Vector brush creation in Affinity Designer
Affinity tutorial – part 1
I started creating some vector brushes in Affinity Designer a while back. It was an easy option to bend a pattern. Additionally, I could use just a line rather than a bunch of manually placed images. The vector brushes can be very versatile and their creation is quick and fairly easy.
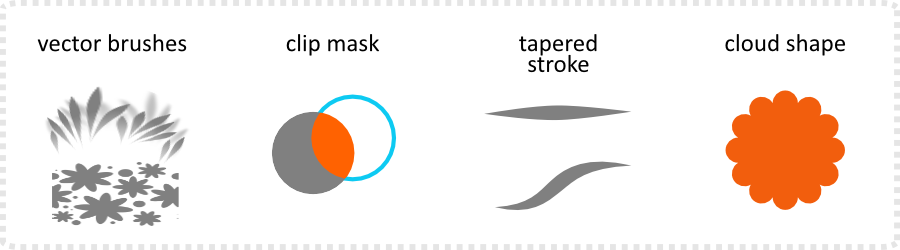
Affinity has three types of brushes – solid, texture intensity, and texture image brushes. The first group is your normal stroke. It has no ‘pattern’ and can be expanded to curves. Secondly, the texture intensity brush is based on a black and white PNG bitmap image. The white elements in the bitmap define the pattern, the black parts are transparent [greys are semi-transparent in accordance with their black content]. Lastely, the texture image brushes are full colour PNG images and use the colour in the stroke [if no other stroke colour is assigned]. They are using the transparency values in the PNG file for their opacity.
Let’s start with a ‘Textured Intensity Brush’.
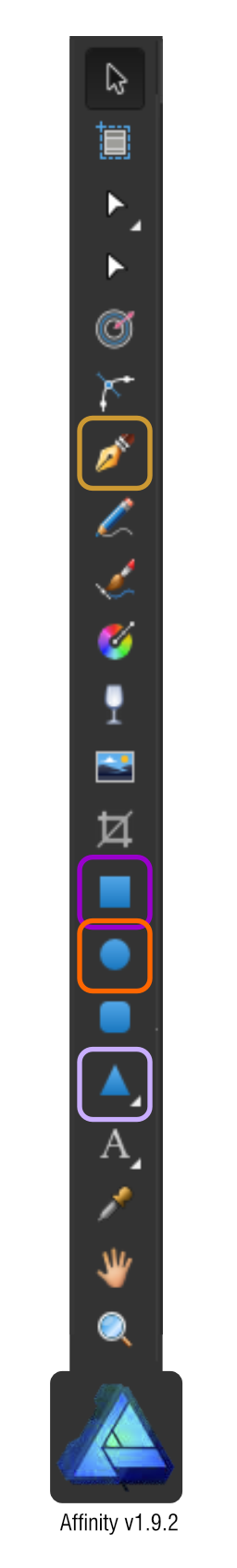
Main tools

Note:
Affinity Designer calls these brushes ‘vector brushes’ but they are ‘just’ a bitmap images. A PNG image is scattered or stretched along a vector line. They work fine for illustrations to add detail and pattern to your design. It can not be expanded to curves like a normal, solid stroke anymore. Consequently, you end up with a bitmap object in your vector design. This results in the usual limitations when it comes to scaling or exporting.


Let’s start
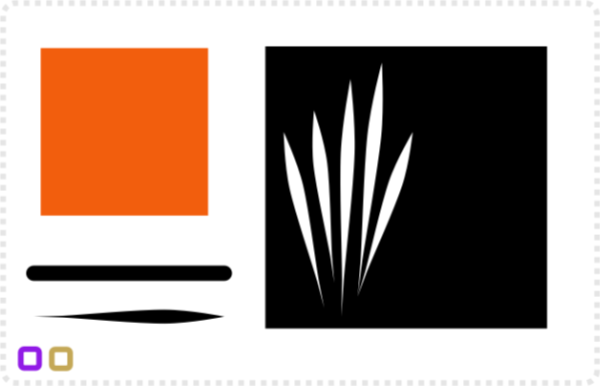
Create a black square and add some grass pattern [e.g. lines with a pressure adjusted stroke].
Note:
Texture brushes in Affinity are black and white PNG files. The black parts will be transparent and the white elements make up the shape of the brush.
Add a few more lines to create a pattern that will look interesting and not too repetitive.
Note:
I keep the design as a child object inside the square – using it as a clip. This way there won’t be stray pixels when exporting the design to PNG. I tried exporting the rectangles with the patterns on top and ended up getting semi-transparent lines at the sides. Those turned into visible lines in the brush pattern. By clipping all pattern elements inside a rectangle, the exported PNG images seemed fine.


Export the pattern as a PNG [File/ Export]. I usually export the PNG as 512x512px at 72dpi.
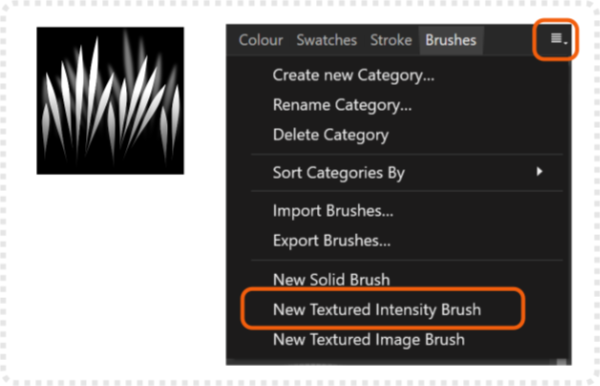
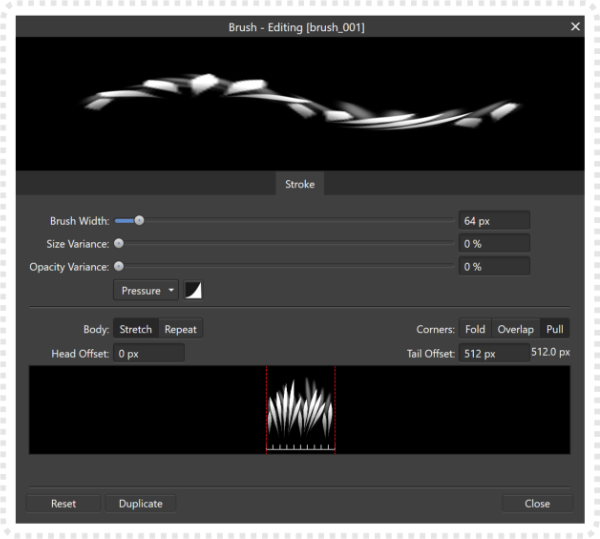
Go to the ‘Brushes’ panels and click on the menu icon [top right] and select the ‘New Textured Intensity Brush’ option and choose your brush pattern PNG file.
A new brush appears in the list of brushes.
By default, it will be set to 64 px in size and stretch along the curve.
For a pattern like the grass you want to set the body to ‘Repeat’
and I like to make the brushes a little bigger e.g. 256px.

Note:
If you are creating a whole bunch of brush designs, I would suggest creating a new category for your ‘test brushes’. It makes it easier to keep your brush panel clean and find your own designs faster.


Testing the brush
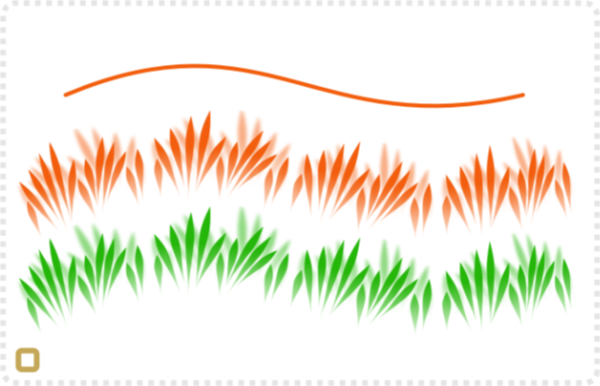
Create a line with the pen tool and give it a nice curve.
Select the line and click on the newly created brush to assign it to the line.
The PNG image will now be scattered along the line.
Alter the stroke colour to adjust the tint.
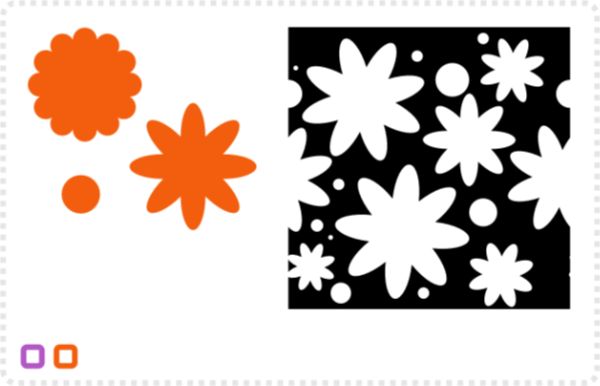
Create another pattern with an adjusted cloud shape and some circles.
This time we make it seamless by repeating the designs on the left and right-hand side of the pattern.

Seamless patterns in Affinity Designer
I recorded a tutorial about seamless patterns a while back – “Quickly create seamless patterns“. I would use the same approach for a brush pattern that needs to tile just horizontally. There is no need for a seamless vertical tiling as the pattern will just be repeated along a line.

Now, play around with the colour of the stroke, give it a colour fill gradient, or work with layers and transparency.
I hope you enjoyed the first part of the vector brush creation tutorials in Affinity Designer. In the next part, I will design a more complex pattern and show its use in a sample illustration. I hope this tutorial was helpful. Your feedback, comments, and requests are much appreciated.
As usual, enjoy the tool, have fun, and create awesome art!














What do you mean when you say: clipping the design so there wont be any stray pixels ??
What stray pixels ?
I tried exporting the rectangles with the patterns on top and ended up getting semi-transparent lines at the sides. Those turned into visible lines in the brush pattern. By clipping all pattern elements inside a rectangle, the exported PNG images seemed fine.
klasse!
Danke!
Sounds like a bug.
Select the rectangle
In the Stroke Panel: Select «Style»: «No line style»