of giving back to the community and the joy of writing these tutorials and making the videos.
Can you please write tutorial on how to think of an animated character while designing
You might want to check this one out – and the links to other tutorials on characters at the bottom of the page:
https://2dgameartguru.com/creating-a-game-character/
I have trouble changing colours. I suppose it will come to me in time.
What kind of trouble? Picking the right ones or technical issues with assigning the colours to the objects?