Refining a game character in Inkscape
Inkscape Video Tutorial [part 1]
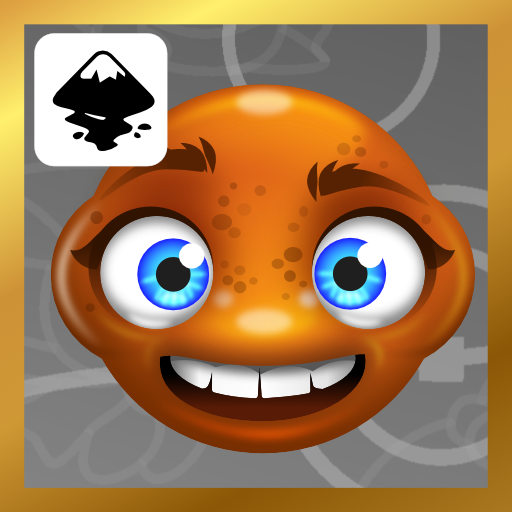
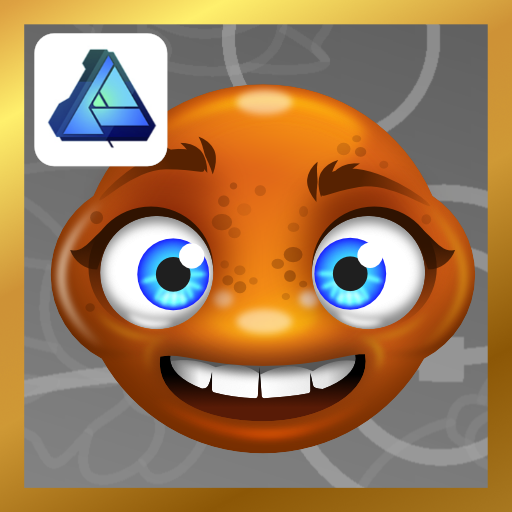
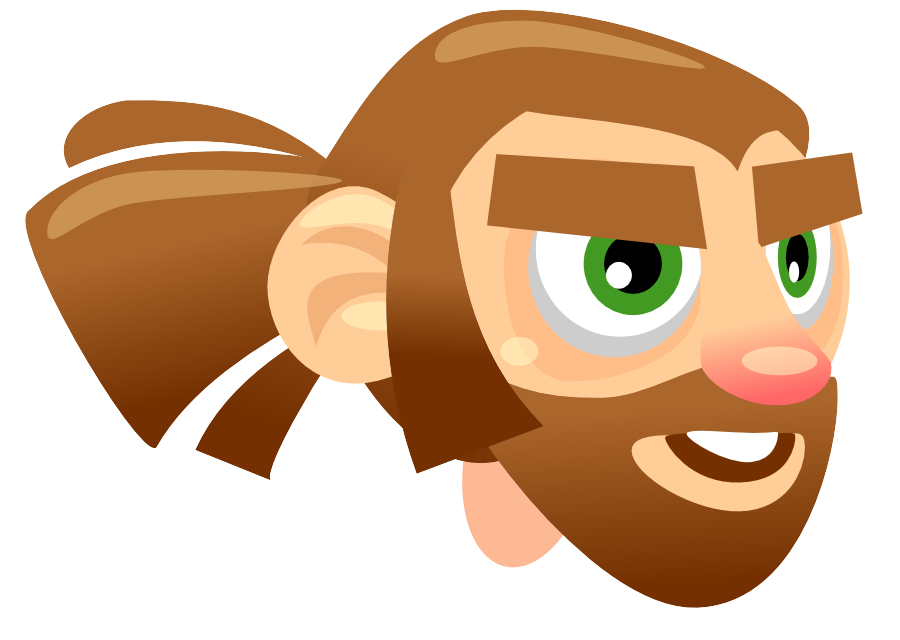
This video is about refining a game character in Inkscape. In this tutorial, I will be revisiting the character from an older tutorial on character animation. The initial caveman was lacking a bit of detail and depth. With advances in Inkscape [the original design is dating back to 2014] it is now possible to quickly and easily add a layer of polish to your older designs.

Tools used to refine the character design
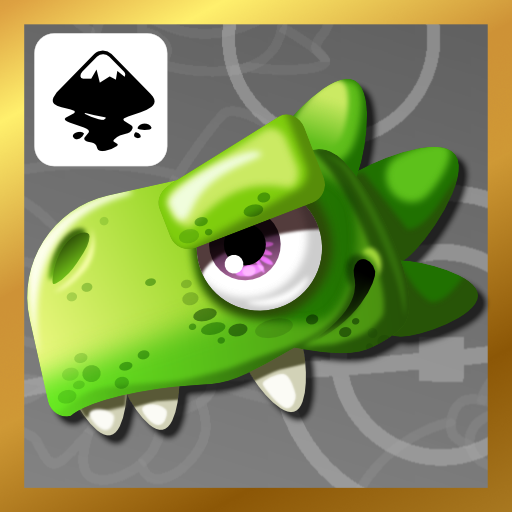
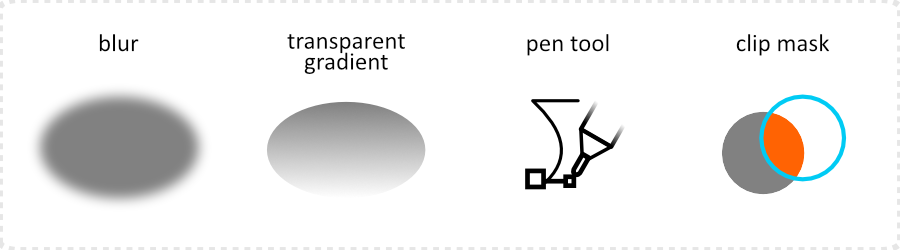
I am mainly working with blur on the existing shapes. The blend modes are adjusted for shading. I prefer a ‘Multiply’ with opacity to a ‘Normal’ for shadows. Try and avoid plain black and white for your shading. It easily ends up looking dead. A rich dark brown or a deep purple works just as well. Have a go and play with the colours that work best for you. Detail doesn’t have to be overly complex. A lot of the time simple shapes [circles, ellipses, diamond shapes, etc.] work fine. Placing objects in clipping groups helps constrain the elements inside, especially when using effects like a blur.
Recycle as much of the art as possible! I duplicate and modify rather than create from scratch. It helps speed up the creation process a lot.
I put the two images in a before and after to show the difference a bit of polish can make. Just keep in mind that the work is only worth it if you can see it in the game. A lot of additional detail can also lead to a lot of noise. Before going ‘all in’, try and see how the changes look when your character is in the game.


I hope you enjoyed this addition and it gave you some ideas on how to add ‘a little sparkle’ to your vector design.
Get the original caveman source art (svg file) for free!