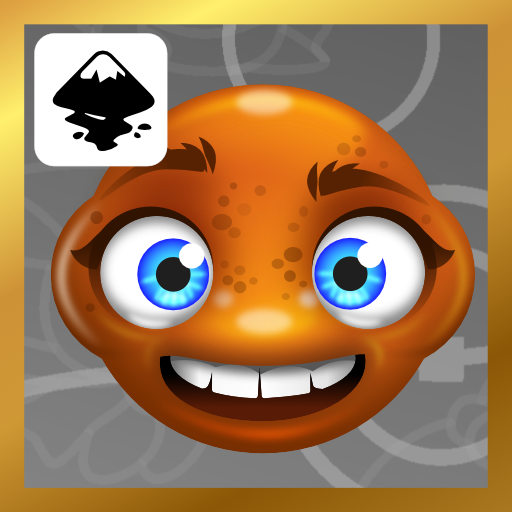
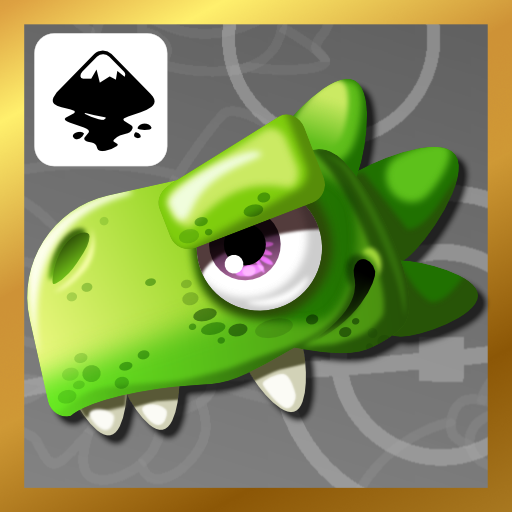
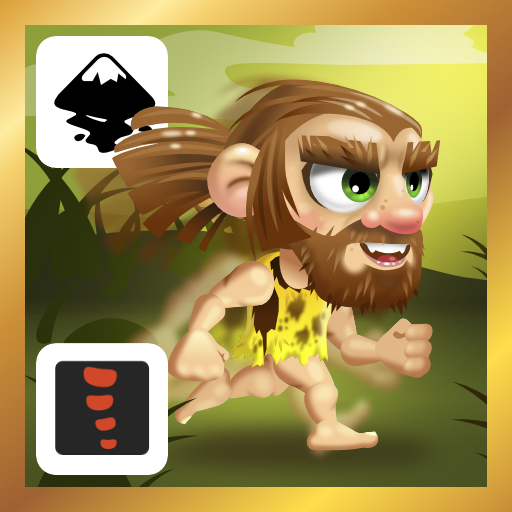
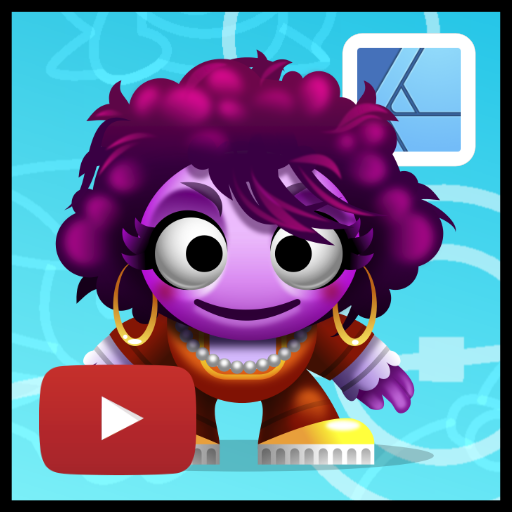
Constructing a simple blob character in Inkscape
Inkscape Video Tutorial
In this video tutorial, I will be constructing a blob character in Inkscape. The video was requested in a comment on my youtube channel to show the use of blurs, shading, gradients, and the clipping group in real-time. There is no timelapse in this video. You see all the little [and bigger] stuff-ups. I didn’t edit them out. All I did was add the narration and some comments.
Personally, I love using blurs and clip masks in Affinity Designer. Even after a few goes and two character-design videos, I struggled with the features in Inkscape. The blurs and the layer modes just didn’t change or were reset when altering one part. All the multiplies had to be added later – I realized after the recording that none of them stuck. :(
My approach to the clipping group is rather brute force. I just cut all designs and paste them into place inside the clipping group. That way I know it works. Moving things inside the layers panel is a hit and miss. Inkscape’s layer panel just doesn’t feel as easy to handle as Affinity Designer, Corel Draw, or Adobe Illustrator. As soon as I work on a more complex design the layers become extremely important for finding and changing things.
I hope you had as much fun with this video on creating a game character concept in Inkscape as I did. It was a challenge due to my rusty Inkscape skills but it was good fun. So much fun, that I couldn’t leave the smithy like this and had to spend a little extra time on him to polish him some more.
The final verdict on Inkscape vs Affinity Designer
As I mentioned in the earlier post, it’s a matter of personal preference. Adobe and Corel have gone down the subscription route [along with a lot of other software developers] and I am no fan of it. Call me old-fashioned but I still believe in buying a tool and using it the way I want. Therefore, my choice is Affinity Designer . It’s a great tool, geared around a user-friendly UI and a good range of functions. Its scope is not as wide as Illustrator’s. There are still some essential functions missing [warp, deform, perspective, etc.] but it’s great fun to use it.
Inkscape’s approach is a lot more technical and feels less artistic. There are issues with the responsiveness and the handling of very complex illustrations. Yet, most of the designs I create in Affinity Designer could be done in Inkscape as well. It would just require a slightly different approach and might take me a little longer.
I do like having both tools [as well as Corel Draw] at my disposal. It allows me to bypass problems specific to one tool by using another.





















Hi Like your work, I’m fairly new in Inkscape, and have been struggling to export svg files which I’ve used clipping or masking on, after exporting as svg some objects from the art would be missing on the svg, but come out fine on png on same art. How do you export your game art from Inkscape, or which format do you use to export you game art?.
I am exporting all the game art as PNG [either to work as assets right away or go into some animation tool [e.g. spline for skeletal animation]]. This kind of illustration style is not ideal for SVG exports as it’s too complex, bloating the file size, as well as using non-standard effects like the blurs and layer blend modes.